WordPressから他のWordPressに移行するツールでは、画像ファイルも同時に移動できます。でも多くの無料ブログで使っているMovable Type(MT)から引っ越す場合は画像ファイルまでは移動してくれません。
そこで、MT形式からWordPressへ移行した際に画像をインポートするプラグインを作ってみました。
Images importer from URL
英語がわからないのでネイティブに通じる名前なのかわかりませんが「Images importer from URL」という名前のプラグインです。
ダウンロード:Images importer from URL
Images importer from URLがやること
このプラグインがインポートするのは画像だけです。ページの内容そのものは無料ブログからWordPressへデータを移動する手順を参考に移行してください。
移動したページの中ではインポート元となるブログの画像に、imgタグでリンクが張られています。そこで、Images importer from URLは次の動作をします。ユーザーが操作するのは赤い行の2点です。
- インポート元となる旧ブログのURLを入力
- imgタグのsrc属性で移行前のブログのURLから始まっているものと、/ から始まっているものをすべて抽出
- / から始まっている場合は、WordPress内にファイルがあるかを調べる。
- WordPressにファイルがない場合と、移行前のブログのURLで始まっている全ての画像ファイルにリンク切れがないか調べる
- リンク切れのない、移行前のブログにある画像一覧を表示
- スタートボタンで画像一覧をWordPressにインポート
- 各ページの画像URLをインポートした画像URLに自動で置換
使い方
Images importer from URLを使う前にページは全てインポートしておいてください。
関連記事:無料ブログからWordPressへデータを移動する手順
次にImages importer from URLをダウンロードします。
ダウンロード:Images importer from URL
ダウンロードしたファイルは .zip形式で圧縮されています。それをWordPressにアップロードする前に解凍してください。
フォルダの中身は次のとおりです。
- css.php
- form.php
- import.php
- properties.php
- images_importer_from_url.php
- js.php
- xml_http_request_server.php
- img/
- pleasewait.gif
- languages/
- images_importer_from_url-ja.mo
- images_importer_from_url-ja.po
アップロードと有効化
解凍したファイルをフォルダごと全部、インポート先のWordPressの “wp-content/plugins/” に、FTPでアップロードしてください。
2014年12月8日追記)上記はすでに訂正しましたが、先ほどまでアップロード先を間違えて “wp-content/uploads/” と書いていました。正しくは “wp-content/plugins/” です。書き間違いすみませんでした。
ファイルをフォルダから出して、wp-content/plugins/ に直接入れるのはやめましょう。他のプラグインも含め、すべてのファイルをフォルダに入れず wp-content/plugins/ に全部直接入れた場合、どれかのプラグインに全く同じ名前のファイルがあったらファイルのアップロードで上書きされてしまい確実に壊れます。
アップロード後の場所は “wp-content/plugins/images_importer_from_url” となります。
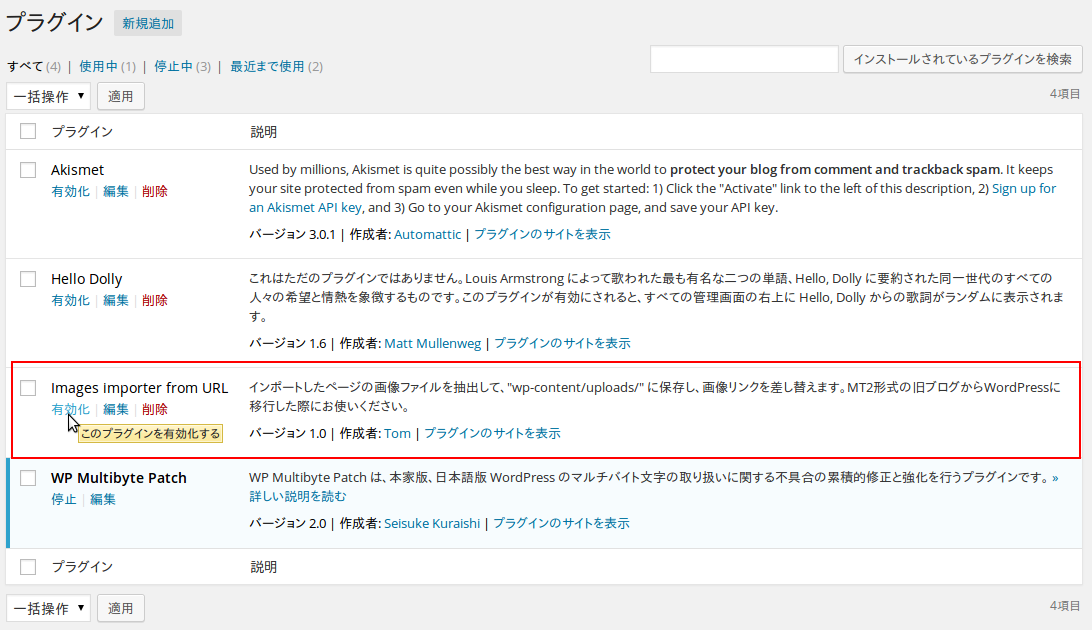
正しく配置されていれば、「インストール済みプラグイン」の一覧に「Images importer from URL」があります。

説明が「インポートしたページの画像ファイルを抽出して、”wp-content/uploads/” に保存し、画像リンクを差し替えます。MT2形式の旧ブログからWordPressに移行した際にお使いください。」となっているのがImages importer from URLです。

Images importer from URLを見つけたら「有効化」という文字をクリックします。クリックして表示が「停止」に変わったら、有効化に成功しています。

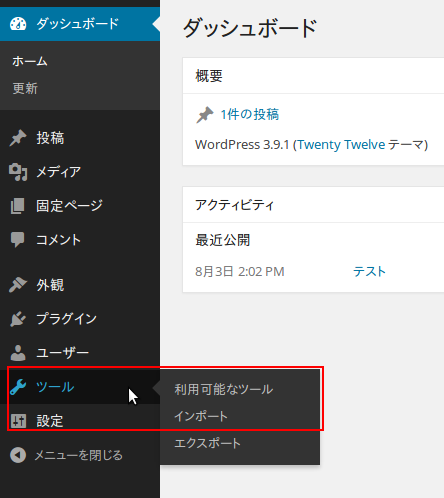
有効化出来るとダッシュボードのサイドバーの設定に「URLから画像をインポート」という項目が増えています。その「URLから画像をインポート」をクリックすると画像をインポートするページヘ移動します。

画像のインポートとURLの置換
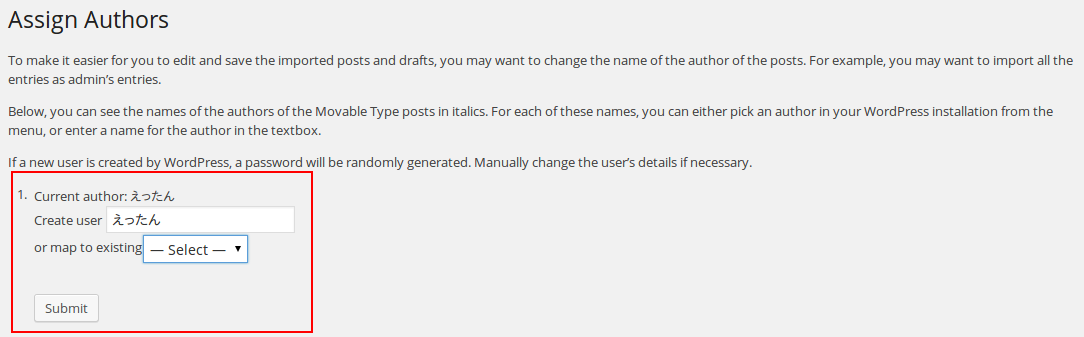
画像のインポート画面に移動すると次のようになっているので送信ボタンの左に、エクスポートした移転前のブログのトップページのURLを正確に入力してください。
例
http://hoge.example.com/
http://hoge.example.com (最後のスラッシュはあってもなくてもどちらでも構いません)

何度試しても次の画面が表示される場合は、このプラグインがお使いのサーバーでは使えない可能性があります。その場合は、あきらめてください。

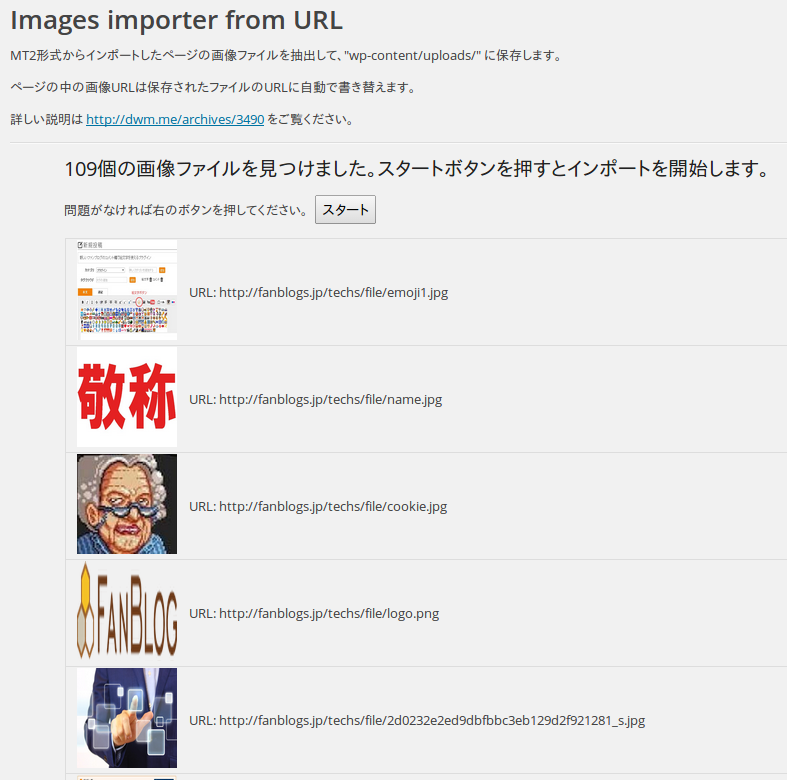
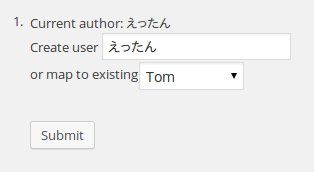
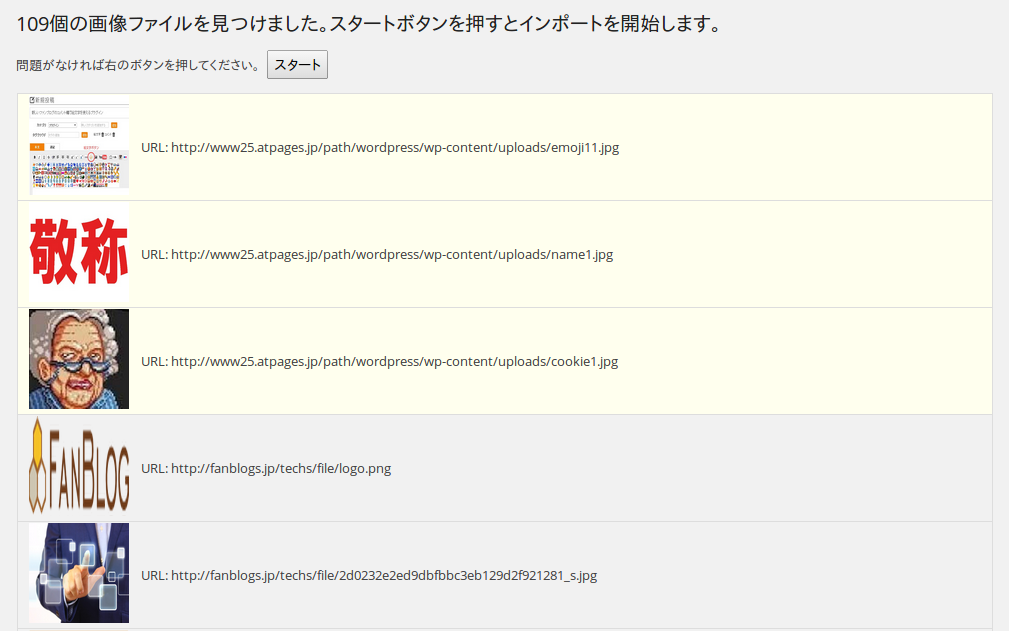
旧ブログのトップページのURLを入力したら「送信」ボタンを押してください。すると次のように旧ブログに現存する画像の一覧が表示されます。
2014年12月8日追記
Seesaaブログの場合は、画像ファイルのURLが違うようです。そのため正しいURLを入力しても「旧ドメインの画像URLは見つかりませんでした。」と表示されてしまうという事が判明しました。
もし正しいURLを入力しても「旧ドメインの画像URLは見つかりませんでした。」と表示されてしまう場合は、ブログのURLではなく、画像ファイルの置かれているURLを入力してください。
Seesaaブログの場合
ブログのURLが http://xxxxx.seesaa.net/ ですと
画像のURLは http://xxxxx.up.seesaa.net/ という風に seesaa.net の前に up. というのが追加されるようです。
もしかしたら、これはSeesaaブログに限らず、ご使用されているブログによっては起こることかもしれませんので、その場合は、画像の置かれている基準となるURLを調べて入力してください。
追記)コメント欄で情報をいただきました。「はてなブログ」の場合の画像URLは
http://cdn-ak.f.st-hatena.com/images/fotolife/m/※はてなID
となるそうです。情報有難うございます。
追記)アメブロからも移行できたというコメントをいただきました。
アメブロにはエクスポート機能はありませんが、本文の移行はつぎの記事の要領で出来るみたいです。「アメブロからWordPressへの移転方法(記事エクスポート編)」
それでも、画像の移転はできないのですが、当ページのプラグインで次のようにURLを打ち込んで画像をインポートされたようです。以下、頂いたコメントです。
アメブロは画像フォルダを右クリックし、プロパティを出します。 そこに表示されてるアドレス(URL)のコピペで移行できました。 全部選択すると移行できないので、ユーザー名までとか、日付までとか、色々ためしてみてください。
問題がなければ「スタート」ボタンを押してください。画像がたくさん表示されるのを想定して「スタート」ボタンはページの上と下についていますが、どちらを押しても同じです。
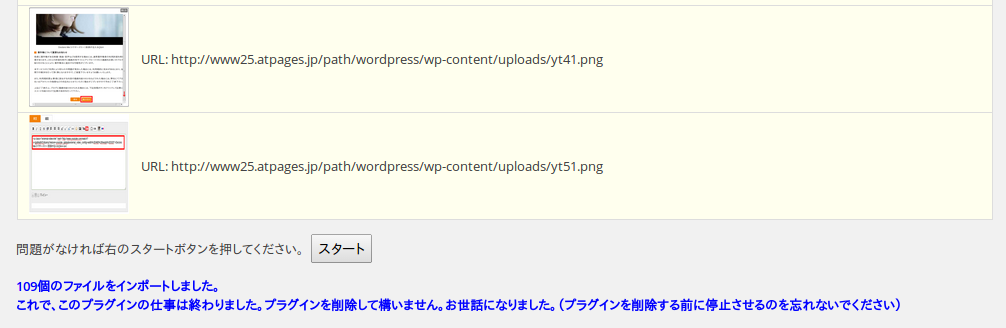
「スタート」ボタンを押すと、次のようにインポートが終わったものから背景がクリーム色に変わっていきます。その際、画像の横に表示されているURLが旧URLから移行後の新URLに変更されます。おそらく100個ほどの画像なら1分かからずにインポートが終わると思います。

この時、インポートに失敗した画像はクリーム色の背景ではなく、ピンク色の背景になります。
クリーム色になったものはインポートが成功しているので、新しいWordPressのブログの中に画像があります。それらはクリーム色になった時点でページの中の画像URLも新しい画像のものへ書き替えられています。
ですから、URLを入れるところからもう一度やり直すと失敗した画像だけを再取得する事になります。ピンク色の背景になった画像があった時は、URLの入力からもう一度試してください。
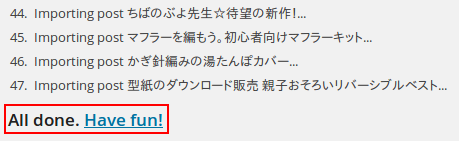
すべての画像のインポートが終わると画面のいちばん下に次のように終了した旨が青い文字で表示されます。

インポートが成功していれば、各ページの画像URLはインポートした画像のURLに書き替えられています。
インポートした画像は メディア » ライブラリ で確認できます。ただし(タイトルなし)となっているので、必要なら編集してください。

インポートが終われば、このプラグインは必要ありません。プラグインを停止してから、削除してください。