スポンサーリンク
Google Analyticsでクリック数を計測できるんですね。知りませんでした。
今回の記事の元ネタは「ファンブログハック」のおーとえす氏の記事「googleアナリティクスで簡単にクリックカウント出来るコード」です。おーとえす氏の場合は、JQueryを使っているんですが、使わないコードを書いてみました。
このスクリプトだと、Tweetボタンを押しても反応しなくなります。下にある修正版を使ってください。
<script type="text/javascript">
<!--
(function(){
var a=document.querySelectorAll('a');
for(var i=0;i<a.length;i++){
a[i].onclick=(function(elem){
return function(){
var type=(-1==elem.href.indexOf('/ayzfqir5/')&&'javascript:void(0)'!=elem.href)?'Out':'In';
_gaq.push(['_trackEvent',type+'bound Links','click',elem.href,0]);
};
})(a[i]);
}
})();
// -->
</script>
青い字で書いてある0の数字をスキンごとに変えると、どのスキンでクリックされたかがわかります。数字は0以上であれば何でも構いませんが、マイナスの値だとダメみたいです。
これは、合計値が表示されるみたいで、この使い方では意味ありませんでした。
上のコードでTweetボタンが動かなくなった技術的説明
Tweetボタンは、aタグを使って、href=”javascript:void(0)”とonclick=”ここでスクリプト処理”というソースですが、上のコードは、onclick=function()という形で、onclickを上書きしてしまいました。
修正コードでは、上書きではなく追加という形に変更しました。詳しくは別記事「aタグをボタン代わりに使う」と「addEventListenerとattachEvent」を、ご覧いただくのがいいと思います。
修正版はこの下のものです。
<script type="text/javascript">
<!--
function add_ga(elem){
var type=(!elem.href.match(/^[^\?]+ayzfqir5/)&&elem.href.match(/^[^\?]*\/\//))?'Out':'In';
_gaq.push(['_trackEvent',type+'bound Link','click',elem.href]);
};
(function(){
var set_event=(function(){
if(document.addEventListener){
return function(elem){
if(null!==elem.onclick){
elem.addEventListener('click',elem.onclick,false);
}
elem.onclick=function(){add_ga(elem);};
};
}
if(document.attachEvent){
return function(elem){
if(null!==elem.onclick){
elem.attachEvent('onclick',elem.onclick);
}
elem.onclick=function(){add_ga(elem);};
};
}
return null;
})();
if('function'==typeof set_event){
var a=document.querySelectorAll('a');
for(var i=0;i<a.length;i++){
set_event(a[i]);
}
}
})();
// -->
</script>
ちょっと変なスクリプトに見えるかもしれませんが、単にイベントを追加しただけではクリック数は保存されませんでした。詳細な説明は別記事にしましたので、よければご覧ください。「Google Analyticsのイベント トラッキングはaddEventListenerやattachEventでは計測されない」
このコードを、スキンの最後の方にある</body>の直前に追加すれば、すべてのクリックが計測出来るようになります。
ただし、赤い字で書いてあるayzfqir5を自分のURLに差し替えてから使ってください。
この記事を書いた移転前のブログはhttp://fanblogs.jp/ayzfqir5/というサブディレクトリ方式のURLでした。このayzfqir5の部分を自分のURLを見て、自分のブログだけに出現する物に書き換えてください。
URLの中にayzfqir5が含まれているかどうかを判断材料にして、内部リンクか外部リンクかのログを取っています。内部リンク(自分のブログへのリンク)ならInbound Link、外部リンク(自分のブログ以外へのリンク)ならOutbound Linkというイベント カテゴリにわけて記録されます。
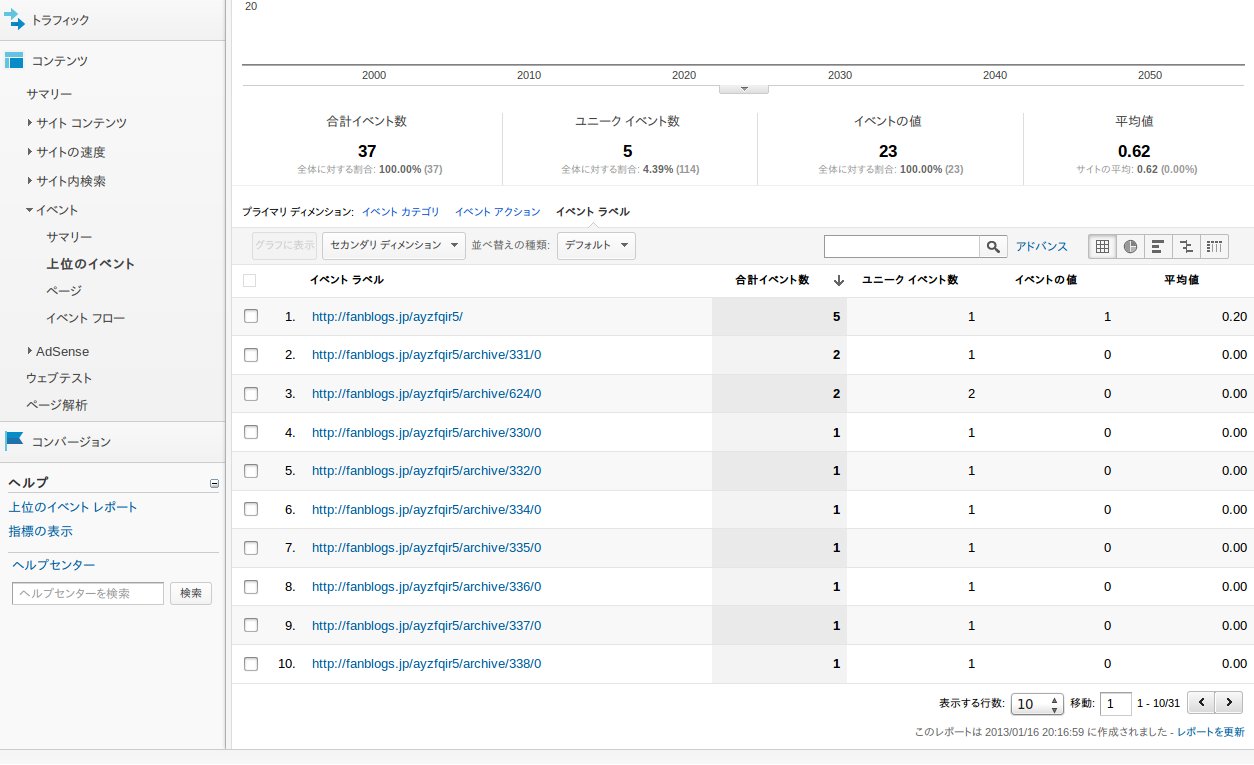
Google Analyticsでの見方
「コンテンツ」タブの「イベント」でログを閲覧できます。
下は、このブログでどこへのリンクがクリックされたかを表示した物です。今つけたばかりなので数は少ないです。
この表のイベントの値というのが、上でスキンごとに変えた数字です。(合計値が表示されて意味がないので今は使っていません)
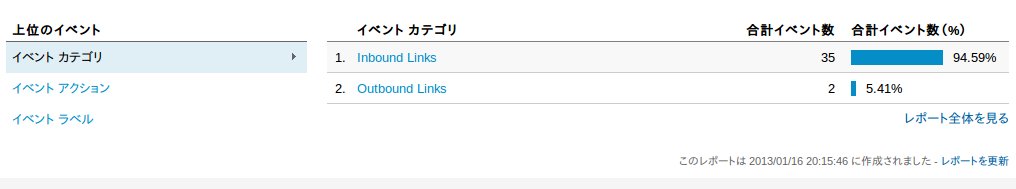
下のInbound Linksが内部リンク、Outbound Linksが外部リンクです。
関連コンテンツ
スポンサーリンク


GA導入してるなら、コンテンツ→ページ解析で、どこが何%のクリック数になってるかなら何もしなくてもわかりますよ。
そこでページを下にスクロールしていると、クリック数(全体の俯瞰です)が変化しているのは有為なデータだと思います。
昨日の話、ぶっちゃけどこだから見る・見ないではなく、それは訪問者のレベルで極端に変わります。
どういう視線の流れになるかはページにもよりけりなので、断定するにはここのページでの裏付けが必要です。
レディメイドの定説に流されるより、計測結果を基にしたオーダーメイドがベターな選択になると思います。
ここのページっておかしいな、個々のページという意味でした
お役に立てたようでよかった
inali先生が教えてくれてるページ解析で見ると、視覚的にとても分かりやすいし、
このTomのクリック数計測スクリプトは、ページ毎に統計が取れるし、
どちらも見られたらいいよねー
実は、おーとえすさん記事は、最近ツイートで流れてて気づいたばっかりで
ざっと読んだだけで、まだ導入してなかったの。
Tom版スクリプト、導入させてもらおうと思ってます。
データ取れたら、報告させてもらうね。
私のサイトの場合は、それなりに右サイドバー上方は、クリックされてるけど、
読者層によっても、そこに何があるかでも違うだろうし、
ここはレスポンシブデザインで、ファンブログの一般形式とは違う形になったから、
導線に迷いが出るのかもね。
読者さんによっては、どう見ていいか戸惑って理解できないのかも?
このテンプレートのクリックデータ、とても興味があります。
データたまったころの続報が楽しみです
だいぶ前に作った記事って、読者は気づかなかったりするし、
自分的におすすめ!って記事は、今の記事からどんどんリンク貼ったり、
ツイートしてみたり、サイドバーを使ったり、何らかの方法で、
表に出してあげると、いいかもね。
検索の人は、直接一記事に跳んでくるけど、
そのブログのリピーターさんは、わざわざ検索ではあまりこないから。
おーとえすさんの昔の記事も、うわ、こんないいものが!
全然知らなかった、気づかなかった!って、
ブログをふらふら見てると思ったりするから、
検索にかかる人気記事じゃなくても、実はこんないい記事ありまっせって
自信を持っておすすめしてくれると嬉しくて、助かっちゃったりします
ぐー活に設置してみました。ありがとう。
制限字数超えるかと思ったけど、大丈夫だった。
しばらく様子をみてみます~
いいかんじにデータ取れてきました。
ありがとう
知り合いにここのページ教えてもらって設置してみましたが、上手く動作しません、知り合いのコード(上記修正後、赤文字の部分は自分のものに変更)と同じに設置ちしてみても、知り合いのはカウント計測されているのに自分のは計測されません。忍者アナライズも設置しているのでそれが原因なのでしょうか?
残念ながら、情報が少なくて判断しかねます。
ただ、お知り合いの方が動いているのなら、他の何かが干渉しているのだと思います。
ブログを移転したばかりなのですが、記事が見づらくなっていたので、記事の修正に合わせて、コードを少し変えてみました。
具体的にはイベントをセットする部分を(function(){ と })(); で囲んで無名関数にしました。これで試してみてください。
参考記事
「カッコで括るJavaScriptの無名関数 (function(){/*処理*/})();」
http://dwm.me/archives/1208
Universal Analyticsじゃなくて、標準のアナリティスクで作り直したら出来るようになりました。いろいろとありがとうございました!
ご連絡ありがとうございます。
うまく動いてよかったです。