スポンサーリンク
1行貼り付けるだけでリキッドレイアウトになるスクリプトを公開します
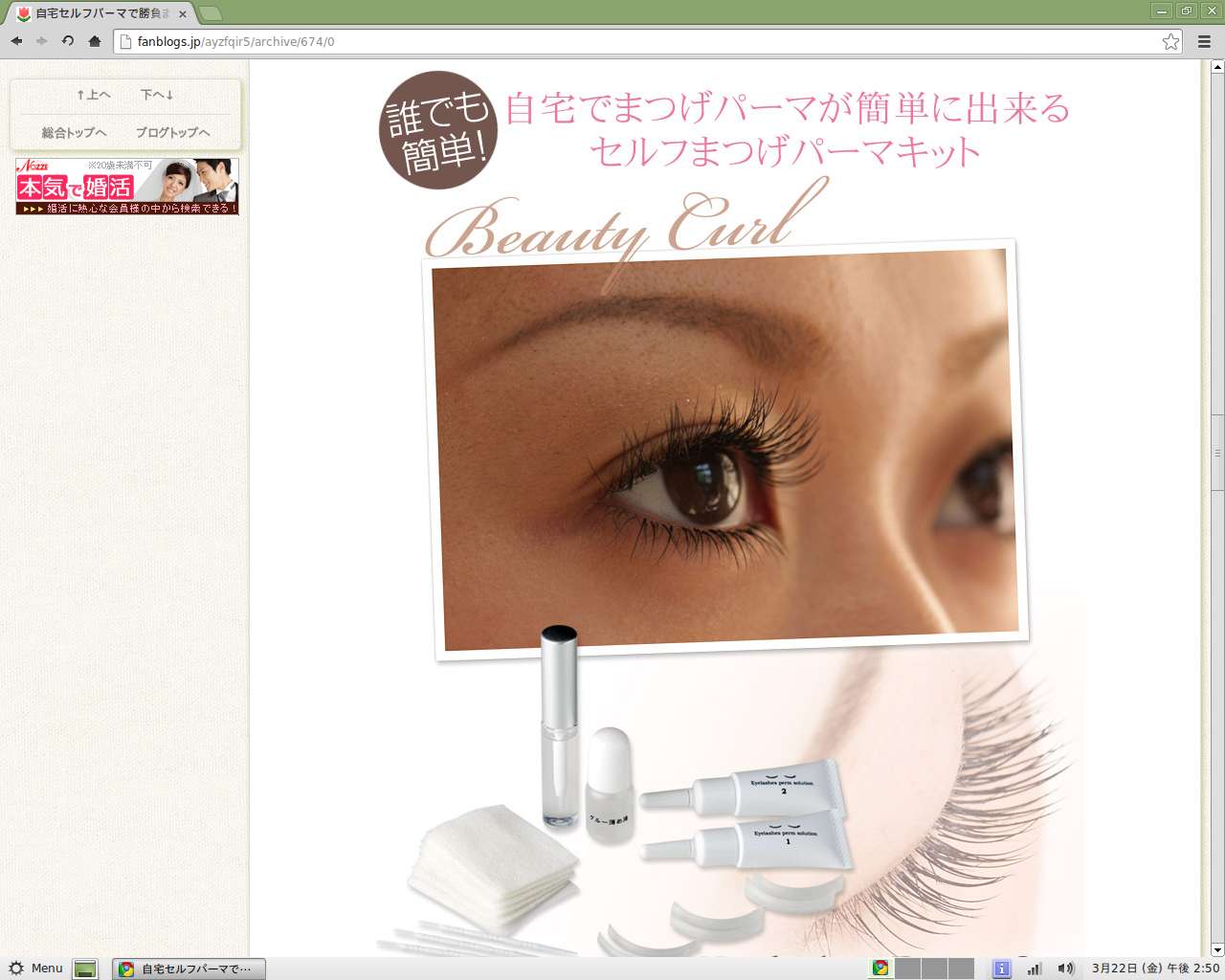
多くのブログでは、左右に余白がついています。その余白にしてしまっている部分もフルに使えれば、下のように大きな画像を貼り付けられます。これは、このブログの記事「自宅セルフパーマで勝負まつげ&ルミガン、ケアプロスト、ラティースの秘密」のキャプチャですが、横幅750ピクセルの画像を使っています。

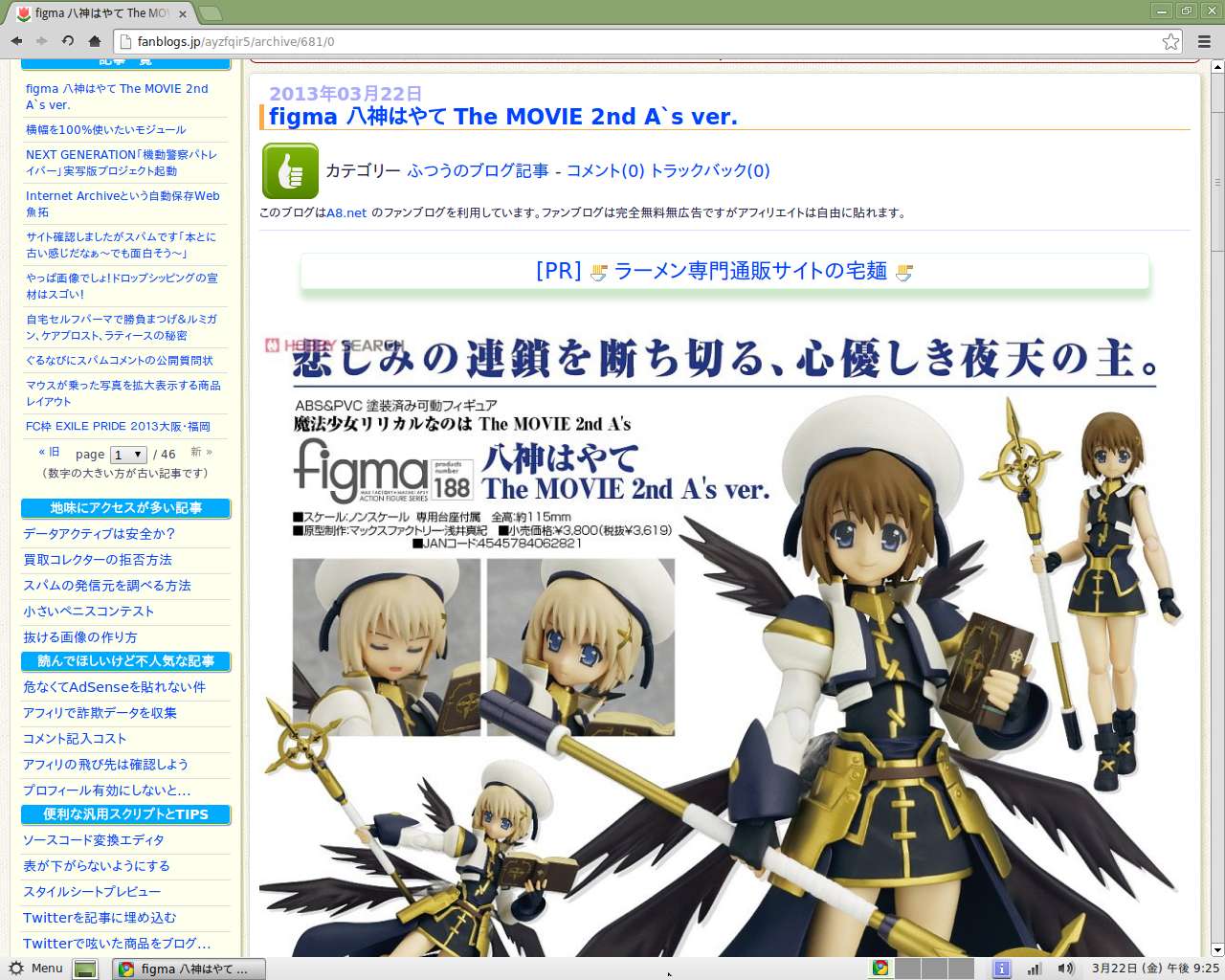
下は商品紹介記事「figma 八神はやて The MOVIE 2nd A`s ver.」です。商品の特徴が伝わりやすいと思います。

リキッドレイアウトとは?
このブログは横幅を100パーセント使い切って左右に余白がありません。このままだと、画面によっては表示しきれないのではないか?はみ出してしまうのではないか?と思われるかもしれませんがはみ出さないように作ってあります。
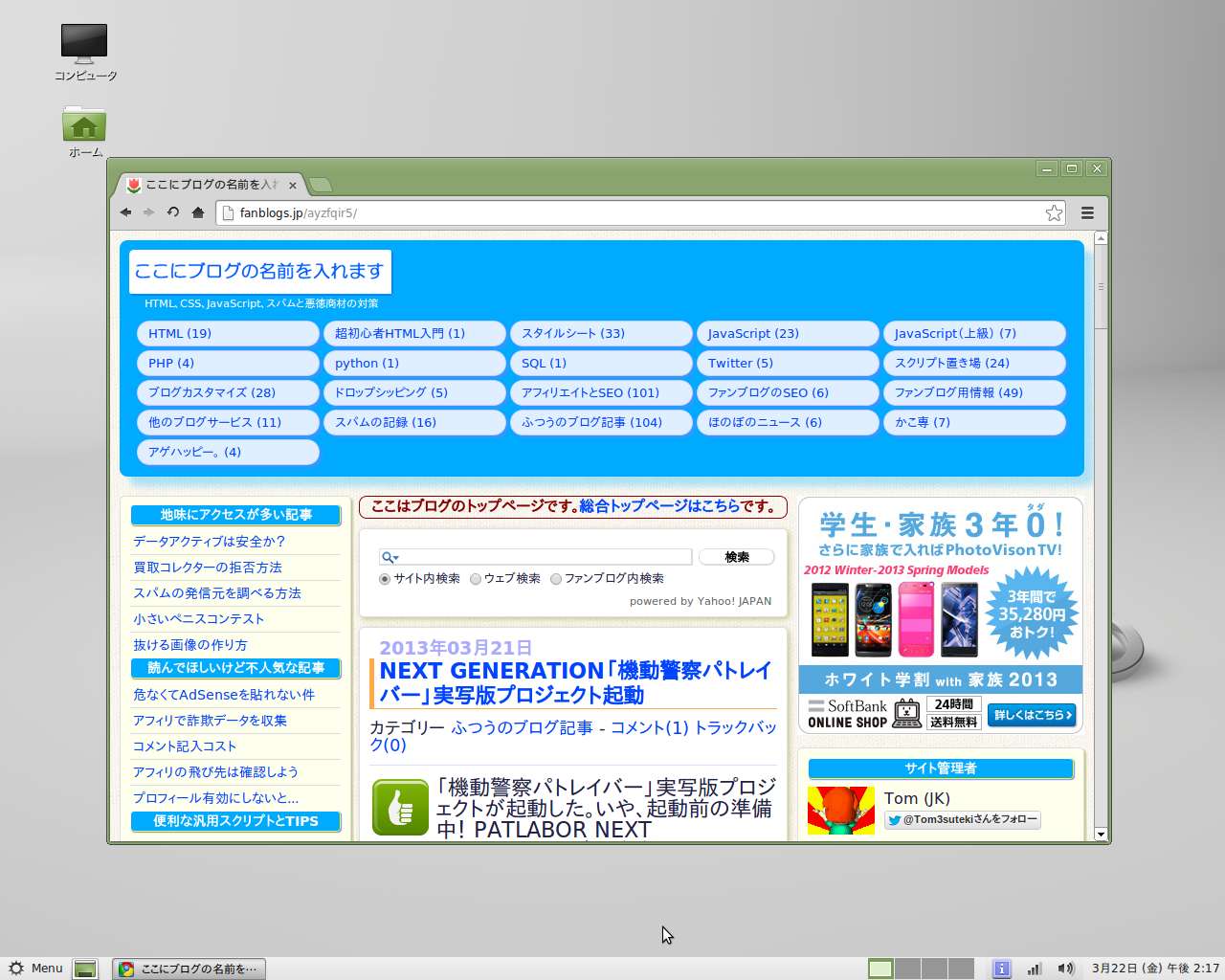
下のキャプチャを見比べて欲しいのですが、ウインドウを小さくすると、真ん中の記事部分が狭くはなりますが、左右はみ出さずに収まっています。ただし、あまりにも狭いと逆に見づらくなるので最小横幅は800ピクセルに設定しています。だから、800ピクセルより小さい場合は、はみ出しますが、それはわざとです。
左は100%のフルサイズで表示、右はウインドウを小さくして表示しています

今、実際にブラウザのウインドウサイズを変えながら、このページを見てみると意味がわかると思います。こういう風に、幅を自動調整するレイアウトを「リキッドレイアウト」と呼びます。
初心者にリキッドレイアウトを説明するのは大変です。なので、1行張り付けるだけでリキッドレイアウトになるスクリプトを作りました。それを公開します。ただし、ファンブログのスキンでしか動きません。
設置方法
スキンに次の1行を張り付けるだけです。(もし複数行に見えていたら、それは表示幅の都合でブラウザが、そう表示しているだけです。コピーすれば1行になっています)
そのために、ファンブログのスキンを編集します。

まず、ファンブログの管理画面左の「スタイルの編集」をクリック。
画面が変わると「フリースキンの編集」という項目が画面左にあり、次の一覧になっています。
- スタイルシート
- メイン
- ポータル
- アーカイブ
- 1記事
- プロフィール
この中の「スタイルシート」以外の5つを書きかえますが、作業内容はまったく同じです。
一覧から、まず「メイン」をクリックします。すると、右側に「メイン」スキンの内容が表示されますので、それを編集します。
スキンの終わりの方に、下のように書かれた場所があります。
</div><!-- /container -->
{$BlogAccessCounter$}
</body>
ここに、先程の1行を追加します。結果として下の通りになります。
</div><!-- /container -->
{$BlogAccessCounter$}
<script type="text/javascript" src="http://api.dwm.me/fanblog/js/liquid_layout_module.js"></script>
</body>
間違いなく書き込んだら、保存します。保存したら、もう「メイン」のページは横幅を100パーセント使った、リキッドレイアウトになっています。
後は同じ手順で「ポータル」「アーカイブ」「1記事」「プロフィール」のスキンも修正します。
適用サンプル
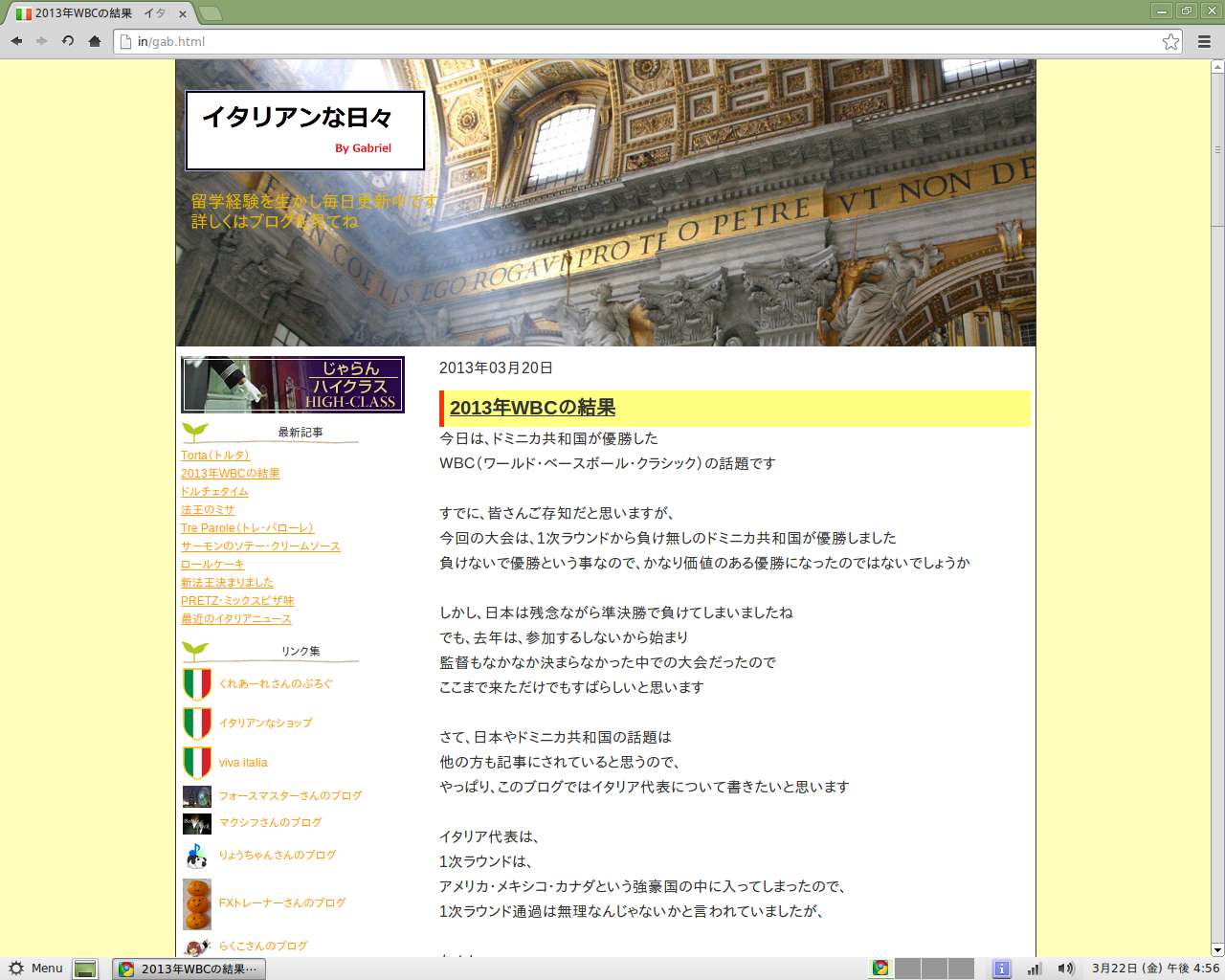
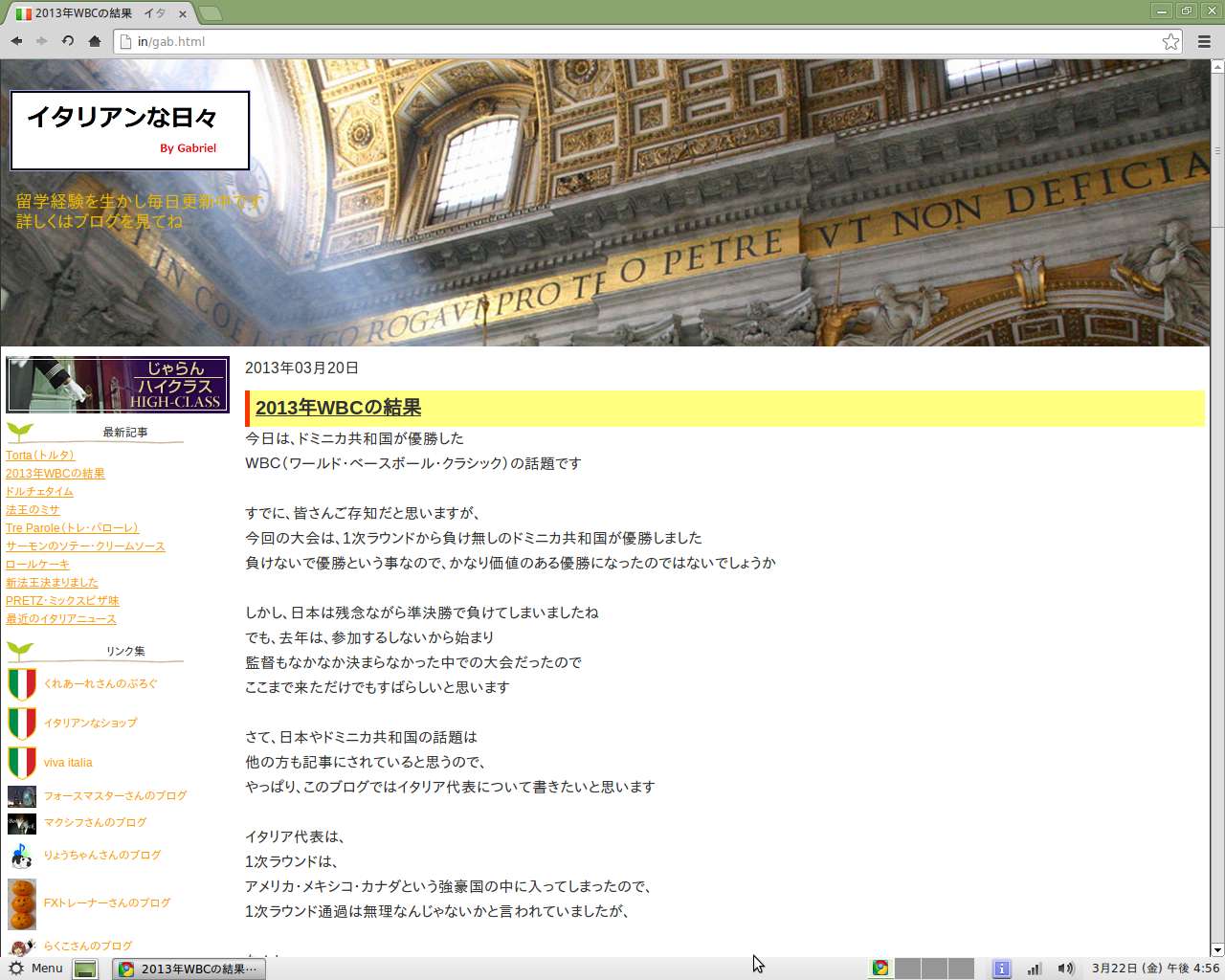
2カラムの例
左 Before 右 After

ガブリエルさんのブログ「イタリアンな日々」を例に使わせていただきました。
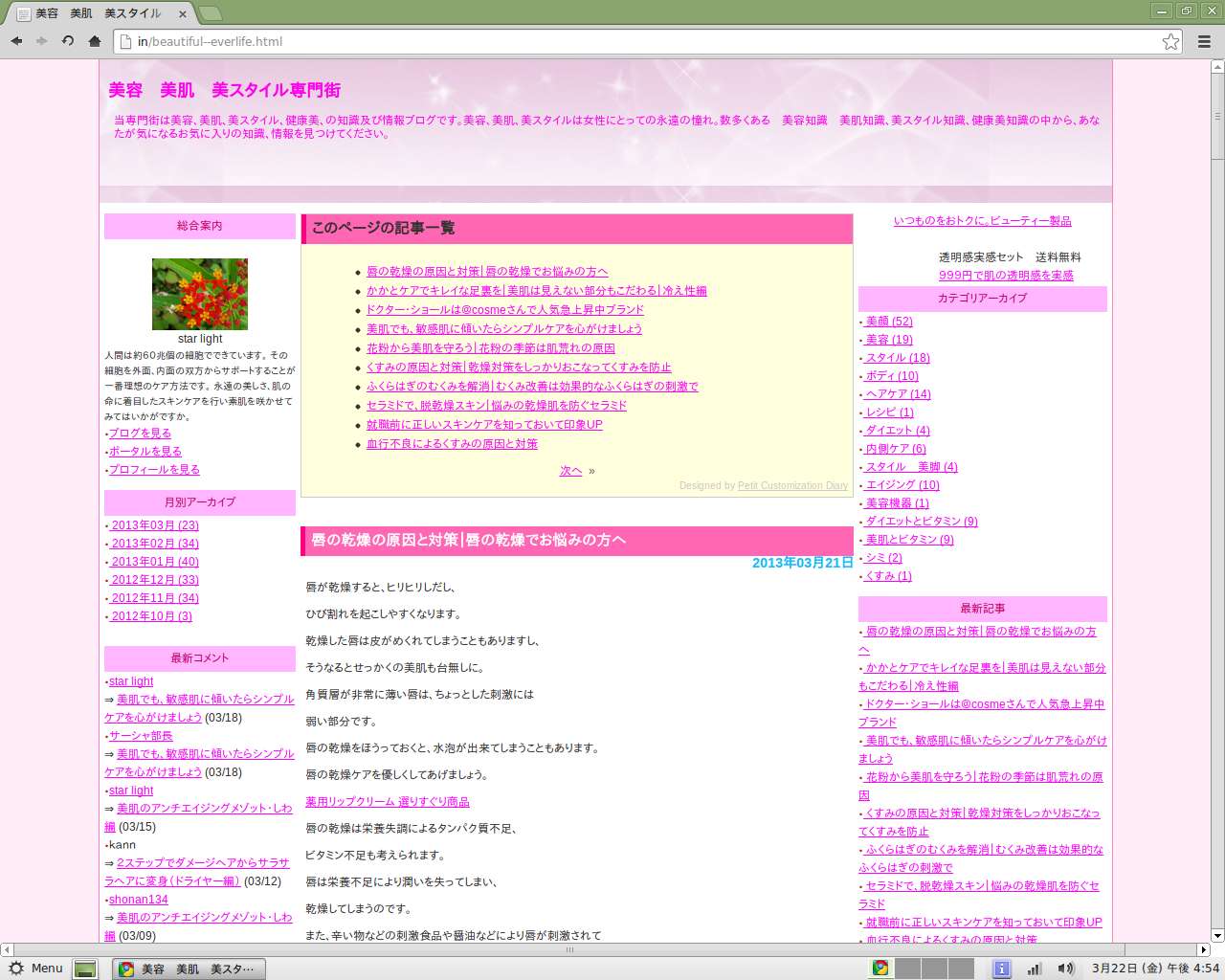
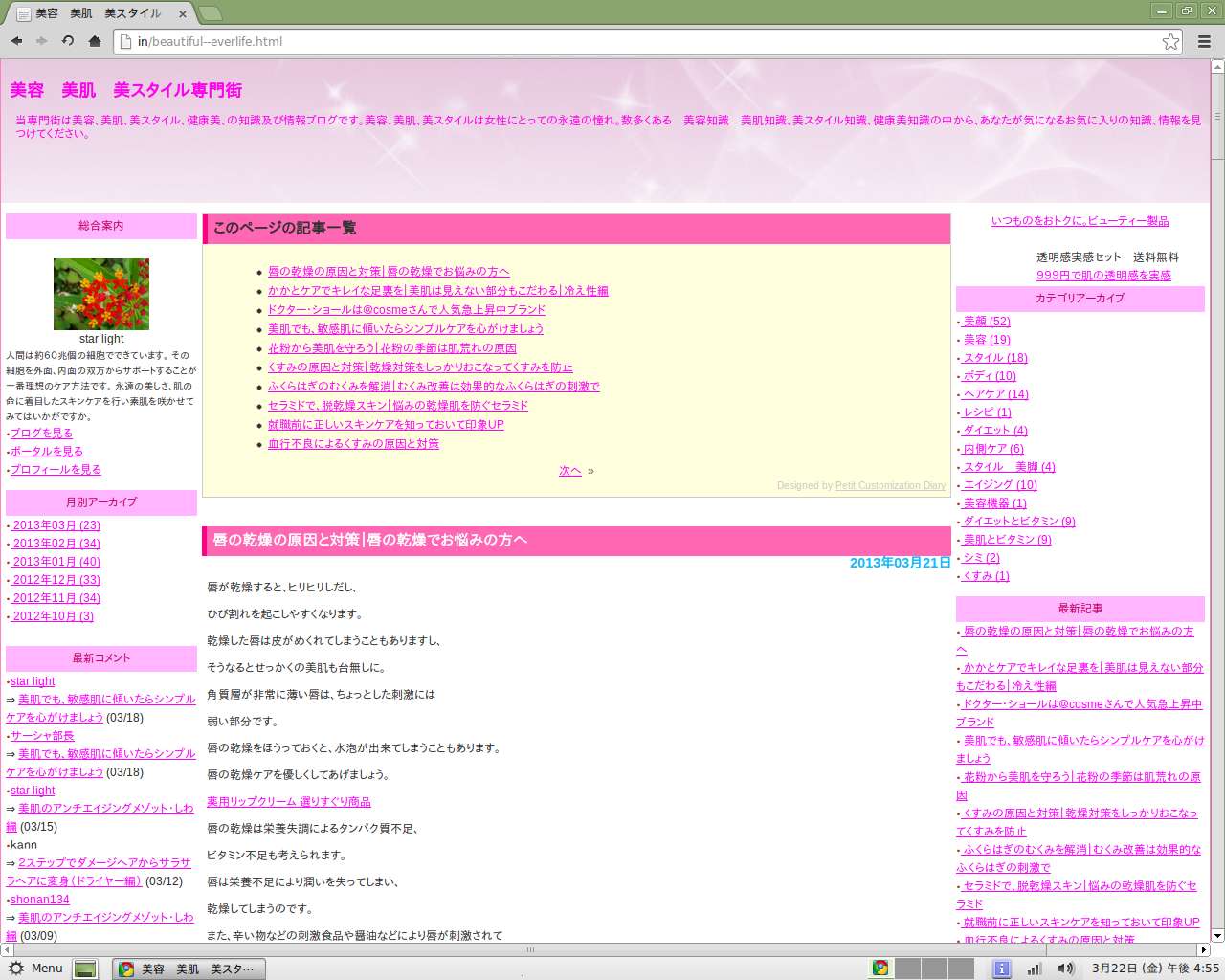
3カラムの例
左 Before 右 After

star lightさんのブログ「美容 美肌 美スタイル専門街」を例に使わせていただきました。
使う幅が広くなる分、今までの古いスキンに合わせて書いた記事には、余白がたくさん出来ます。文字を大きくするなど、見やすくする工夫が必要です。
使用条件
使う場合は、コメント欄に「使う」という旨、書き残してください。黙って使われるのはムカつきます。
追記:2013年3月23日
あと、自分は「情報商材」扱っている連中と、クリック報酬が目的で、お互いに「ポチ」しあっている連中は軽蔑しているので、そういうバカに使われたくないです。その点はご配慮ください。
これは別にやらなくてもいいですが、このモジュールを使うなら、記事でこのページについて触れてくれるとうれしいです。以前公開した「コメント欄にアバターを表示するモジュール」や「カテゴリ並べ替えモジュール」など、うちで公開している事がわからない方もいるようですので、使いたい人に場所を報せたいという意味です。
よくある質問
- 質問 絵文字モジュールを使っています。貼る順番は関係ありますか?
- 答え 関係ありません。どちらが先でも大丈夫です。
- 質問 使うのをやめたいです
- 答え スキンに貼った1行を剥がしてください。
- 質問 設置方法がわかりません
- 答え あきらめてください。
- 質問 私のブログで動きません
- 答え あきらめてください。
関連コンテンツ
スポンサーリンク
TOMさん
こんにちは
メインとポータルに使ってみました。
私もガブリエルさんと同じ考えです。
どこのスキンに適応させるか良く考えます。
ただ、TOMさんのおかげで、訪問者数が倍に増えました。
ありがとうございます。
バランスが悪かったら、遠慮なく剥がしてください。
>ただ、TOMさんのおかげで、訪問者数が倍に増えました。
それは関係ないと思います。
なぜなら、このページへのアクセスは、まだそれほど多くないです。
ど素人の私のブログに使わせていただきました。
楽しいですね!
ありがとうございます。
こちらこそありがとうございます。
上記のモジュール使わせていただきました。
ブログのモヤモヤが解消されました。
す、すげー!
お役に立てたのなら、よかったです。
モジュール使わせて頂きました、
分かりやすい説明文で良かったです
ホントに助かりました ありがとうございました。
こちらこそ、ありがとうございます。