2014年1月22日にA8.netのファンブログはSeesaa Blogのシステムをベースにして生まれ変わりました。よってファンブログ関連の記事は今では当てはまらない可能性があります。新しいファンブログのカスタマイズは別ブログ「
ファンブログ テック」で詳しく書いていますので、そちらをご覧ください。
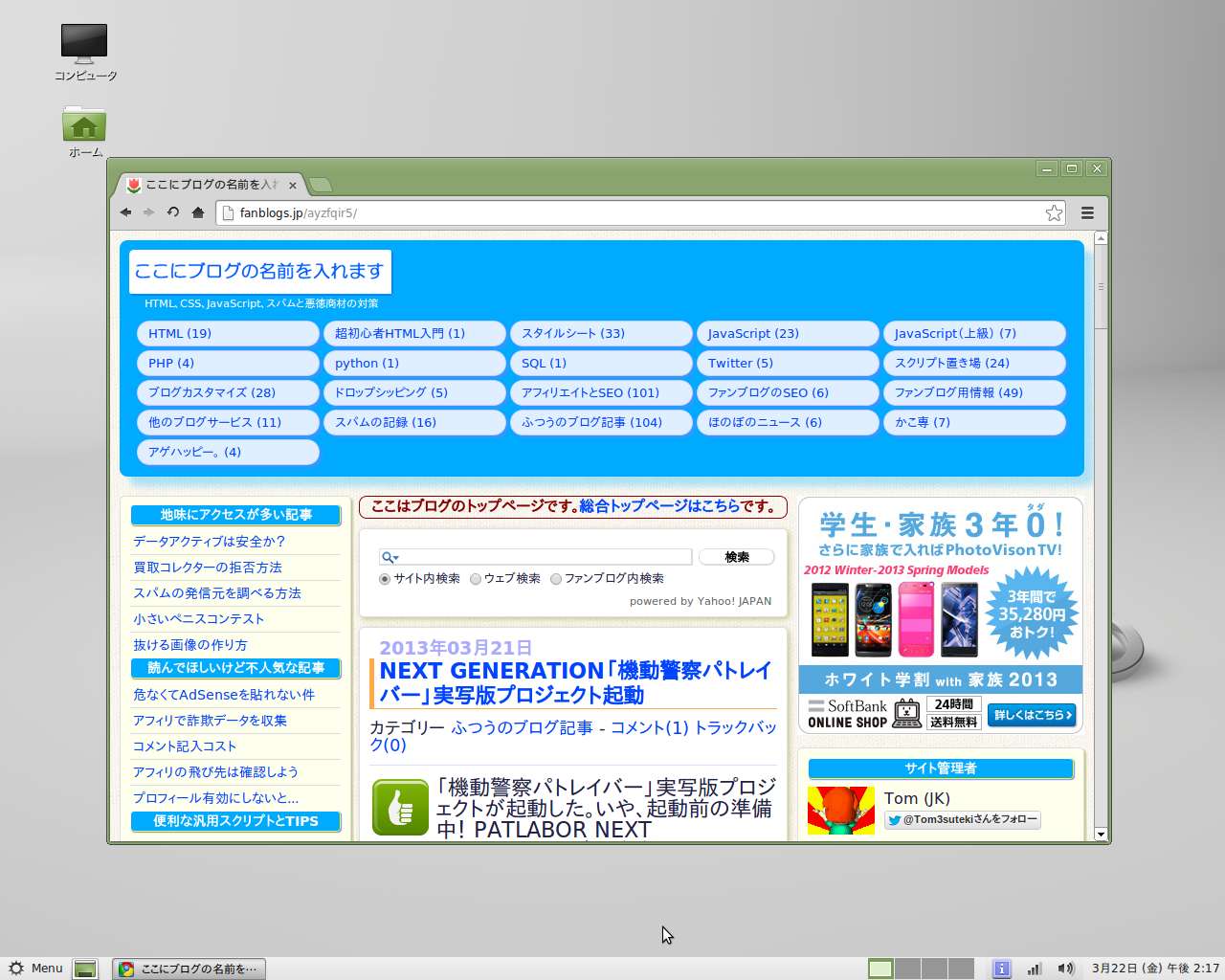
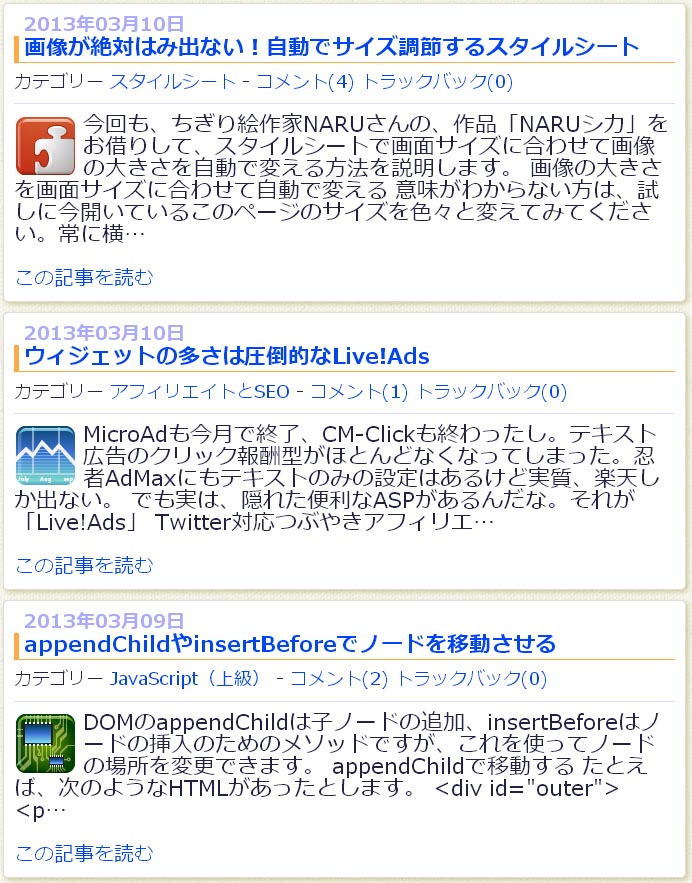
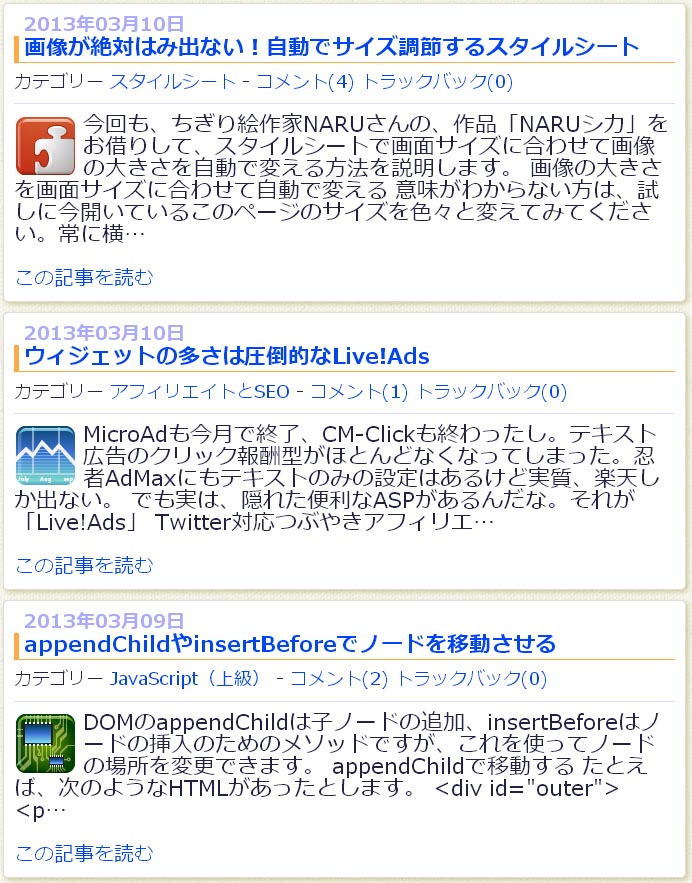
このブログでは、下のキャプチャのように記事のカテゴリーごとに違うアイコンを表示しています。その実現方法です。このブログはファンブログというサービスに書いているので、ファンブログを例にとりますが、他のブログでも応用できます。

アイコンを入手する
先に結論を書くと、このブログで使っているアイコンはFree Icon set – Icon Edenからダウンロードした無料アイコンセット「iCandies」です。
インターネットを探すと、無料で使えるアイコンは沢山見つかります。今回、自分はGIGAZINEの記事「フリーでハイクオリティな「IconEden」による商用利用可能な無料アイコンセットいろいろ」で、このアイコンを見つけました。GIGAZINEを見ると関連記事で、まだまだたくさん色々なアイコンを紹介してくれています。
他にもPhotoshop VIPの「RESOURCE/Icon まとめ記事/アイコンまとめ」など、アイコンを画像付で紹介してくれているサイトは沢山見つかるので、そういうところで探すと、お気に入りのものが見つかると思います。
アイコン画像をサーバーにアップロードする
自分の使うアイコンを入手できたら、それをサーバーにアップロードします。ファンブログの場合、記事の中にアップロードするしかないのですが、ひとつの記事にアップロードできる画像は5個までです。何十個もアップロードする場合は、とても大変な作業になります。
なので、私は自分の契約している別サーバーにFTPでアップロードしました。私は使ったことがないので、わかりませんが無料で使えるファイルサーバーはいくつかあるようです。
カテゴリーとアイコンを紐付ける
今回は、カテゴリーごとに違うアイコンを表示させるため、まずその設定をします。つまり、どのカテゴリーでどのアイコンを表示させるかの設定です。具体的にはJavaScriptのオブジェクトを使って連想配列で処理します。このブログの場合は次のようになります。
var categories={
"category_5":"37_64x64.png",
"category_28":"43_64x64.png",
"category_6":"41_64x64.png",
"category_7":"51_64x64.png",
"category_27":"50_64x64.png",
"category_30":"45_64x64.png",
"category_34":"40_64x64.png",
"category_35":"36_64x64.png",
"category_33":"44_64x64.png",
"category_20":"42_64x64.png",
"category_13":"2_64x64.png",
"category_32":"55_64x64.png",
"category_24":"34_64x64.png",
"category_18":"25_64x64.png",
"category_15":"26_64x64.png",
"category_26":"9_64x64.png",
"category_16":"56_64x64.png",
"category_19":"48_64x64.png",
"category_25":"54_64x64.png",
"category_29":"5_64x64.png",
"category_31":"19_64x64.png"
};
左側の “category_xx” がキーで、右の “xx_64x64.png” が、呼び出すファイル名です。
キーは、カテゴリーごとのURL「http://fanblogs.jp/ユーザー名/category_xx/」の最後「category_xx」を記入します。たとえば、カテゴリー「超初心者HTML入門」のURLは「http://fanblogs.jp/ayzfqir5/category_28/」なので「category_28」になります。
私はアイコンを、すべて同じディレクトリにアップロードしたので右側はファイル名だけですが、ファンブログにアップロードした場合は、ファイル5個ごとにディレクトリ構成が違うので、フルパスで記入する必要があります。
挿入スクリプトの本体
今、このブログのスキンは完全自作でファンブログのものとは違う構成なのですが、ファンブログのスキンなら下のようになっていると思います。
<BlogEntries>
<div class="entry">
<div class="entryDate">{$BlogEntryDateformat="%Y年%m月%d日" language="jp"$}</div>
<h2 class="entryTitle"><a href="{$BlogEntryPermalinkUrl$}">{$BlogEntryTitle$}</a></h2>
<div class="entryBody clr">{$BlogEntryBody$}</div>
<BlogEntryIfExtended>
<div class="entryContinue"><a href="{$BlogEntryPermalinkUrl$}#BlogEntryExtend">続きを読む...</a></div>
</BlogEntryIfExtended>
<div class="entryInfo">
投稿者:<a href="{$BlogEntryWriterUrl$}" target="_blank">{$BlogEntryWriterName$}</a>|{$BlogEntryDate format="%H:%M"$}
<BlogEntryIfCategory>|<a href="{$BlogEntryCategoryLink$}">{$BlogEntryCategory$}</a></BlogEntryIfCategory>
<BlogEntryIfAllowComments>|<a href="{$BlogEntryPermalinkUrl$}#comments">コメント({$BlogEntryCommentCount$})</a></BlogEntryIfAllowComments>
<BlogEntryIfAllowPings>|<a href="{$BlogEntryPermalinkUrl$}#Trackback">トラックバック({$BlogEntryTrackbackCount$})</a> </BlogEntryIfAllowPings>
</div>
</div><!-- entry -->
</BlogEntries>
この最後の「</BlogEntries>」の直後に次のコードを追加します。それがスクリプトの本体です。書き換えるスキンは「メイン」「アーカイブ」「1記事」の3つです。
<script type="text/javascript"><!--
(function(){
var categories={
"category_5":"37_64x64.png",
"category_28":"43_64x64.png",
"category_6":"41_64x64.png",
"category_7":"51_64x64.png",
"category_27":"50_64x64.png",
"category_30":"45_64x64.png",
"category_34":"40_64x64.png",
"category_35":"36_64x64.png",
"category_33":"44_64x64.png",
"category_20":"42_64x64.png",
"category_13":"2_64x64.png",
"category_32":"55_64x64.png",
"category_24":"34_64x64.png",
"category_18":"25_64x64.png",
"category_15":"26_64x64.png",
"category_26":"9_64x64.png",
"category_16":"56_64x64.png",
"category_19":"48_64x64.png",
"category_25":"54_64x64.png",
"category_29":"5_64x64.png",
"category_31":"19_64x64.png"
};
var icon_url='ここにアイコンのディレクトリへのPATHを記入';
var entries=document.querySelectorAll('div#entries div.entry');
for(var i=0;i<entries.length;i++){
var a=entries[i].querySelectorAll('div.entryInfo a');
var icon=categories[a[1].href.replace(/^.+?\/(category_[0-9]+).*$/,'$1')];
var img='string'==typeof icon?'<img src="'+icon_url+icon+'" alt="" class="category_icon" />':'';
var body=entries[i].querySelector('div.entryBody');
body.innerHTML=img+body.innerHTML;
}
})();//-->
</script>
var categories の中身は自分のブログに合わせてください。
「ここにアイコンのディレクトリへのPATHを記入」と書いてある場所には、アイコンセットをアップロードしたサーバーのディレクトリへのPATHを記入します。ファンブログにアップロードしている場合は、アイコンのファイル名にPATHも含まれているので、空文字列にします。
a[1]の部分は、スキンがデフォルトの場合です。スキンを改造している場合は、添字の1を適切なものに訂正してください。
表示されるアイコンには、すべて「category_icon」というクラス名がつけられています。間隔などの調整はスタイルシートで行なってください。
本文を指定文字数で切り詰める
ここまでで、スキンは完成しています。ただ、うちのブログの様に、本文を切り詰めて、最後に「この記事を読む」と付ける場合は、上のスクリプトを一部変更します。
この行を削除して、下のソースに差し替えます。
body.innerHTML=img+body.innerHTML;
差し替えるソース
var str=body.innerHTML.replace(/\<script.*?\>.*?(\<\/script\>)|\<style.*?>.*?(\<\/style\>)|\<.+?\>/g,'');
body.innerHTML=img+(str.length>150?str.slice(0,149)+'…':str)+'<p class="read_more"><a href="{$BlogEntryPermalinkUrl$}">この記事を読む</a></p>';
上は、文字数を150字にする場合です。150字より長ければ、149文字で切って、150文字目に「…」を入れます。文字数は自分の都合に合うように調整してください。
もちろん、この最後の処理は「1記事」には適用しません。1記事の場合、アイコンを先頭に挿入することで、表示のバランスが狂うことがあります。それはレイアウト的な問題ですので、各自で修正してください。このブログでは「1記事」のみ、アイコンを記事本文でない場所に配置して解決しました。