スポンサーリンク
ひとつのデータベースに複数のWordPressをインストールして、ブログをいくつか運営している時に、「別ブログの最新記事一覧」をサイドバーに表示するプラグインを作りました。
ひとつのデータベースにブログを複数入れるというケースは、そうそうないので需要も少ないと思いますが、ご自由にお使いください。ライセンスはGPL2で公開します。
ダウンロード:Recent Posts of Site in Same DB

Recent Posts of Site in Same DB
英語がわからないので、ネイティブに通じる名前なのかはわかりませんが、WordPress標準の「最新の投稿」ウィジェットが「Recent Posts」なので、それに「Site in Same DB」を足してみました。「同じデータベースの中にあるサイト」という意味のつもりなんですが、英文として正しいのかわかりません。

それでも一応、日本語、英語の2カ国語対応で作っています。日本語のブラウザで管理パネルの「ウィジェット」を開けば、入力項目が日本語で表示されると思います。英語版のブラウザで開けばブロークンな英語で表示されます。
ただし、同じデータベースの中にあっても、マルチサイト化してあるWordPressのデータは読みません。未対応です。同一DB上にマルチサイト化済のWordPressとマルチサイトではないWordPressが混在している場合、マルチサイトでないWordPressのデータだけが読み込めます。
ちなみに通常のWordPressはマルチサイト化されていません。
インストール方法
WordPress公式プラグインではないので、今見ているこのページからダウンロードしてください。.zipで圧縮してあります。
ダウンロード:Recent Posts of Site in Same DB
.zipを解凍すると「recent-posts-of-site-in-same-db」という名前のフォルダになります。中身は以下の通りです。
- recent-posts-of-site-in-same-db.php (プラグイン本体)
- recent-posts-of-site-in-same-db.css (ウィジェット用スタイルシート)
- image/ (フォルダ)
- w-logo-blue.png (WordPressのロゴ画像)
- languages/ (フォルダ)
- recent-posts-of-site-in-same-db-ja.po (日本語化ファイル)
- recent-posts-of-site-in-same-db-ja.mo (日本語化ファイル)
解凍済の、この一式を「recent-posts-of-site-in-same-db」のフォルダに入れたまま、フォルダごと全部、FTPでサーバーにアップロードします。
アップロード先は、サーバーにインストールしたWordPressの
wp-content/plugins
の中です。wp-contentの中にpluginsというフォルダがあるので、その「plugins」の中にアップロードします。
結果として、配置先は「wp-content/plugins/recent-posts-of-site-in-same-db」になります。
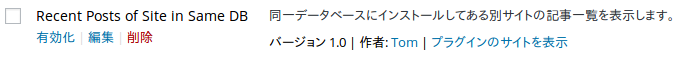
アップロード先が間違っていなければ、WordPress管理ページにログインして「プラグイン => インストール済みプラグイン」の一覧の中に「Recent Posts of Site in Same DB」が、表示されています。

説明が「同一データベースにインストールしてある別サイトの記事一覧を表示します。」で、作者が「Tom」になっているのが、そうです。
プラグインの中に「Recent Posts of Site in Same DB」を見つけたら、「有効化」という文字をクリックします。
「有効化」という文字が「停止」に変われば、プラグインが使える状態になりました。
設定方法
プラグインが有効化されれば、管理ページの「外観 => ウィジェット」に「別ブログの最近の投稿」という項目が増えています。

使い方は、他のプラグインと同じです。

他のプラグインと同じように、左側から「別ブログの最近の投稿」を右側の配置したい場所に運んで離します。
すると、設定を入力できるようになるので、設定します。
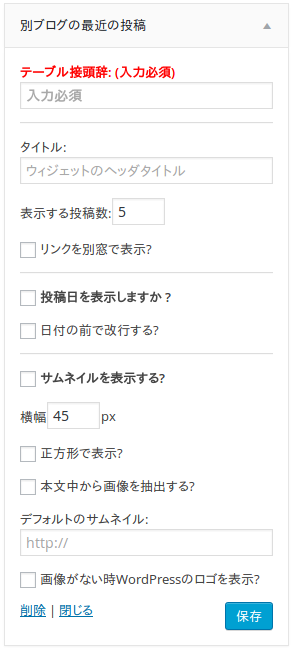
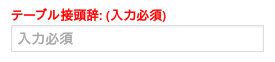
テーブル接頭辞
いちばん上の「テーブル接頭辞: (入力必須)」だけは必須項目です。これが入力されていない、あるいは間違えた内容が書きこまれていると、投稿一覧は表示されません。

マルチサイトでない方法で、ひとつのデータベースに複数のWordPressをインストールするには「テーブル接頭辞」を変えないといけないので、インストールした時に「テーブル接頭辞」を変えているはずです。そのテーブル接頭辞を入力します。

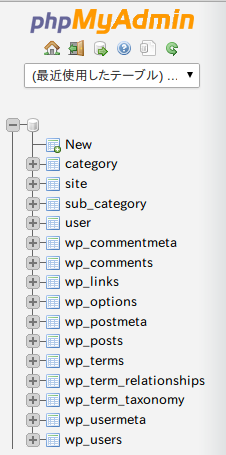
もし、テーブル接頭辞がわからなければ、phpMyAdminで確認できます。
WordPressを通常の状態でインストールすると、データベースに次の11個のテーブルが作られますが、この wp_ の部分が「テーブル接頭辞」です。
- wp_commentmeta
- wp_comments
- wp_links
- wp_options
- wp_postmeta
- wp_posts
- wp_term_relationships
- wp_term_taxonomy
- wp_terms
- wp_usermeta
- wp_users
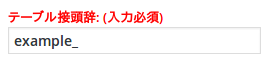
「テーブル接頭辞」が wp_ の3文字の場合なら、 wp_ と、その3文字を打ち込みます。
次のサンプルは example_ という「テーブル接頭辞」でインストールしたWordPressの「最近の投稿」を表示させるための設定です。

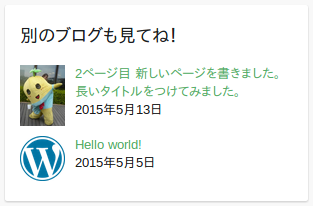
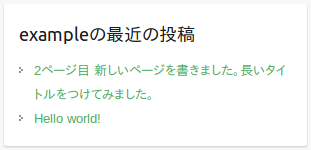
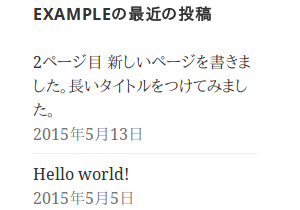
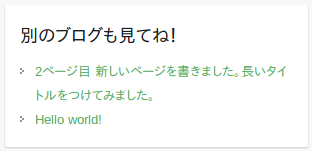
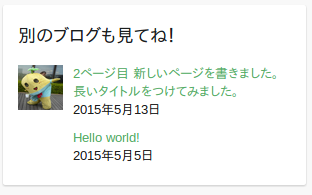
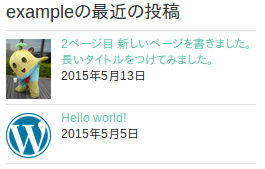
接頭辞の設定だけを終えた時のブログの状態が次の図です。ちなみに、接頭辞が example_ のブログには「example」というタイトルをつけていて、ページは2ページだけあります。

ページタイトルの左に三角みたいな模様がありますが、これは使っているテーマ(テンプレート)がつけているものです。このページのサンプルでは、テーマに「Travelify」を使っています。
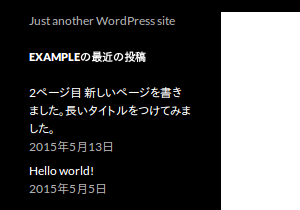
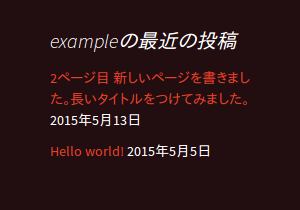
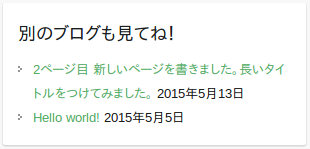
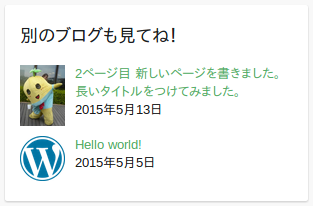
テーマを変えると、次のように表示が変わります。



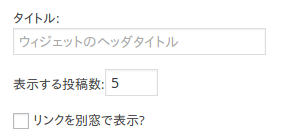
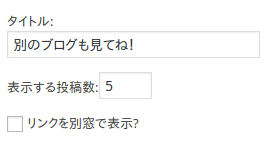
タイトル
タイトルという項目は、ウィジェットのヘッダに表示するタイトルです。上の例では「exampleの最近の投稿」になっている部分です。

ここに何も書き込まないと、接頭辞で読み込むブログのタイトルを調べ「◯◯◯の最近の投稿」と表示します。◯◯◯はブログのタイトルです。
それが嫌な場合はタイトル項目に書きこめば、書き込んだものがタイトルとして表示されます。


表示する投稿数
最新のページからさかのぼって、表示する投稿数に書いた数字の分だけ一覧を表示します。ただし、指定の数字よりも公開しているページが少ない場合は、その分だけしか表示できません。このページの例では記事が2ページしかないブログを使っているので「表示する投稿数」が5でも、表示されるのは2ページです。
「表示する投稿数」は、半角で入力します。入力したのに反映されないという場合は全角で打ち込んでいないか確かめてください。全角で入力しても反映されません。
リンクを別窓で表示?
「リンクを別窓で表示?」に印をつけて保存すると aタグに target=”_blank” を追加します。印がない場合は、リンクをクリックすると、別の窓を開かずにリンク先に移動します。
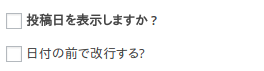
投稿日を表示しますか ?
ブログの投稿日を表示したい場合は、ここに印をつけて保存します。

日付の前で改行する?
ページタイトルと日付を別の行に分けたい場合は、ここに印をつけます。
ただし、テーマ(テンプレート)によっては、はじめからタイトルと日付を別行で表示しているものもあるので、その場合は印をつけてもつけなくても日付の前で改行されます。


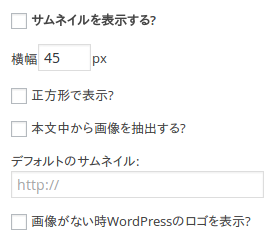
サムネイルを表示する?
ページタイトルの左に画像を表示させたい場合は「サムネイルを表示する?」に印をつけます。

「サムネイルを表示する?」だけに印をつけて、その他の設定をしない場合は「アイキャッチ画像」がある場合のみ、そのアイキャッチ画像を表示します。アイキャッチ画像の設定は記事を投稿するページの右下で行ないます。

アイキャッチ画像があるページのタイトル脇には、その画像が表示され、アイキャッチ画像がないページの脇には画像のサイズ分だけ空白が出来ます。

横幅
サムネイル画像を表示する横幅をピクセルで指定します。初期設定は45ピクセルにしています。横幅を指定すると、もとの縦横比率を守ったまま、高さを自動調節します。
この設定の数字の記入は半角でします。全角で入力しても反映しません。数字を打ち込んだのに反映されないという場合は、全角で入力していないか確かめてください。
正方形で表示?
横幅を指定すると、高さを自動で計算しますが、そうではなく正方形にしたい場合は「正方形で表示?」に印をつけます。
正方形にすると縦横の比率が狂いますが、縦長の画像ばかりが多いような時に必要なら設定してください。縦長の場合、高さだけを圧縮することになりますので、横幅が目立つようになります。知り合いの女性の写真が多い場合は使うのを控えたほうがよろしいかと存じます。


本文中から画像を抽出する?
「本文中から画像を抽出する?」に印をつけると、アイキャッチ画像が登録されていないページでは、本文中から画像を探して、いちばん最初に登場する画像を表示します。
アイキャッチ画像があるページでは、アイキャッチを表示するので、この設定は関係ありません。
また、アイキャッチ画像もなく、本文中にも画像がない場合は、空白を表示します。空白が嫌な場合は、この下の設定をしてください。
デフォルトのサムネイル
画像がないページで空白を表示させたくない場合は「デフォルトのサムネイル」を、http:// で始まるURLで登録します。
アイキャッチ画像がなくて、本文中にも画像がない場合、あるいは本文中から画像を抽出する設定をしていない場合に、空白のスペースではなく、登録したURLの画像を表示します。
画像がない時WordPressのロゴを表示?
この項目は「デフォルトのサムネイル」が設定してある場合は無視されます。
ここに印をつけると、「デフォルトのサムネイル」が設定されていない時に、「デフォルトのサムネイル」の代わりにWordPressのマークを表示します。

このロゴは、 wp-admin/images にある w-logo-blue.png と同じものです。

生成されるHTMLとスタイルシート
プラグインで生成されるサイドバーのウィジェットには次のクラス名がつきます。
- widget_recent_entries
- recent_entries_other_site
「widget_recent_entries」は、WordPress標準のウィジェット「最近の投稿」につくクラス名です。これを「Recent Posts of Site in Same DB」にもつけています。
「recent_entries_other_site」は、「Recent Posts of Site in Same DB」独自のクラス名です。標準の「最近の投稿」と統一したい部分は、「widget_recent_entries」クラスに設定し、このウィジェットだけに適用させたいスタイルシートは「recent_entries_other_site」クラスに設定してください。
サムネイルを表示させない場合は、標準ウィジェットの「最近の投稿」と全く同じに表示されます。ただし、日付の前に改行をつける場合だけ、日付の前に <br /> が付きます。
テーマ「Preus」で表示。
テーマ「RestImpo」で表示。
サムネイル(アイキャッチ)を表示させる場合のHTMLは次のようになります。横幅と高さは直接埋め込んでいます。
<aside id="recent-posts-of-other-site-xx" class="widget widget_recent_entries recent_entries_other_site"> <h3 class="widget-title">タイトル</h3> <ul> <!-- 画像がある場合 --> <li class="with_image"> <a href=""> <img src="" style="width:45px;height:auto;" /> </a> <span> <a href="">ページタイトル</a> <br /> <span class="post-date">日付</span> </span> </li> <!-- 画像がない場合の空白 --> <li class="with_image"> <span style="margin-left:55px;"> <a href="">ページタイトル</a> <br /> <span class="post-date">日付</span> </span> </li> </ul> </aside>
また、プラグインが読み込んでいるスタイルシートは次のとおりです。
.recent_entries_other_site ul {
background-image: none !important;
}
.recent_entries_other_site li.with_image:before,
.recent_entries_other_site li.with_image:after {
content: " " !important;
height: 5px !important;
display: block;
visibility: visible;
}
.recent_entries_other_site li.with_image:after {
clear: both;
}
.recent_entries_other_site li.with_image {
display: inline;
vertical-align: middle;
background-image: none;
margin-left: 0;
padding-left: 0;
line-height: 140% !important;
}
.recent_entries_other_site li.with_image img {
float: left;
margin-right: 10px;
}
.recent_entries_other_site li.with_image:last-child img {
margin-bottom: 0;
}
.recent_entries_other_site li.with_image > span {
display: block;
overflow: hidden;
}
プラグインに添付されたスタイルシートを一切編集しないで、そのまま使った場合、サムネイル付きの表示は次のようになります。
テーマ「Preus」で表示。
テーマ「RestImpo」で表示。
たとえばページタイトルごとに下線をつけて区切りたいという時はスタイルシートに次の通り追加します。
.recent_entries_other_site li.with_image:after {
border-bottom:1px solid #e3e3e3 !important;
}
改変したスタイルシートをテーマ「RestImpo」に適用。
スタイルシートを追加する場合、プラグインフォルダのCSSに直接追加しても大丈夫ではありますが、上書きすると消えてしまいます。間違えて消さないためには次のページを参考にして、独自のテンプレートフォルダを作り、その中のstyle.cssに書くことをお勧めします。
よくあるかもしれない質問
Q 私は同じデータベースにブログを4つインストールしています。4つのブログの最新記事を表示できますか?
A ウィジェットを4つ作って、それぞれのテーブル接頭辞を登録してください。ウィジェット毎にそのブログの最新の投稿一覧を表示できます。
Q 他のブログの一覧にはサムネイルが表示されますが、「このブログの最近の投稿」には画像がつきません。統一して「このブログの最近の投稿」にもサムネイルを表示したいです。
A WordPressにはじめから入っている「最近の投稿」ではサムネイルは表示できません。代わりにこのページからダウンロードしたプラグインを使って、「このブログ」のテーブル接頭辞を登録してください。プラグインを設置している「今のブログ」の最近の投稿も表示できます。
関連コンテンツ
スポンサーリンク
使わせて頂きました♪
画像が出てとってもカッコいいです!
どうもありがとうございます(*゚▽゚*)
最初にうっかりテーブル接頭辞のアンダーバーを入れ忘れて
失敗してしまいましたが、すぐに気づいて表示することができました。
MySQLは難しそうで、いつも見るのにビクビクですが、
前の『WordPress内の特定文字列をMySQLのREPLACEで一括置換する方法』
の記事で教えて貰った時にも見たので、少し免疫がついて来たみたいです。
FTPでサーバーにアップロードするのにも、だいぶ慣れて来ました(^▽^)
WordPressの固定ページに、横並びにして表示することもできました。
以前のブログに今の各ブログへの案内ページを作りたくて試してみたら、
キレイなページが出来上がりました♪
どうもありがとうございます!
以前のブログはドメインが違いますが、同じデータベース上にあるから、
表示できるんですね。
同一データベースというのが私にもやっと理解できました。
せっかくなので、今のブログにも同じように固定ページを作りました。
http://arisaya.net/?page_id=9117
こんな感じです(^▽^)
twitterのプロフィールにも貼ってみました。