スポンサーリンク
2014年1月22日にA8.netのファンブログはSeesaa Blogのシステムをベースにして生まれ変わりました。よってファンブログ関連の記事は今では当てはまらない可能性があります。新しいファンブログのカスタマイズは別ブログ「ファンブログ テック」で詳しく書いていますので、そちらをご覧ください。
結構モジュール(と勝手に読んでいる)が増えてきて、毎回同じことを書いているので、
コピーできたソースコードをサイドバーに貼る方法のみここに書きます。
サイドバーにスクリプトを埋め込む
ファンブログなら、準備として次のようにします。
- ファンブログの設定画面を開き、コンテンツ設定をクリック。
- 「表示項目の選択/編集」の中にある「項目の追加/編集」をクリック。
- 右の画面の新規追加をクリック。
現れた画面に書き込んでいきます。
項目名は何でもよいので好きに決めます。
HTML欄に、準備したモジュールのコードを貼り付けます。
貼り付けたら、保存ボタンを押して次の画面が現れればOKです。

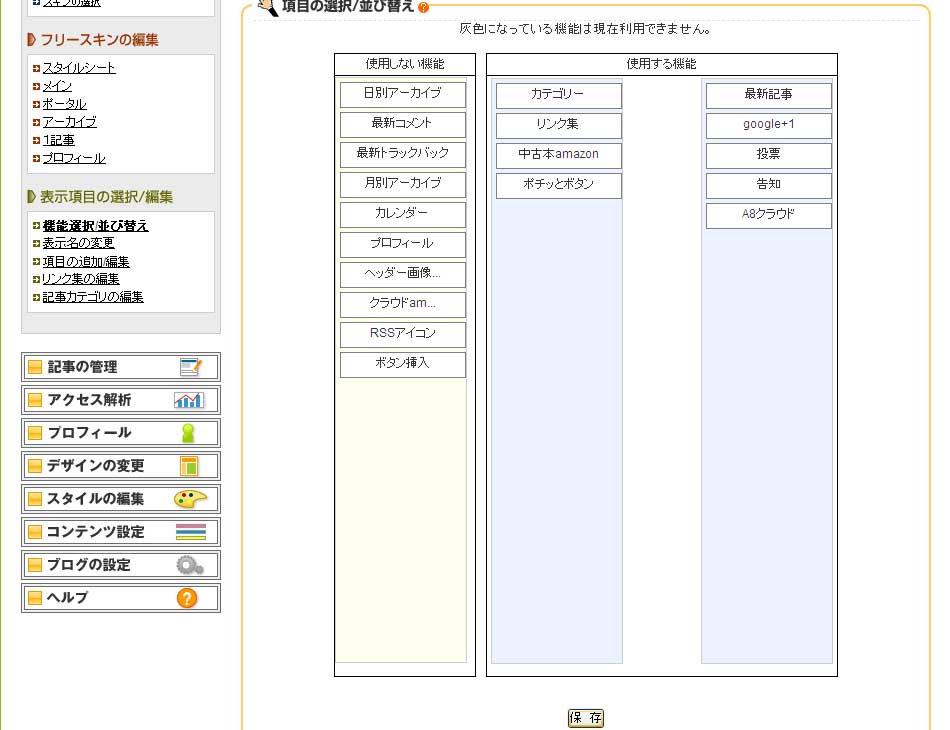
保存してから、左の画面の機能選択/並び替えを選択します。
先ほど作った機能を、使用する機能側のどこにでもいいので配置してください。
(カテゴリー並び替えモジュールだけはカテゴリの下に張ってください)
これはスクリプトを貼るだけなので、レイアウトには関係ありません。

保存ボタンを押して次の画面が現れれば、成功です。

これで設置完了。もう、モジュールは動いています。
機能選択/並び替えに配置したものを剥がせば使用はやめられます。
関連コンテンツ
スポンサーリンク