リセットCSS後編 – HTML5で縦書き年賀状3のつづきです。
まず「Internet Explorerで背景も印刷する方法」の手順で、印刷でも背景画像を表示する設定にしてください。終わったら、このページを印刷プレビューで見てみてください。ヘッダーの画像が小犬ではなくなっているはずです。
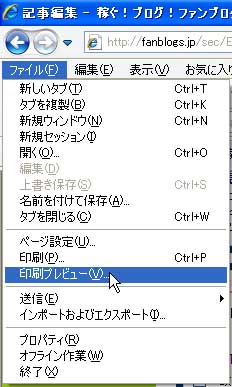
印刷プレビューの方法
メニューバーのファイルから、印刷プレビューを選択します。

このように、普段の表示と印刷時などで、読み込むスタイルシートを変更することができます。今回は、この機能を使って、ブラウザを見ながらレイアウトを作る時は枠線を表示して、印刷の時にはその枠線が表示されないようにします。
その前に。
前回はリセットCSSについて書きました。
混乱を避けるために書きませんでしたが、縦書き年賀状を作るのにリセットCSSは不要です。
なぜなら、リセットCSSというのは、どんなコンピュータの、どんなブラウザで見ても同じように表示するためのものです。縦書きはInternetExplorerでしかできないのだから、他のブラウザのことを考える必要はありませんし、印刷に使うのは自分自身が持っているInternetExplorerなのですから、バージョンを心配する必要もありません。
リセットCSSを説明するのにいい機会なので、黙って、わき道にそれました。
取っ掛かりがファンブログに書いた年賀状のHTMLソースだったから、ファンブログのスタイルシートを適用しないと表示が狂うだけで、最初から書き直せば、リセットCSSは不要です。
ということで、この下が、印刷用年賀状HTMLのソースです。

