Seesaaブログやライブドアブログなどを独自ドメインで運営している方がブログの公開中断をせずにWordPressへ移行出来る方法です。WordPressをインストールするには、そのドメインでトップページにアクセスする必要があります。ところが、それは公開中のブログになっているのでインストールページが開けないという事で行き詰まっている方がいるような気がします。という事であれば、次の手順で移行できます。
Seesaaブログや、無料になったライブドアブログなどは、独自ドメインでブログを公開できますが、独自ドメインで運営しているブログの公開中断をせずに、そのままWordPressへ移行する方法です。
無料ブログで独自ドメインを使っていない場合や、ドメインを変更しても問題がない場合の移転方法は、このページではなく、次のページをご覧ください。 » 無料ブログからWordPressへデータを移動する手順
独自ドメインでブログ運営中の方がWordPressへ移行する際に悩むのは、WordPressをインストールして設定したくてもインストールページが開けないという事ではないでしょうか。
通常の方法でWordPressをインストールするには、そのドメインでトップページにアクセスする必要があります。ところが、そのドメインのトップページは、公開中のブログになっているので、インストールページが開けない。という事で行き詰まっている方がいるような気がします。
ドメインは公開中のブログに向いているので、インストールページにアクセスできない。だから移行できない。という事であれば、次の手順で移行できます。
運用中のドメインのままWordPressへ移行する手順
次の順番で移行します。
実行前にテスト用の新しいブログを作ってリハーサルしてください。やり方を確認、理解してから本サイトの移転をしてください。
- 一時的な仮ドメインを作る
- 仮ドメインサイトへWordPressをインストール
- そのWordPressへ公開中のブログデータをコピー
- データベース内のURLを書き替える
- DNSの設定でドメインがWordPressへ向くように変更
- ブログの移行完了
まず、使っていないサブドメインで一時的なアドレスを用意します。
たとえば、持っているドメインがexample.comなら、サブドメインでtemp.example.comなどのURLを作り、そのtemp.example.comにWordPressをインストールし、画像ファイルや内部リンクなどの調整をデータベースで行ないます。
データベースで設定と言っても、さほど難しい作業はありません。万が一失敗しても、DNSの設定を変えるまでは、公開中のブログに影響しないのでやり直せばいいだけです。
データの中のURLをtemp.example.comではなく、example.comにREPLACE(書き替え)した後、DNSの設定で、URLがそのWordPressに向くようにすれば、問題なく移行できます。
上級者向けに結論を書くと、このページで行うことは次の3点を実行するのと同等です。
- MySQLでwp_optionsに登録してあるURLを変更
- update wp_options
set option_value = replace(option_value, ‘temp_domain’, ‘origin_domain’);
- MySQLで画像の内部リンクURLを変更
- update wp_posts
set post_content = replace(post_content, ‘temp_domain’, ‘origin_domain’);
- 公開フォルダをリネーム
- mv temp.example.com example.com
一時的な仮ドメインを作る
最初にやる事は、今使っていないサブドメインを追加して、そのドメインにアクセスできる状態にすることです。そして、そのドメインでWordPressを立ち上げます。すべての設定が終わったら、そのサブドメインは削除します。
たとえば、今公開しているブログが
http://example.com なら、
一時的に作るアクセス先を
http://temp.example.com などとします。
メインのドメインの設定はまだ変更せず、サブドメインtemp.example.comを追加で作り、移転先のサーバーに設置。DNSを設定して、その公開フォルダにアクセスできるようにします。
DNSの設定方法がわからない、あるいは怖くて出来ないというのであれば、次の方法もあります。大抵のレンタルサーバーは、サーバーが持っているドメインのサブドメインを貸してくれるはずです。
例えば、このブログを置いているバリューサーバー では、valuesv.jp、vsw.jp、uvs.jp、xvs.jp、zvs.jpなどのドメインに好きなサブドメインをつけてサイトを公開できますし、ロリポップ!
では、valuesv.jp、vsw.jp、uvs.jp、xvs.jp、zvs.jpなどのドメインに好きなサブドメインをつけてサイトを公開できますし、ロリポップ! では104種類のドメインから選んでサブドメインの運用ができます。それを使って一時的なサイトを作ります。
では104種類のドメインから選んでサブドメインの運用ができます。それを使って一時的なサイトを作ります。
一時アドレスにサーバー所有のドメインを使う場合は、契約しているレンタルサーバーの説明を読んで設定してください。
一時的なサイトにアクセスできるようになったら、そこへWordPressをインストールします。
この時、WordPressをインストールしたデータベースと公開フォルダは、そのまま移転後のブログでも運用する事になります。
ですから、公開フォルダ名を指定できる場合は、最終的に公開するブログ用の公開フォルダ名にしておきます。公開フォルダ名を指定できない場合は、そのままの公開フォルダ名で大丈夫です。
仮ドメインサイトへWordPressをインストール
仮ドメインのサイトにアクセスできるようになったら、そこにWordPressをインストールします。
具体的なWordPressのインストール方法は、次のページに書いています。それを参考にして実行してください。
無料ブログからWordPressへデータを移動する手順
公開しているブログが複数あって、それを移設したい場合は次も参考にしてください。
データベースが1つだけのサーバーでWordPressを複数設置する方法
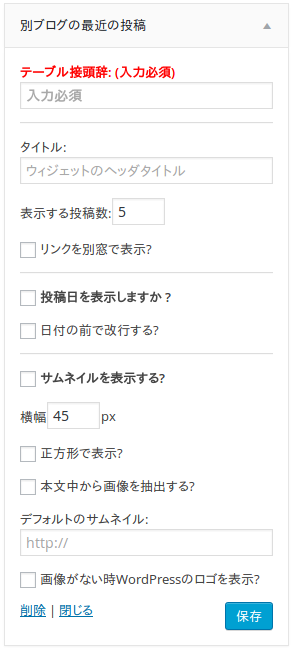
仮設置したWordPressのデーターベースを、そのまま公開後のブログでも使います。ですから、複数のWordPressを同一データベースにインストールする場合は、テーブル接頭辞に公開後のブログ用の接頭辞をつけておきます。
WordPressへ公開中のブログデータをコピー
上のページの通りに実行すれば、現在公開中のブログデータをWordPressへコピーできます。
ただし、Seesaaやライブドアなどの無料ブログからWordPressへ移行する場合、画像データはコピーされません。またドメインは同じでも、ページごとのURLは変わってしまうかもしれません。それを避けるためには、次の方法を参考にしてください。
画像データをコピーするためには、次のプラグインを使ってください。
MT形式からWordPressへ移行した際に画像をインポートするプラグイン
「MT形式からWordPressへ移行した際に画像をインポートするプラグイン」を使うと、画像ファイルのURLが公開中のブログURL「example.com」から一時サイトのサブドメイン付きURL「temp.example.com」に自動で書き換えられますが、それで構いません。今は気にしないでください。WordPressの画像ファイル保存パスと、インポート前の画像ファイル保存パスは違うので書き換えは必要です。
ページごとのURLを変えずに維持するには次の方法を使ってください。
WordPress “Custom Permalinks”で引っ越したブログのURLを維持する
ここまでは、WordPressへの通常の移行方法と同じです。ルックスの変更をしたい場合は、テーマ(テンプレート)を変えるなどしてください。
仮サイトtemp.exampe.comで完璧にブログが表示できるようになったら、次へ進みます。
データベース内のURLを書き替える
ここまでで、独自ドメインを使って公開しているブログがWordPressへ移行されました。問題なのは、ドメインが違っていることだけです。後はドメインを書き換えれば、今公開中のブログとWordPressを置き換えられます。
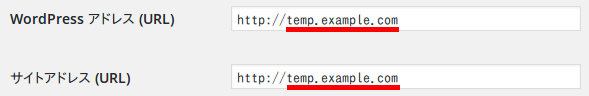
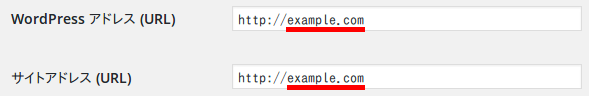
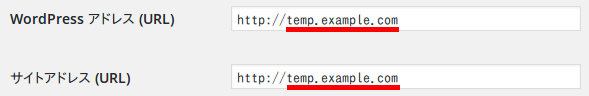
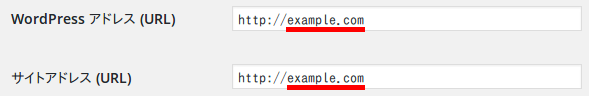
ドメイン変更をするには、WordPressの管理ページの「設定 » 一般」を開きます。
項目の中に「WordPress アドレス (URL)」と「サイトアドレス (URL)」というのがあります。

この2つのURLが一時サイトのURLになっています。この2つの項目の中のドメインを、一時サイトのものから、移転するブログの本当のドメインに書き替えます。

書き換えたら、ページの下にある「変更を保存」ボタンを押します。そして、管理ページにアクセスできなくなったら成功です。
WordPressのURLはすべて、上の2つの設定に基づいて決められますので、設定変更前の管理ページのドメインは「temp.example.com」です。しかし「変更を保存」後の管理ページのドメインは「example.com」に変わります。
そのドメインは、まだ「WordPressではない移転前ブログ」に向いているので、管理ページのURL「http://example.com/wp-admin/options-general.php」は存在しないページです。
ですので、管理ページにアクセスできなくなったら成功です。データベース内のURLが変更されたので、DNSの設定をすれば、WordPress版のブログを見ることができます。
ただ、今のままだとWordPress版ブログの画像ファイルは一時サイトに向いたままです。一時サイトにはもうアクセスできないので、画像が表示されなくなります。
画像の内部リンクURLを修正
ブログの記事で画像を一切使っていないのであれば、この項目は必要ありません。移転前のブログURLとWordPressに移転後のブログURLは同じなので、内部リンクの修正は必要ありません。
ただ、「MT形式からWordPressへ移行した際に画像をインポートするプラグイン」を使って画像ファイルをインポートした場合は、インポート後のURLに自動で書き替えられるので、一時サイトのURLになっています。それを、正規の公開ブログ用URLに書き替えます。
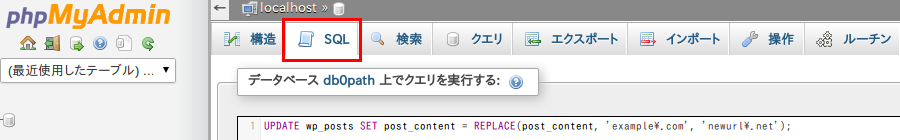
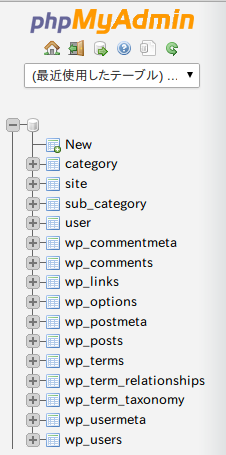
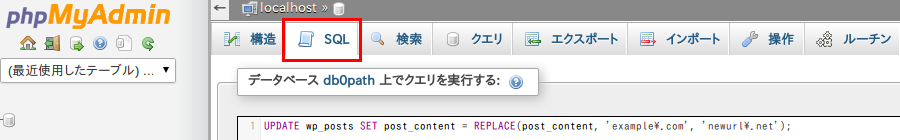
そのためには、レンタルサーバーのphpMyAdminにログインします。ログインするとページ上部のメニューの中に「SQL」という項目があるので、その「SQL」のページを開きます。

開いたページで次のように打ち込んで実行します。
テーブル接頭辞が wp_
一時サイトのドメインが temp.example.com で ブログ公開ドメインが example.com の場合
UPDATE wp_posts SET post_content = REPLACE(post_content, ‘temp\.example\.com’, ‘example\.com’);
このコマンドで、すべてのページのサブドメイン付き「temp.example.com」が、全て一括でサブドメインなし「example.com」に書き替えられます。
詳しい説明は「WordPress内の特定文字列をMySQLのREPLACEで一括置換する方法」に書いていますので、実行前にそれを読んで確認してください。
DNSの設定でドメインがWordPressへ向くように変更
これで、WordPressの中身は、現在公開しているブログの内容と同じになりました。あとは、DNSの設定でURLの飛び先をWordPressにするだけです。
それは、契約しているドメイン会社や、レンタルサーバーの管理ページによって違うので、自分の契約しているドメイン管理会社とレンタルサーバーのマニュアルを見て実行して下さい。
その際に注意するのはWordPressの公開フォルダの指定を間違えない事です。もしも、公開フォルダの名前が指定できない場合は、レンタルサーバーで公開ドメイン用のURL設定をした後で、作られた公開フォルダを削除して、WordPress一時サイト用の公開フォルダの名前を、削除したフォルダのものに書き替えます。
最後に、一時アクセス用のドメイン temp.example.com は不要なので、その設定を削除するのを忘れないでください。
DNSの設定が浸透するまで少し時間がかかりますが、成功していればWordPress版のブログが表示されるようになります。
ブログのログインURLは
http://ブログのドメイン/wp-login.php
です。ここからWordPressにログイン出来るようになります。ユーザー名もパスワードも一時サイトの時と同じです。