スポンサーリンク
「縦書きHTML」でみかんさんから質問をいただいたので補足します。
ただし、その時の記事に書いてある通り、これはInternetExplorerでしかできません。よって、この記事はInternetExplorer以外で見るとレイアウトが崩れます。
これはWebサイトを作るのには不適格な機能ですが、年賀状印刷には使えます。
前回作った年賀状
謹賀新年
慎んで新年のお喜びを申し上げます
東京都千代田区永田町一ノ一
やまだ たろう
背景イラスト「年賀状・干支イラスト桜屋」: 作者の方のブログ「イラスト素材ブログ」
html5のベースを書く
今回はHTML5という規格でソースを書きます。
理由は新しいから。
現在の主流はHTML4。ファンブログもHTML4です。
4と5で何が違うのか?HTML5の方が新しい機能が豊富です。
しかし、難しいことをしなければ、HTML5の方が簡潔にかけます。
HTML5
<html>
<head>
<meta charset=”UTF-8“/>
<title>年賀状</title>
</head>
<body>
</body>
</html>
これが本文のないHTML5の基本部分です。
ちなみにHTML4で同じものの一例を示すとこうなります。
HTML4にも種類があるので下のはファンブログのスキンをベースに基本部分を書いたものです。
当初、基本部分を骨子と書いていましたが、気になって意味を調べたら、どうも適当な用い方ではなさそうでした。全体を構成するうえでの重要な部分。要点。眼目。「提案の―」
そこで、基本部分と表記します。ただし、この基本部分と書いてあるものが規格上、最低限必要な構成というわけではありません。
HTML4 transitional
<html xmlns=”http://www.w3.org/1999/xhtml” xml:lang=”ja” lang=”ja”>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=UTF-8” />
<title>年賀状</title>
</head>
<body>
</body>
</html>
説明はしません。書くのが楽なのはどちらか分かると思います。
UTF-8というのは文字コードです。
以下は、HTML5のソースに書き足していきます。
HTML5 基本部分(再掲)
<html>
<head>
<meta charset=”UTF-8“/>
<title>年賀状</title>
</head>
<body>
</body>
</html>
<body>と</body>の間に「縦書きHTML」のソースを書き入れます。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"/> <title>年賀状</title> </head> <body> <div style="background:url('URL') bottom right no-repeat;width:10cm;height:14.8cm;padding:0;writing-mode:tb-rl;font-family:'HG正楷書体-PRO'"> <p style="font-size:6em;font-weight:bold;color:#d00;margin:20px 20px 0 0">謹賀新年</p> <p style="font-size:1.6em;font-weight:bold;margin-top:1em">慎んで新年のお喜びを申し上げます</p> <div style="margin:17em 15em 0 0;padding:0"> <p style="font-size:2em;font-weight:bold">東京都千代田区永田町一ノ一</p> <p style="font-size:2em;font-weight:bold;margin-top:6em">やまだ たろう</p> </div> </div> </body> </html>
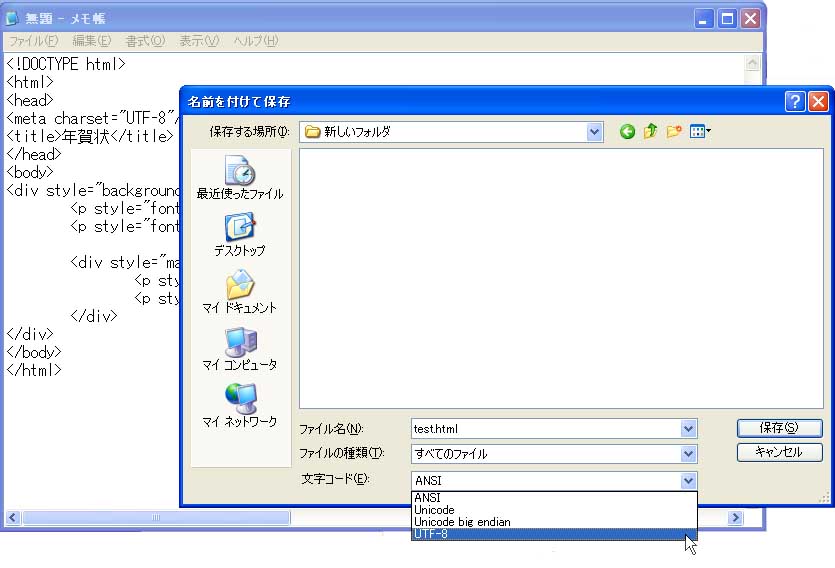
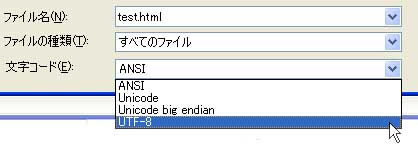
これを、UTF-8でtest.htmlという名でデスクトップに保存します。


保存したら、test.htmlをダブルクリックします。InternetExplorerで開くはずです。
InternetExplorerで開けなければ、こうします。
まず、InternetExplorerを開く。
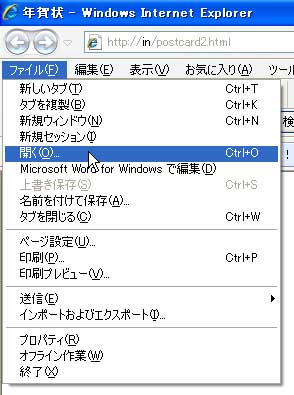
InternetExplorerのファイルから開くを選択。

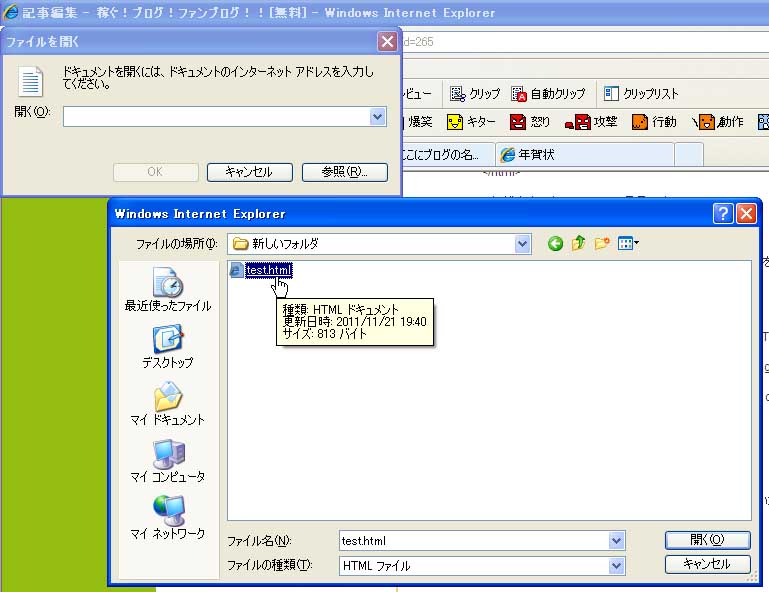
出てきたダイアログの参照をクリック。
選択画面からtest.htmlを選択。

もしセキュリティ警告メッセージが出たら、上と同じ手順で許可します。
こうして開くと、レイアウトが乱れた年賀状が表示されます。

これにはHTML5であることは関係ありません。HTML4で書いてもこうなります。<body>と</body>の間に入れたのは「縦書きHTML」で使ったのと全く同じソースです。なぜ表示が崩れるのでしょう?
前の記事と違うのは、適用されているスタイルシートです。
今見てもらっている、わたしのブログの場合は、<head>と</head>の間に次の記述があります。
しかし、年賀状用のHTML5にはそれがありません。それをソースに追加してみます。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"/> <link href="http://fanblogs.jp/ayzfqir5/style.css" rel="stylesheet" type="text/css" /> <title>年賀状</title> </head> <body> <div style="background:url('URL') bottom right no-repeat;width:10cm;height:14.8cm;padding:0;writing-mode:tb-rl;font-family:'HG正楷書体-PRO'"> <p style="font-size:6em;font-weight:bold;color:#d00;margin:20px 20px 0 0">謹賀新年</p> <p style="font-size:1.6em;font-weight:bold;margin-top:1em">慎んで新年のお喜びを申し上げます</p> <div style="margin:17em 15em 0 0;padding:0"> <p style="font-size:2em;font-weight:bold">東京都千代田区永田町一ノ一</p> <p style="font-size:2em;font-weight:bold;margin-top:6em">やまだ たろう</p> </div> </div> </body> </html>
これでもう一度、保存しなおして、それを開きます。

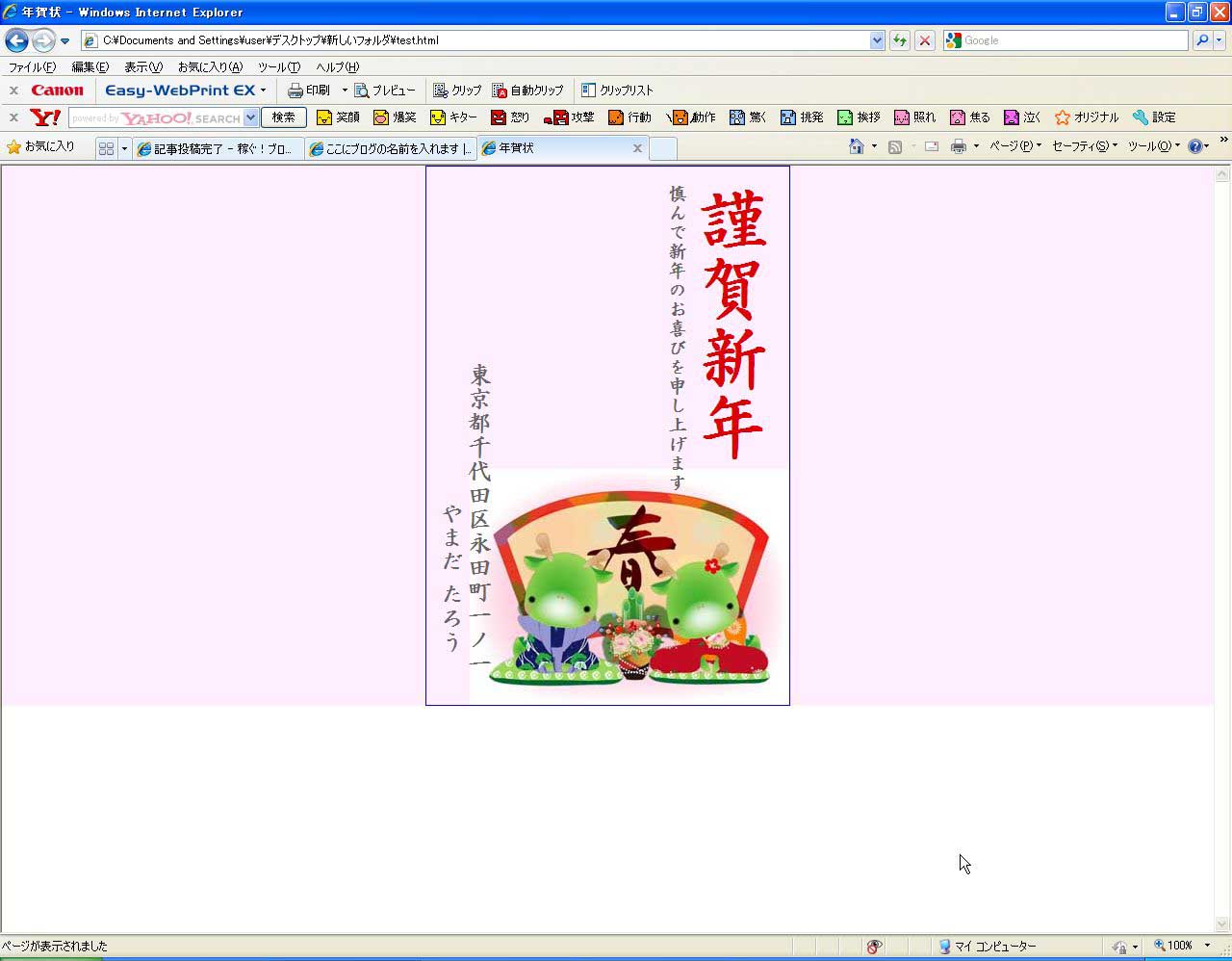
今度は予定通りのレイアウトで表示されました。ただし、このブログの場合は図のようなピンク色が表示されます。これは、今見てもらっているブログの左右の余白と同じ色です。つまり正しくスタイルシートが読み込まれていると言うことです。ただブログにはある、記事の部分のタグが、このソースにはないので、こう表示されています。
みかんさんの言うレイアウトが崩れるというのはこれが原因でしょう。
記事を分断して次回は「リセットCSS」について書きます。
関連コンテンツ
スポンサーリンク