この記事はファンブログ専用情報です。2013年3月10日、記事を大幅に書き換えました。
今回は、ファンブログ純正のスキンを使っているブログ「八百屋勘太のおもしろ体験談」のキャプチャを使わせていただきました。
ファンブログのページはarchive/1から始まるので、archive/0というページは存在しません。
 <- このページは存在しない。
<- このページは存在しない。
ファンブログだと、何も設定しない場合、存在しないページは次のように表示されます。
記事がないので、その下の「HOMEへ行くナビ」や、「トラックバック」「コメント」が上に上がって表示されています。これだと、記事がないのがわかりづらいので、「記事が見つからない」というメッセージを表示するように変更します。
設定方法
まず、サイドバーに1項目追加して、次のソースをそのまま貼り付けてください。サイドバーに項目を追加する方法がわからなければ、別記事「モジュールの設置方法」を参照してください。
<div id="message404" style="display:none;"> <h2 class="entryTitle">ご指定のページが見つかりません</h2> <div class="entryBody"> ここに好きなメッセージを書いてください </div> </div> <script type="text/javascript"><!-- if(-1==window.location.href.indexOf('profile')&& -1==window.location.href.indexOf('portal')&& !document.querySelector('.entryTitle a').innerHTML.length){ var message=document.querySelector('#message404'); var entries=document.querySelector('#entries'); entries.parentNode.insertBefore(message,entries); entries.parentNode.removeChild(entries); message.id='entries'; message.style.display='block'; }//--> </script>
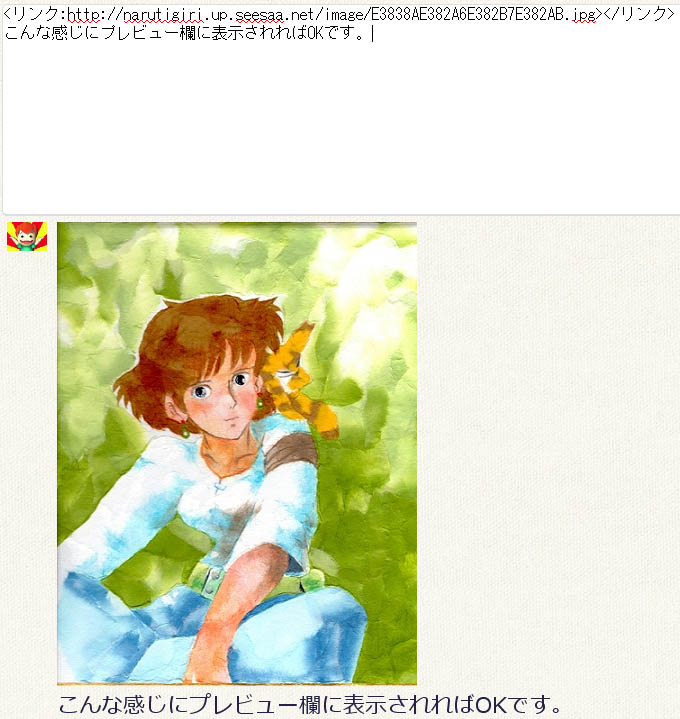
このソースの赤字と青字を好きな文章に書き換えてください。赤字がタイトル、青字が説明文です。今回はタイトルは変更せず、説明文のところで画像を使って説明しました。
完成したのは下のソースです。青字部分の場所だけ書き換えています。
<div id="message404" style="display:none;">
<h2 class="entryTitle">ご指定のページが見つかりません</h2>
<div class="entryBody">
<p style="text-align:center;">
<img alt="ページが存在しません" src="画像のURL" width="400" height="126" />
</p>
</div>
</div>
<script type="text/javascript"><!--
if(-1==window.location.href.indexOf('profile')&&
-1==window.location.href.indexOf('portal')&&
!document.querySelector('.entryTitle a').innerHTML.length){
var message=document.querySelector('#message404');
var entries=document.querySelector('#entries');
entries.parentNode.insertBefore(message,entries);
entries.parentNode.removeChild(entries);
message.id='entries';
message.style.display='block';
}
//-->
</script>
これを保存すれば、記事がないURLを指定された時に下のように表示されます。
スクリプトの説明
初期状態では、追加したメッセージは非表示になっています。
<div id="message404" style="display:none;"> <h2 class="entryTitle">ご指定のページが見つかりません</h2> <div class="entryBody"> <p style="text-align:center;"> <img alt="ページが存在しません" src="画像のURL" width="400" height="126" /> </p> </div> </div> <script type="text/javascript"><!-- //開いているページがプロフィールでもポータルでもない場合、 //タイトルをクラス名entryTitleで探し、a タグの中身があるかを調べる //なければ記事はない。その場合は括弧の中を実行 if(-1==window.location.href.indexOf('profile')&& -1==window.location.href.indexOf('portal')&& !document.querySelector('.entryTitle a').innerHTML.length){ //非表示になっているメッセージを探す var message=document.querySelector('#message404'); //記事の表示場所を探す var entries=document.querySelector('#entries'); //本来記事が表示される場所の直前にメッセージを移動 entries.parentNode.insertBefore(message,entries); //記事表示領域を削除(トラックバックやコメント欄も削除される) entries.parentNode.removeChild(entries); //メッセージのidをentriesに変更(スタイルシートを適用するため) message.id='entries'; //メッセージを表示 message.style.display='block'; } //--> </script>
このスクリプトを使うのは1記事ページだけなので、サイドバーではなく、1記事のスキンに書き込んでもかまいません。その場合は、スキンの最後に書いてください。entryTitleやentriesの前に書くと、それを見つけられないので正しく動きません。
今回のinsertBeforeの使い方は、少し特殊ですが、それに関しては別記事「appendChildやinsertBeforeでノードを移動させる」で詳しく説明しています。