スポンサーリンク
このスクリプトはPHPのバージョンが5.3以上でないと動きません。近々修正します。
WordPressにはCustom Permalinksというプラグインがあって、これを使うとすべてのURLを自由に変更できます。
もちろんドメインは変更できませんが、ドメイン以降のURLは自由に変えられます。
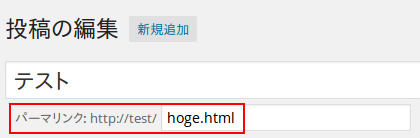
Custom Permalinksの設定は投稿の編集画面で出来ます。
ただし、複数のページで同じURLを登録できてしまうという欠点もあります。注意すれば問題ないのですが、この世に同じURLのページは複数存在しないのが鉄の掟。同じURLを複数登録すれば、当然正しく表示されません。
このCustom Permalinksを使えば、引っ越した先のWordPressで、引越し前のブログと同じパスを維持できます。
ただ、その場合問題となるのが修正URLの入力です。1ページ毎に入力してURLを直していたんではキリがありません。
という事で、移転前のURLを元のブログから読み込んで、インポートした移転先ページのURLを書き替えるプラグインを作ってみました。
old permalinks keeper
自作プラグインの名前は、old permalinks keeper としました。
このプラグインは、インポートしたページのURLを読み込んでCustom Permalinksに登録するだけのプラグインです。登録後、old permalinks keeperは削除して構いませんが、Custom Permalinksを無効にするとURLは変更前に戻ってしまいます。
ダウンロード: old permalinks keeper
old permalinks keeperの使い方
old permalinks keeperを使う前に必ずCustom Permalinksをインストールして、有効化してください。
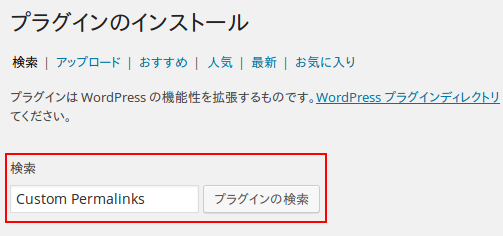
Custom Permalinksはプラグインの検索からインストールできます。
old permalinks keeperの方は、検索しても出て来ません。ここからダウンロードして、圧縮されているファイルをローカルで展開します。
展開した状態で、フォルダごとまとめて”wp-content/plugins”にFTPでアップロードしてください。
アップロードが終わればプラグイン一覧に”old permalinks keeper”の名前があるので有効化します。
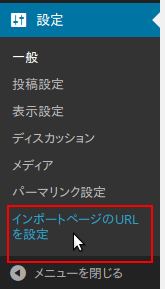
有効化できるとサイドバーの「設定」の中に「インポートページのURLを設定」という項目が増えていますので、そこへ移動してください。

移動すると次のように表示されます。

「旧サイトのURL」には移転前のブログのトップページURLを入力してください。
例)http://www.example.com/ (一番最後のスラッシュはあってもなくても対応します)
「記事一覧ページ最後のURL」は、トップページからたどれる記事一覧の最後のURLです。
例)http://www.example.com/index-123.html (省略せずに全部書く)
Seesaa Blog だと、http://xxx.seesaa.net/index-10000.html のように「そんなにたくさんないし」という位大きな数字を入れると自動で最後のページに飛びます。ただしブラウザのアドレスバーの表示は http://xxx.seesaa.net/index-10000.html のままなので、一歩進んで一歩下がるようなカンジでアドレスバーを変更させて、URLを取得してください。
まだトップページだけで収まっているページ数の場合は「記事一覧ページ最後のURL」は空欄にします。
「個別ページURLの末尾から削除」は、URLがたとえば .html で終わっているけど、それいらないという時に書きこんでください。書き込んだ文字列と同じ末尾だった場合、それが削除されます。消したいものがない場合は空欄にします。
「個別ページへのリンク識別タグ」は、記事一覧ページの中で、どこが個別ページへのリンクなのかを識別するために必要です。通常、記事一覧ページで各記事のタイトルをクリックすれば、そのページに移動するリンクになっています。そのタイトルリンクの開始タグをそのまま書きこんでください。
次のようなソースなら、<h1 class=”entry-title”> と書き込みます。
<h1 class=”entry-title”><a class=”new_link” href=”http://xxx.seesaa.net/article/xxxxx.html” rel=”bookmark”>かぎ針編みの湯たんぽカバー</a></h1>
入力が終わったら「送信」ボタンを押します。
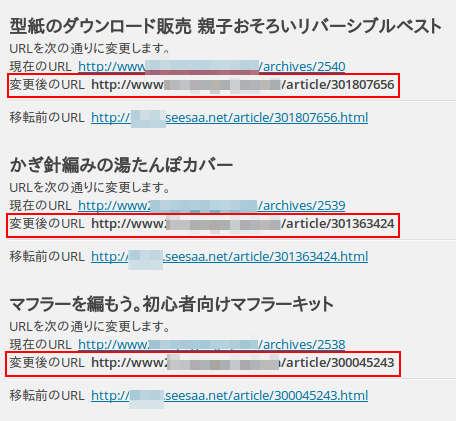
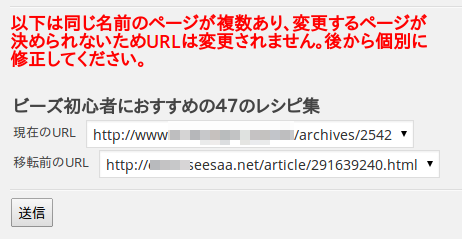
送信ボタンを押すと、次のような表示に変わります。

この例では、現在のURL archives/2540 が article/301807656 に変更されます。移転前のURLが article/301807656.html なので、そこから .html を削除した形です。この .html は前のページで「個別ページURLの末尾から削除」の項目に書きこまなければ削除されません。
もし、同じタイトルのページが複数あった場合には次のように表示されます。そのページはURL変更の対象から外れますので、あとから個別に訂正してください。

また、公開していない下書きページのURLは取得できないので変更されません。必要ならプラグインを使う前に移転前のブログの下書き記事を公開するか、後から手動でURLを修正してください。
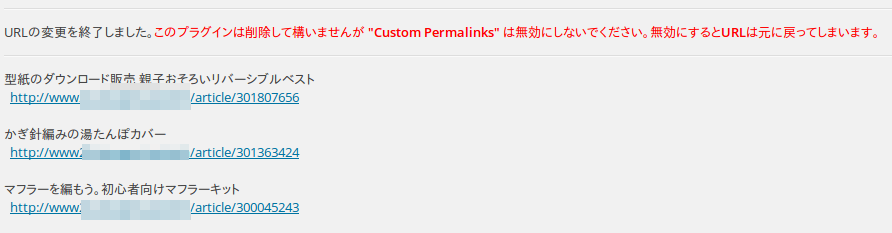
確認したら「送信」ボタンを押してください。次のように表示されて終了です。

最初に書いた通り、old permalinks keeperは削除して構いませんが、Custom Permalinksを無効にするとURLは変更前に戻ってしまうので注意してください。
関連コンテンツ
スポンサーリンク