この記事は2013年9月29日に書かれました。
「ブログ移転で rel="canonical" は有効か?」という記事で説明した方法で、9月はじめにこのブログは無料ブログからWordPressへ移行しました。
今日(9月29日)、Google検索してみると明らかにそれが反映されているデータがとれました。効果はあるみたいです。
以下、その説明なんですが移転前のブログの名前は「ここにブログの名前を入れます」でURLは http://fanblogs.jp/ayzfqir5/ でした。現在のこのブログ「Big Bang」はURLが http://dwm.me/ に変わっています。
ということで、本日 site:dwm.me と site:fanblogs.jp/ayzfqir5 という2つの検索を行いました。
site: 検索
ドメイン全体で検索したり、site:google.com/webmasters のように特定のドメインやサブドメインに限定して検索したりできます。
新旧ブログの検索結果
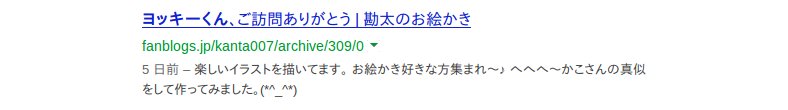
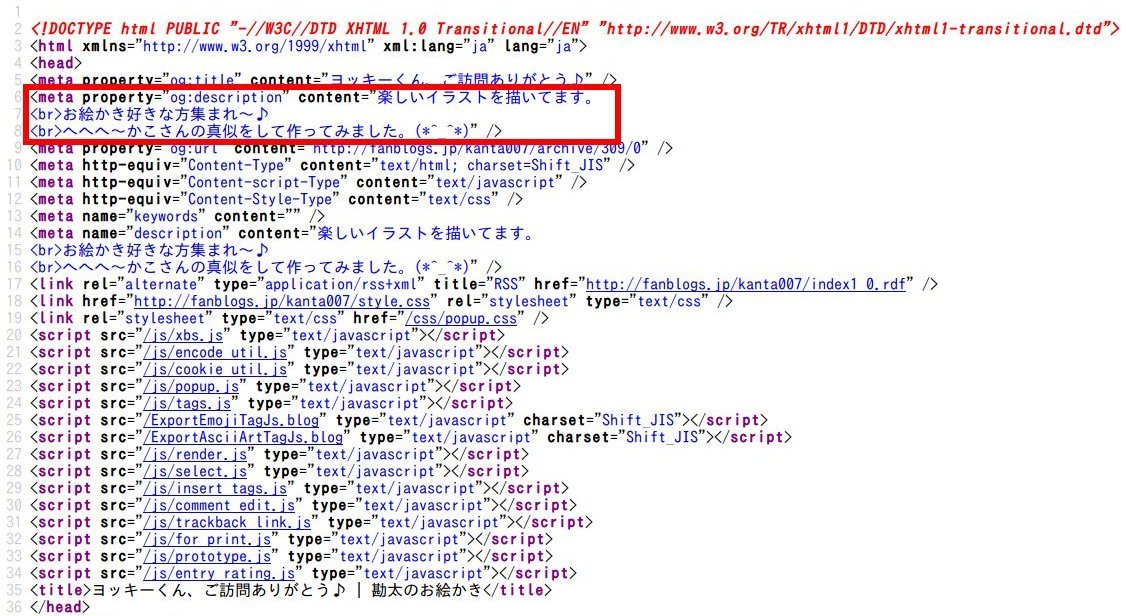
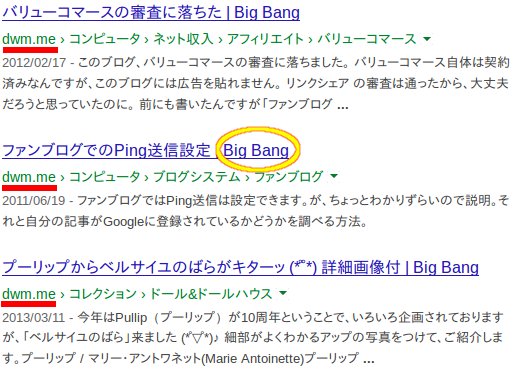
下のキャプチャが検索結果です。上が site:dwm.me 下が site:fanblogs.jp/ayzfqir5 で検索したものです。ですが、黄色い丸の中がどちらも新しいブログのタイトル「Big Bang」になっています。古いブログのURLで検索しても表示されるのは「Big Bang」になっているものが複数みつかったのです。
そして、決定的なのがパンくずリスト。検索結果に見られるパンくずリストはOGPでマークアップしないと表示されません。しかしfanblogs.jpの旧ブログにはOGPを書いていません。だから旧ブログの検索結果にパンくずリストが現れるはずはないのです。にもかかわらず両方にパンくずリストが表示されている。しかもよく見るとパンくずのはじまりのURLが検索結果で違います。
参考:フェイスブック、ミクシィ、グリーで使われている OGP (Open Graph Protocol) とは何か – IT戦記(2011年公開と古いですがIT戦記はいい記事が多いので)
site:dwm.me での検索結果
site:fanblogs.jp/ayzfqir5 での検索結果
これはつまり、ふたつのブログがゴッチャになってるって事ですか?
ちなみにですが、何度もバリューコマースの審査に落ちていると思われたら残念です。上のふたつの記事タイトル「バリューコマースの審査に落ちた」は同じ記事のものです。落ちたのは一度きり。今では審査に通過しています。続編「バリューコマースの審査に通った」もお楽しみください。
予兆はあった!
実は先週から、Googleがふたつのブログをゴッチャにしてないか?という疑惑がGoogle Analyticsでありました。
今ご覧いただいているこちらの新ブログ「Big Bang」のアクセスを調べようと思い、Google Analyticsで表示された検索キーワードを、そのままコピーしてGoogleで検索したところ自分のブログが上位に表示されていました。ただしタイトルは「ここにブログの名前を入れます」旧ブログです。URLも旧ブログのfanblogs.jpです。
おかしい。そう思って2ページ目、3ページ目と見ていきましたが「Big Bang」の記事は出てきません。これは一体どーゆう事なのか?表示されない以上、そのキーワードで新ブログに検索してくる事は不可能。それでも来ているミステリー。
検索結果に表示された旧ブログを経由しなければこのブログには来られません。なのに新ブログのAnalyticsにログが残った。この頃には既にGoogleの中ではデータが混ざっていたとしか考えようがないのです。
何をしたらこうなったのか? ~ ブログ移転のあらすじ
移転をしたのは今月のはじめと書きましたが実は先月半ばに記事をすべて新サイトにコピーしてあり、このドメインに存在していました。でも残念な事にそのまま放置して今月に至ったのです。
なぜ放置したかというと旧ブログのアフィリエイト成績がよかったからです。結果的に旧ブログからの8月の収益は3万円ちょっとでした。それでも旧ブログとしてはいい成績です。
実は、今回の移転実行に際して非常に有益な情報を見つけていました。それは「サイト(ブログ)のお引っ越し(移転)は301リダイレクトを。出来ない場合は、メタリフレッシュ(meta refresh)とrel=”canonical”を!」という記事です。これから移転をされる方はご覧になることをおすすめします。
その記事上で「新サイトへの読者の誘導で rel=”canonical” だけでは効果がなかったが、meta refresh を併用したらうまくいった」という報告がされていました。meta refresh というのは「何秒後に自動で新しいページへ移動します」というアレです。
移転当初は両方のブログを公開した状態で、古いブログの読者を新しいブログに徐々にシフトしたいと考えていました。でも、それではダメなようです。
「ブログ移転で rel="canonical" は有効か?」で紹介したココロデザインの著者、かこさんも「検索から古いブログへ来た人は、古いブログで記事を読める限りそこから新しいブログへ移動してくれる読者はまったくいなかった」と言っています。
アフィリエイトの成績がいいのに移動するのは危険。そう考えて新しいブログを放置。その間、勝手にGoogleに検索されないようにWordPressの設定で「検索エンジンがサイトをインデックスできないようにする」にチェックを入れていました。ぬかりはありません。

そして月日は移ろい、時は9月。遂に意を決して移転を開始します。まず、旧ブログで行った作業は次のとおりです。
- 個別ページのスキンに次の2つのタグを追加
- <link rel="canonical" href="http://dwm.me/url_converter/?old_url=旧URL">
- <meta name="robots" content="noindex,noarchive">
- 個別ページではないスキンに次のタグを追加
- <meta name="robots" content="nofollow,noindex,noarchive">
個別ページのスキンに追加した2つのタグ
<link rel="canonical" href="http://dwm.me/url_converter/?old_url=旧URL">
これは「ブログ移転で rel="canonical" は有効か?」で書いたとおりです。http://dwm.me/url_converter/ に old_url という名前で古いURLを渡して、それを元にコピーした記事のURLを割り出し、リダイレクトさせます。
<meta name="robots" content="noindex,noarchive">
これで検索サイトのクローラーに、旧ブログは検索結果のリストに登録しなくてよいと伝えます。移転するので旧ブログが検索される必要はありません。望んでいるのは新サイトが旧サイトと入れ替わりで今までの順位のまま検索結果に表示して欲しいという事です。
望みどおりになったのかは後述しますが、意図としては
rel="canonical" で「新しいブログに同じ記事があるよ。そっちが優先だよ」と伝えたつもり。
metaタグの content="noindex,noarchive" で「だから、もう古いブログは検索結果に出さなくていいよ」と伝えたつもりです。
個別ページではないスキンに追加したタグ
<meta name="robots" content="nofollow,noindex,noarchive">
旧ブログの記事一覧ページは必要ないのでmetaタグに nofollow を追加。もう検索リストに登録しないでいいし、リンクもたどらないでいいから何もしないで!という意思表示です。
meta refresh タグに関して
お気づきの方もいるかと思いますが、この時点で meta refresh タグは追加していません。そして最後まで追加しませんでした。なぜ私は meta refresh タグを使わなかったのか。疑問に感じる方もいらっしゃると思いますが、答えはわりと簡単です。
忘れていました。何ということでしょう、この記事を書くまで忘れていたのです。記事をコピーしたのは8月なかば。9月まで放置している間にコロッと忘れました。何事も思い立ったら吉日です。みなさんは気をつけましょう。
新しいブログ側でやったこと
まず、Googleのウェブマスターツールに新サイトを登録します。そして、サイトマップを送信します。サイトマップはWordPressのプラグイン Google XML Sitemapsで作りました。
しかし、サイトマップを読んでくれない!てか、「読めねー」とウェブマスターツールがぬかしています。
そうです、WordPressの「検索エンジンがサイトをインデックスできないようにする」にチェックを入れていました。それを外したのですがそれでも読んでくれない。調べたところチェックを外してもGoogleのクローラーに反映されるまで数日かかるようです。
旧ブログに rel="canonical" と meta name="robots" を追加したのは9月4日ですが、新ブログがGoogleに認識されたのは9月8日でした。
脅威の速度で旧ブログの読者が減少
上記の旧ブログ側でやったことは9月3日に実行し、新しいブログ側でやったことは9月4日に実行しました。旧ブログのタグが反映されるまでに数日かかるだろうと思ったからです。でもその心配は不要でした。旧ブログは翌日から脅威の速さで読者を減少させています。スゴい、グーグル、対応が速いっす!

上のグラフは9月1日からのものですが、9月1日のユーザー数は371。2日は428、3日が386です。それが上述のタグを追加した翌日の4日には204、5日にはあっけなく100を切り98まで減少。
しかし、その間も新ブログは相も変わらずインデックスされないまま。旧ブログのユーザー数は9月8日には35を記録しています。
で、実は9月4日と5日に新ブログで記事をひとつづつ公開しています。
このブログがはじめてインデックスされたのが9月8日。
9月7日は船橋西武で「ふなっしーご当地キャラ総選挙1位報告会」なっしー♪
この記事は9月7日を過ぎるまで誰にも読まれませんでしたとさ。
一度設置したrel="canonical"タグを外すとどうなるか?
9月7日向けに書いた記事は人知れず期限を過ぎました。14日向けの記事は間に合うのか?実はインデックスがはじまっても最新記事はなかなかGoogleに登録されませんでした。その記事のURLをそのまま検索フォームに入力して検索ボタンを押しても「http://dwm.me/archives/1480 に一致する情報は見つかりませんでした。」と表示されます。
このままじゃ14日もまたスルーだぜ!そういう危機感を持った私はある決断をします。旧ブログのrel="canonical"タグを取ってみよう。
まず、新しいブログに書いたふたつの記事
9月7日は船橋西武で「ふなっしーご当地キャラ総選挙1位報告会」なっしー♪ と
9月14日は、ふなっしーが中山競馬場にやって来るなっしー♪ を
旧ブログに逆輸入してコピーします。そしてrel="canonical"タグを外して公開。
すぐに検索してみます。キーワードは「ふなっしー 中山」。そうしたらビックリ。公開して3分後にはもう検索1ページ目にいるじゃあないですか。
rel="canonical"タグを外したのが9月12日。その日のユーザー数は46です。それが翌日13日には117まで跳ね上がりました。敢えて書きます。跳ね上がりました。

上昇したユーザー数のピークは9月14日。記事で紹介したイベント当日の152です。その後、タグを外した状態を数日続けましたがもはやイベントも終了しユーザー数はゆるやかな下り坂へ。
教訓:一度rel="canonical"タグが発動すると、もうユーザーは戻ってこない!
覆水盆に返らず。あきらめて9月20日にふたたびrel="canonical"タグを設置。その後、旧ブログは順調にアクセス数の横ばいを続けますが、9月29日にはユーザー数12となりました。
新しいブログのアクセス数はどう推移したか
一方、新しいこのブログのアクセス数はどう推移したでしょうか。旧ブログのユーザーがゴソッとこちらのブログにやって来ていればブラボー!
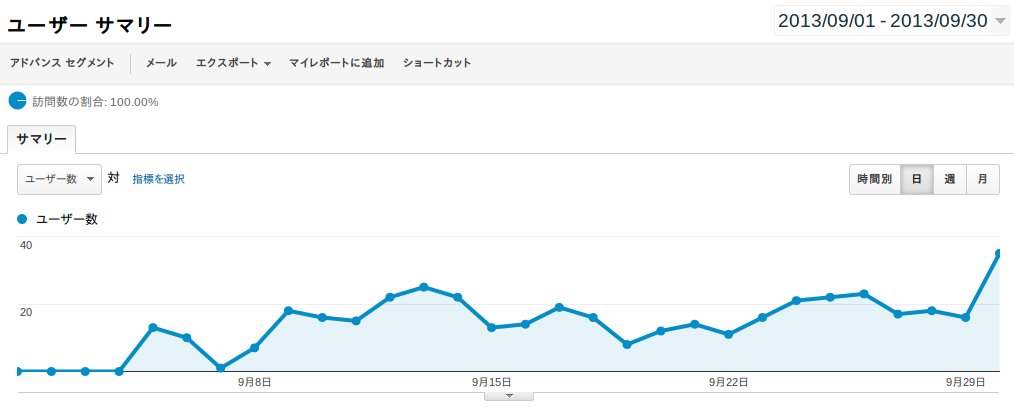
下がこのブログの9月1日から30日までのユーザー数推移です。

4日から5日にかけてユーザー数ゼロから13に見事に跳ね上がっていますね。はい。クローラーが来られないため8日までは検索エンジンにインデックスされませんでした。それに気づいた5日、自分でふなっしーの記事のURLをツイートしたら13人来てくれました。
その後は波があるようにも見えますが拡大比率が先ほどの旧ブログのデータと違うからです。9月1日の1人を除くと7人から25人の間でユーザー数は収まっているので安定して少ないといえます。
安定して少ないユーザー数
rel="canonical"の発動から約1ヵ月。検索への影響は?
移転してアクセスが減ったと、早々に諦めるのは愚か者のすることです。いい兆しが出て来ています。次のキャプチャをご覧ください。

これは「coreserver mysql」というキーワードで9月19日に検索した結果です。ふたつはどちらも私が書いた同じ記事です。旧ブログ「ここにブログの名前を入れます」よりも上に、新しいこのブログ「Big Bang」の記事があるのがお分かりでしょうか。
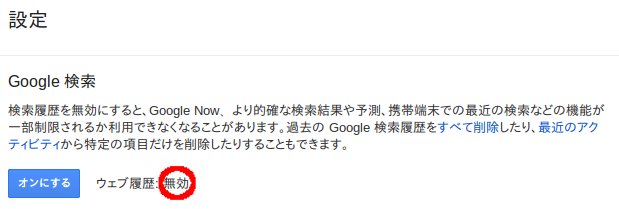
rel=”canonical” の効果が見事に発令されています。では他のキーワードでも検索してみます。以降はGoogle検索のウェブ履歴を無効にして実行します。

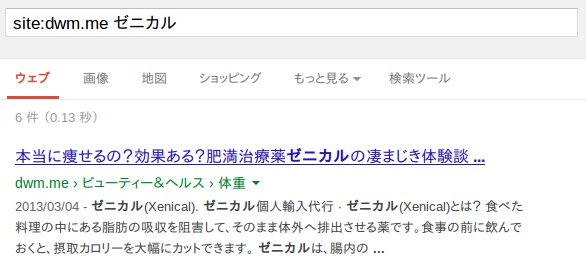
ゼニカルでの効果は?
移転前の当サイトの人気記事
「本当に痩せるの?効果ある?肥満治療薬ゼニカルの凄まじき体験談」
旧ブログ時代は「ゼニカル 効果」や「ゼニカル 体験談」などで検索すると常に上位表示されてアクセスの多かった人気記事です。これが、rel=”canonical” の効果で新ブログに移行されているかを調べます。検索方法は「site:dwm.me ゼニカル」です。

来てます!新しいブログにゼニカル来てます!rel=”canonical” の効果はあった!
次に旧ブログのゼニカルを調べます。
検索ワードは「site:fanblogs.jp/ayzfqir5 ゼニカル」です。

検索結果は3つだけ!しかもこれは全部記事一覧ページです。記事そのものは検索結果にありません。<meta name=”robots” content=”noindex,noarchive”> を発動して約1ヵ月。ついに旧ブログのゼニカルは消滅したのです!
ではさっそく「ゼニカル 効果」で検索してみましょう。このブログが上位にいるはずです。
どこにもいませんでした。(2013年10月1日時点)
と思ったら35ページ目にいました。ちなみに「ゼニカル 効果」での検索結果も35ページまで。諦めずに最後のページまで探してよかったです!
実は先ほどの「coreserver mysql」での検索結果の頃から感じていたのですが、どうもこのブログはコンピューター系の話題を書いた記事で上位に表示される傾向があるようなんです。Googleにコンピューター系の話題のサイトとみなされたのかもしれません。
「ふなっしー」で検索したらハフーン
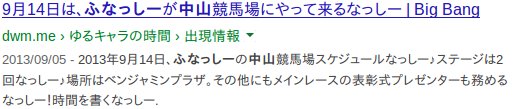
では、このブログに移ってから書いた記事はどうでしょう。今度は先ほど出てきたキーワード「ふなっしー 中山」で検索します。旧ブログに逆輸入して、rel=”canonical” のタグを削除したら旧ブログが上位に表示されたキーワードです。

うおー!キター☆ふなっしー1ページ目にあるなっしー♪2013年9月29日の時点でこのブログの記事が1ページ目の6番目に来てます!逆輸入した当初は古いブログだけしか検索にかからなかったのに「Big Bang」の記事で来てます。
しかも、ふなっしーはコンピューター系の記事ではありません。
総括
まだ、Google内部のデータは移行の途中ではないかという感じもあるのですが、概ね rel="canonical" は有効に作用しているようです。ただし、効果を発揮するのにしばらく時間がかかります。いや、旧ブログ側では本当に数日で効果を発揮してくれました。ただ、その結果が新しいブログに反映されるまでの期間はどちらのブログも検索にかからない行方不明状態です。
これは自分でやってないので何ともいえませんが、次の順序で移転作業を行った方が速やかに読者を確保出来たような気がします。
- まず、最初に旧ブログで移転告知をする
- 前述したように「古いブログで記事が読める以上は誰も新しいブログに移動してくれなかった」という報告もあります。もしかしたら meta refresh タグを使って強制的にジャンプさせるのがいいのかもしれません。
- ある程度読者を確保した後で rel="canonical" を発動させる
- 先に発動させると、うちのブログのように空白期間が出来るような気がします。どちらにしても新しいブログに誰も来ないなら、古いブログからある程度の読者を移動させてからGoogleには移転を知らせる方が有効な気がします。その間はどちらかが重複コンテンツとみなされているかもしれません。しかし、仮に新しいブログが重複コンテンツとみなされても rel="canonical" が発動されれば訂正されるでしょうし、古いブログが重複コンテンツとみなされて評価が下がったとしても移転が済めば古いブログにアクセスは必要ないわけです。
繰り返しますが、この順序は自分で試していないので保証出来ません。自己責任で判断してください。
それから、何よりソーシャル ネットワーク サービス(SNS)の力は大切です。検索でかからなくてもソーシャルからなら人は来てくれます。これは移転時だけの問題ではないですが、ソーシャル ネットワーク は大切にするべきだと思います。
記事を書きはじめたのは9月29日なんですが、書き終わらないうちに月が変わり10月1日の公開になってしまいました。まだ本日10月1日現在、ブログの見栄えがよくない状況です。記事によって崩れているところもありますし、スクリプトが動いていないところもあります。移転というのは正直面倒くさいです。出来れば移転はしない方がいいし、するとしてもこのブログは既に独自ドメインで運用開始したわけで、無料ブログからの移転はもうしたくありません。ちなみに9月のアフィリエイト報酬は新ブログ0円、旧ブログ約1000円です。
それでも移転をしなくてはいけない方もいるでしょう。そんな方のデータとしてこの記事がお役に立てたのなら幸いです。