先日、WordPressを使っているブログで「テーマがバージョンアップされる度にスタイルシートを書き直している」という方がいたのですが、それは非常にムダだと思うわけです。
次の手順でカスタマイズすれば、WordPressのテーマが更新されても、自分で変更した部分は上書きされずに維持できます。
WordPressのカスタマイズとは
WordPressのカスタマイズとは、拡張する事と思ってください。
その「拡張」とは、プラグインやテーマを使って行ないます。WordPress本体をアップデートしても、自分で追加したプラグインやテーマはWordPress本体とは別物なので、本体をアップデートした後も変わりません。
もし、プラグインなどを使わずにWordPress本体を直接書き換えた場合、WordPressを更新すると、変更した箇所も含めて上書きされてしまいます。
同じように「テーマ」も、テーマそのものを直接書き換えると更新時に上書きされてしまいます。
そうならないためには、独自に改変した部分だけを別ファイルに保存しておいて、後から読み込むようにすれば「テーマ」本体のアップデートに関係なく維持されます。
テーマのスタイルシートを拡張する
まず、スタイルシートだけを独自に書き替えてみましょう。
具体的には次のように行ないます。これはWordPress Codexの「子テーマ」というページで説明されています。
今回は、Twenty Fourteenを「親テーマ」にして、「子テーマ」を作ってみます。自分が拡張したいテーマに置き代えて読み進めてください。
親テーマの確認
子テーマを作る前に、自分のサーバーで「親テーマ」の保存場所を確認しておきます。
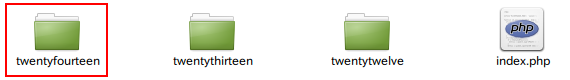
サーバー上の wp-content/themes の中に twentyfourteen というディレクトリ(フォルダ)があります。これが「Twenty Fourteen」のテーマファイル群です。
サーバー上のイメージ
そのディレクトリの名前「twentyfourteen」を確認したら、「子テーマ」の作成にかかります。
これは、あくまで Twenty Fourteen を親テーマに選んだ場合ですので、自分が拡張したいテーマのディレクトリ名を確認してください。
子テーマの作成
まず、自分のパソコンでディレクトリ(フォルダ)をひとつ作ります。
名前は好きに付けていいですが「私のTwenty Fourteen」などと、漢字やひらがな、カタカナを使ったり、スペースを空けたりしないで半角英数字だけでつけるようにします。今回は「watashi-no_Twenty14」という名前にしました。このように半角の – (ハイフン) や _ (アンダーバー) 大文字、小文字、数字は使えます。ただし、無理に使う必要はないので、基本的には半角アルファベットの小文字と数字だけでつけたほうが無難です。

次にメモ帳で新しいファイルを作り、次のように書きます。
/*
Theme Name: 私のTwenty Fourteen
Template: twentyfourteen
*/
@import url('../twentyfourteen/style.css');
これを「style.css」という名前で、先ほど作ったディレクトリ(フォルダ)「watashi-no_Twenty14」の中に保存します。名前は必ず「style.css」です。
これで「watashi-no_Twenty14」というフォルダの中に「style.css」というファイルがひとつだけある状態になっています。
では「style.css」の中に書いた事を説明します。
1〜4行目
このファイルは、拡張子が .css である通り、スタイルシートです。1行目の /* と4行目の */ はスタイルシートのコメントアウトです。
コメントアウトとは反映されない注釈部分で、コンピュータには反映されませんが人間がわかるよう説明を書いておく時に使います。
なので、/* から */ まではスタイルシートのデータとしては反映されません。それを利用して、この中にWordPress専用の情報を書いています。スタイルシートには反映されず、WordPressにだけ反映されるデータ部分が2〜3行目です。
- Theme Name: 私のTwenty Fourteen
- Theme Name: の後が拡張されたテンプレートの名前です。自分の好きな名前を書きます。
- 日本語も使えることを示すために、あえて日本語を使っていますが、オススメはしません。半角英数字で書いた方が無難です。
- 名前にはスペースキーを押した時の空白文字も使えますが、改行しないで一行の名前にします。
- Template: twentyfourteen
- Template: の次に来るのは、先ほど調べた「親テーマ」のあるディレクトリ(フォルダ)の名前です。
- 今回はTwenty Fourteenを例にしているので「twentyfourteen」ですが、自分の継承したい親テーマのディレクトリ名を書き込みます。
Theme Name: と Template: の直後に半角スペースをつけていますが、これは見やすくしているだけで、何個つけても同じです。なくてもよく、次のように書いても構いません。
/* Theme Name:私のTwenty Fourteen Template:twentyfourteen */
ここまで説明した、Theme Name: と Template: の行が「子テーマ」の情報に絶対に必要なデータです。テーマを一般公開する場合は、他にも次のような情報を書きますが、自分で使うだけなら Theme Name: と Template: だけで大丈夫です。
「子テーマ – WordPress Codex 日本語版」より
/* Theme Name: Kid Theme URI: http://example.com/ Description: Child theme for the Twenty Ten theme for WordPress Author: Demetris Author URI: http://example.com/about/ Template: twentyten Version: 0.1.0 */
- Theme Name (必須) 子テーマ名
- Theme URI (任意) 子テーマのウェブページ
- Description (任意) テーマの説明。例: わたしの最初の子テーマ。ワーイ!
- Author URI (任意) 作者のウェブページ
- Author (任意) 作者の名前
- Template (必須) 親テーマのディレクトリ名, 大文字小文字を区別します
- Version (任意) 子テーマのバージョン。例: 0.1, 1.0, etc
@import url(‘../twentyfourteen/style.css’);
この行は、WordPressではなくスタイルシートの記述部分です。
@import url(‘../twentyfourteen/style.css’); で、親テーマのあるディレクトリから style.css を読み込んでいます。この行がないと親テーマのスタイルシートは読み込まれません。スタイルシートを完全に一から自作するなら別ですが、そうでない場合は必須です。
赤字の部分は、自分の継承したい親テーマのディレクトリ名を書きます。つまり、Template: の行に書いたのと同じディレクトリ名です。
サーバーへアップロード
ここまで出来たら、作ったディレクトリ「watashi-no_Twenty14」とスタイルシート「style.css」を、サーバーにアップロードします。
アップロード先は、親テーマ Twenty Fourteen と同じ wp-content/themes です。
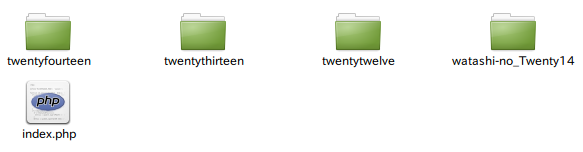
wp-content/themesの中に、親テーマ「twentyfourteen」と、子テーマ「watashi-no_Twenty14」の両方があるようにアップロードします。そして「watashi-no_Twenty14」の中にstyle.cssが入っている状態です。
サーバー上のイメージ
自作した子テーマを適用させる
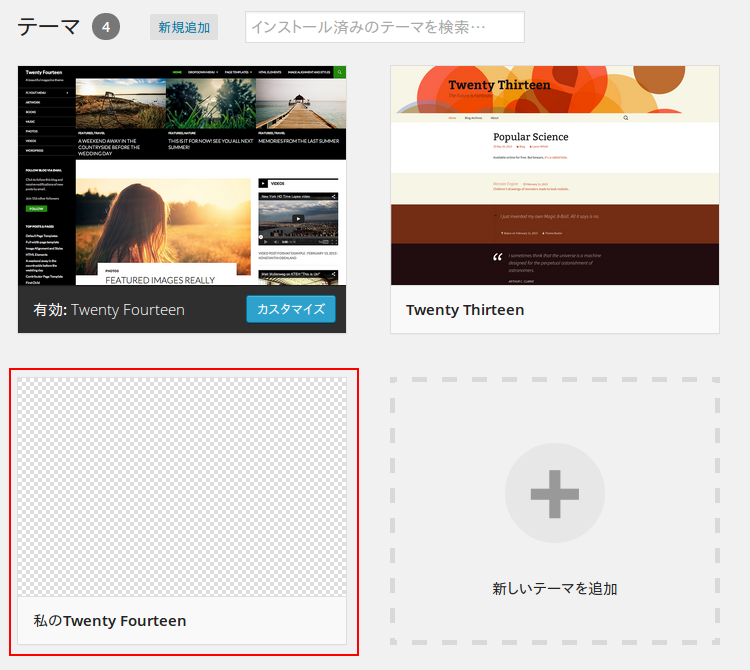
アップロードが終わったら、WordPressにログインしてダッシュボードの「外観」» 「テーマ」と移動して「テーマの管理」ページを開きます。
ここまでの作業にミスがなければ、テーマの一覧の中に「私のTwenty Fourteen」があるはずです。

「私のTwenty Fourteen」にはサンプル画像が表示されていませんが、サンプル画像を作っていないからです。そのままで問題はありません。
「私のTwenty Fourteen」が表示されている場所にマウスを乗せると「有効化」と表示されますので、その「有効化」をクリックします。

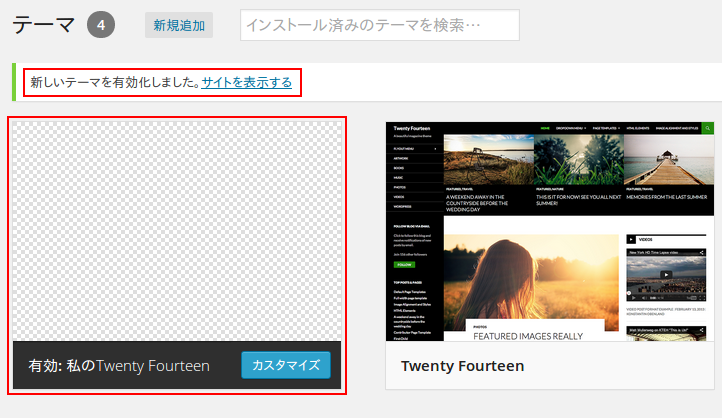
問題がなければページの上の方に「新しいテーマを有効化しました。サイトを表示する」と表示されるのでサイトを表示してみます。

サイトが有効化されないとしたら、ここまでの手順のどこかを間違えています。
サイトを表示して、素のままの何も変更されていない「Twenty Fourteen」が表示されていたら成功です。何故でしょうか。だってまだ何もカスタマイズしていないからです。では、スタイルシートを改変してみましょう。

自作スタイルシートの追加
ここまで出来たら「子テーマ」は完成されています。ただ、まだ何も独自部分がないので親テーマと全く同じ状態です。
今からやる手順でスタイルシートを書けば今後はテーマの更新に影響されずに、拡張部分を維持できます。
独自のスタイルシートは、先程自分で作った style.css の続きに書きます。
Twenty Fourteenの背景色を変更する
今回は試しに子テーマを、親テーマと違う背景色に変更してみます。
style.css にすでに書きこんである部分はそのまま変更せずに、その後に独自のスタイルシートを書き込みます。
/*
Theme Name:私のTwenty Fourteen
Template:twentyfourteen
*/
@import url('../twentyfourteen/style.css');
::selection,
.search-toggle:before,
*{
color: #444!important;
}
.primary-navigation li:hover > a,
.primary-navigation li.focus > a,
::selection,
.search-toggle,
.search-toggle:hover,
.search-box,
.site-info a,
.site-footer,
.grid .featured-content .entry-header,
#featured-content,
#masthead,
.content-sidebar,
#secondary,
#page:before{
background: #fff;
border: none;
}
Twenty Fourteenの背景色の変更はWordPress › フォーラム » Twenty Fourteen サイドバーの背景変更を参考にしました。
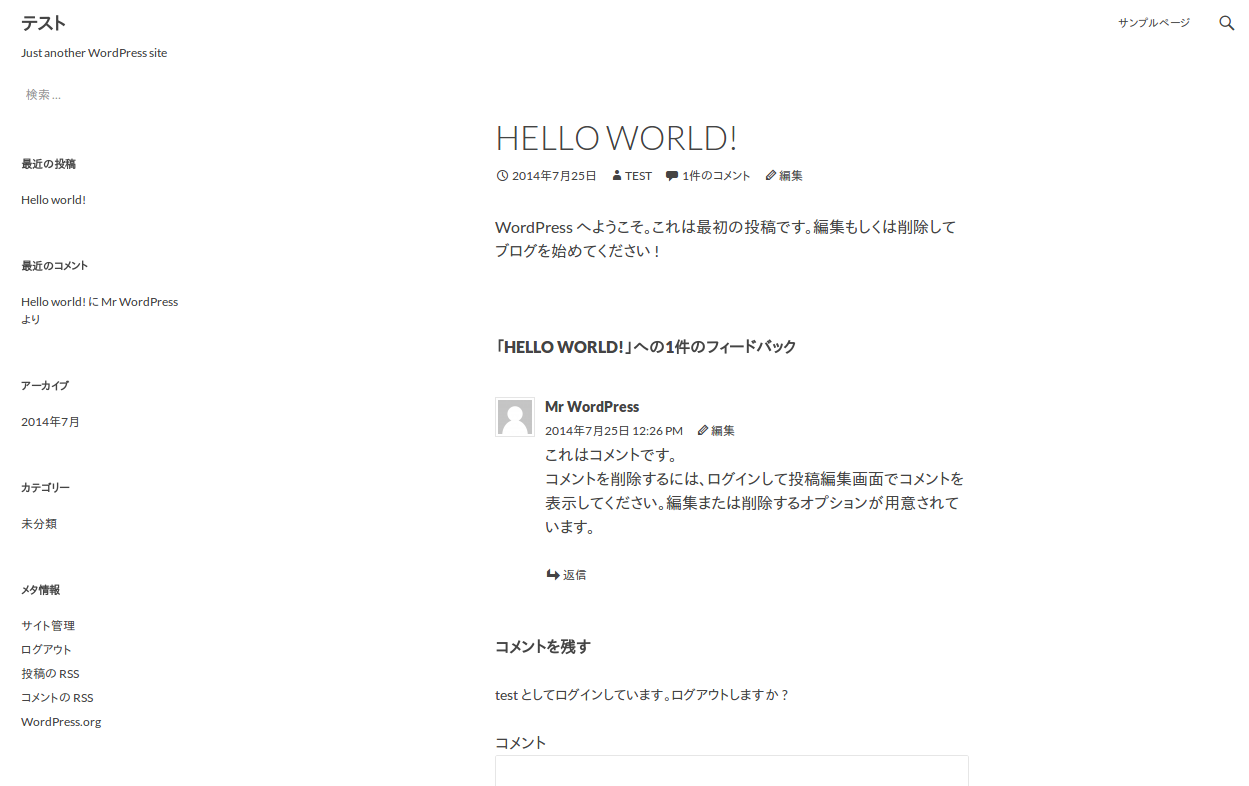
サーバーの自作「子テーマ」のディレクトリ「watashi-no_Twenty14」にある style.css を上記のように変更したら、もう一度サイトを表示してみます。無事に色が変わっていれば成功です。

スタイルシートを変更したい場合、今後は「親テーマ」をいじらずに、「子テーマ」の style.css だけを変更するようにします。そうすれば「親テーマ」が更新されても影響される(上書きされる)心配はありません。
スタイルシート以外の変更
スタイルシート以外を変更する場合は、その変更したいファイルを「子テーマ」にコピーして、そのコピーしたファイルを変更します。
例えば、header.php を変更したい時は、header.php だけを親テーマから子テーマへコピーして、それを書き替えます。
子テーマと親テーマに同じ名前のファイルがある時は、子テーマのファイルが適用され、子テーマにないファイルは全て、親テーマのものが読み込まれます。
style.css と同じように親テーマが更新されても、子テーマのファイルは上書きされてしまうことなく残っていますので、カスタマイズした部分は常に適用されます。