スポンサーリンク
リセットCSS後編 – HTML5で縦書き年賀状3のつづきです。
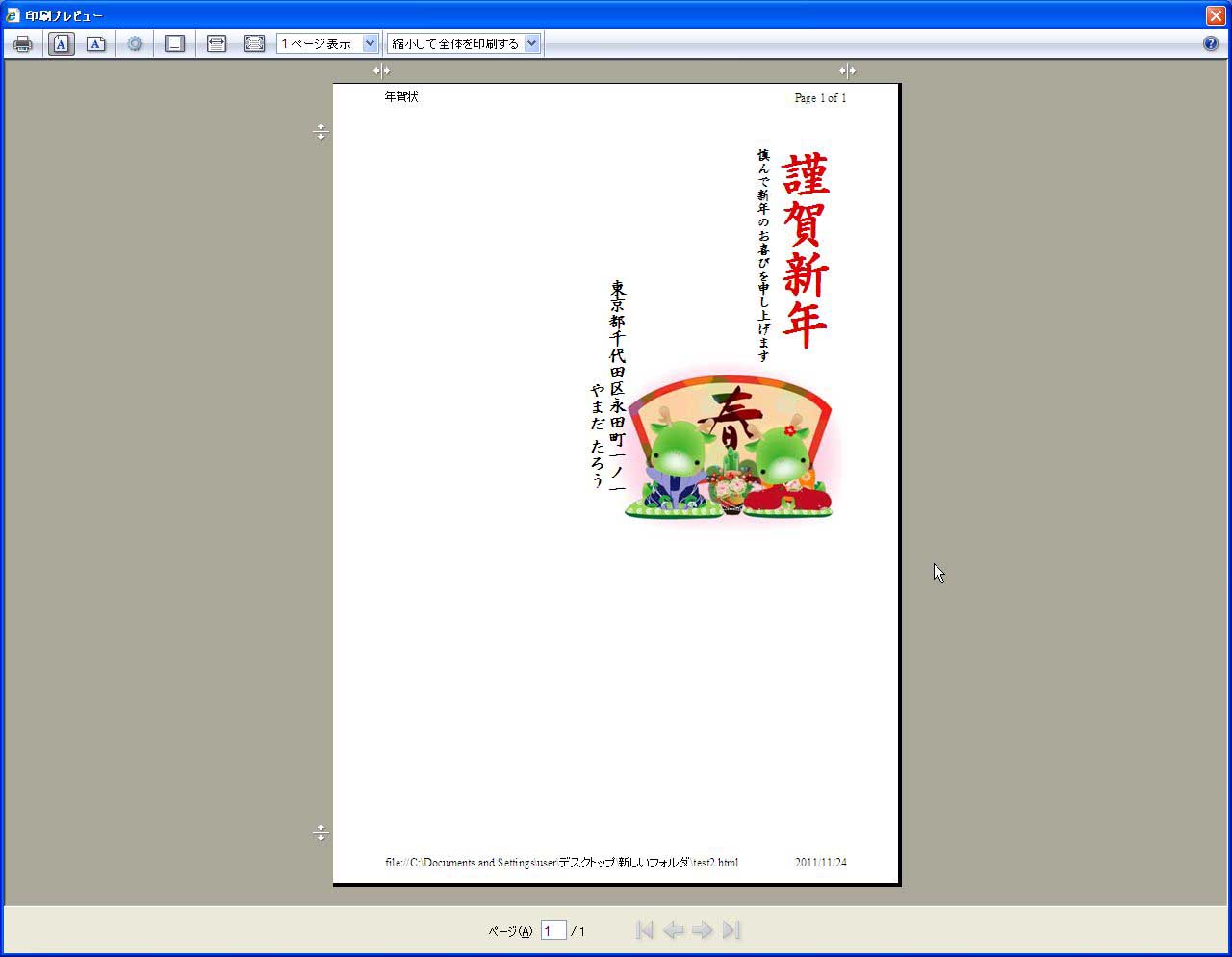
まず「Internet Explorerで背景も印刷する方法」の手順で、印刷でも背景画像を表示する設定にしてください。終わったら、このページを印刷プレビューで見てみてください。ヘッダーの画像が小犬ではなくなっているはずです。
印刷プレビューの方法
メニューバーのファイルから、印刷プレビューを選択します。

このように、普段の表示と印刷時などで、読み込むスタイルシートを変更することができます。今回は、この機能を使って、ブラウザを見ながらレイアウトを作る時は枠線を表示して、印刷の時にはその枠線が表示されないようにします。
その前に。
前回はリセットCSSについて書きました。
混乱を避けるために書きませんでしたが、縦書き年賀状を作るのにリセットCSSは不要です。
なぜなら、リセットCSSというのは、どんなコンピュータの、どんなブラウザで見ても同じように表示するためのものです。縦書きはInternetExplorerでしかできないのだから、他のブラウザのことを考える必要はありませんし、印刷に使うのは自分自身が持っているInternetExplorerなのですから、バージョンを心配する必要もありません。
リセットCSSを説明するのにいい機会なので、黙って、わき道にそれました。
取っ掛かりがファンブログに書いた年賀状のHTMLソースだったから、ファンブログのスタイルシートを適用しないと表示が狂うだけで、最初から書き直せば、リセットCSSは不要です。
ということで、この下が、印刷用年賀状HTMLのソースです。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<style type="text/css">
html,body{
width:10cm;
height:14.8cm;
}
body{
font: 12px/1.2 'HG正楷書体-PRO';
margin: 0;
padding: 0;
background:url('URL') bottom right no-repeat;
writing-mode:tb-rl;
border:1px solid #00f; /* 見やすいように青い枠線をつけています */
}
p{
margin: 0;
font-weight:bold;
font-size:2em;
}
p.big{
font-size:6em;
color:#d00;
margin:20px 20px 0 0;
}
p.new_year{
font-size:1.6em;
margin-top:1em;
}
p.name{
font-size:2em;
margin-top:6em;
}
div{
margin:17em 15em 0 0;
padding:0;
}
</style>
<title>年賀状</title>
</head>
<body>
<p class="big">謹賀新年</p>
<p class="new_year">慎んで新年のお喜びを申し上げます</p>
<div>
<p>東京都千代田区永田町一ノ一</p>
<p class="name">やまだ たろう</p>
</div>
</body>
</html>
表示結果は画像で示します。
ファンブログのスタイルシートを読み込んでいない状態を見せたいからです。

背景イラスト「年賀状・干支イラスト桜屋」: 作者の方のブログ「イラスト素材ブログ」
ソースは違いますが、表示結果は全く同じだと思います。
表示先によって使うスタイルシートを替える
ようやく、ここからが本題です。
まず、上に示したソースHTMLの中の
と書かれた1行を削除。次に
の1行を下のように変更。
最後に</style>の行と<title>年賀状</title>の行の間に以下を追加。
<style type="text/css" media="screen"> body{ border:1px solid #00f; /* 青い枠線をつけます */ } </style> <style type="text/css" media="print"> body{ border:none; /* 枠線をなくす */ } </style>
最終的なソースです。
<!DOCTYPE html> <html><head> <meta charset="UTF-8"/><style type="text/css" media="all"> html,body{ width:10cm; height:14.8cm; } body{ font: 12px/1.2 'HG正楷書体-PRO'; margin: 0; padding: 0; background:url('URL') bottom right no-repeat; writing-mode:tb-rl; } p{ margin: 0; font-weight:bold; font-size:2em; } p.big{ font-size:6em; color:#d00; margin:20px 20px 0 0; } p.new_year{ font-size:1.6em; margin-top:1em; } p.name{ font-size:2em; margin-top:6em; } div{ margin:17em 15em 0 0; padding:0; } </style><style type="text/css" media="screen"> body{ border:1px solid #00f; /* 青い枠線をつけます */ } </style><style type="text/css" media="print"> body{ border:none; /* 枠線をなくす */ } </style><title>年賀状</title> </head><body> <p class="big">謹賀新年</p> <p class="new_year">慎んで新年のお喜びを申し上げます</p> <div> <p>東京都千代田区永田町一ノ一</p> <p class="name">やまだ たろう</p> </div> </body></html>
この結果を表示すると、ブラウザでは前と全く同じで青い枠線がついて表示されますが、印刷プレビューでの結果は下のように枠線がなくなります。これはmedia属性というものを使って実現しています。
もし、背景画像が表示されない場合は「Internet Explorerで背景も印刷する方法」を参照してください。
長くなったので次回後編で、ソースの説明をしながら、media属性について書きます。
関連コンテンツ
スポンサーリンク