メディア属性 – HTML5で縦書き年賀状4のつづき、最終回です。
メディア属性後編 – HTML5で縦書き年賀状5
画面表示と印刷で、違う背景やレイアウトを使う方法。後編。
パソコンの電源を入れた時、メモリー空間に無限の宇宙が拡がる
画面表示と印刷で、違う背景やレイアウトを使う方法。後編。
amazonの場合、amazonまで誘導すれば
他のものを買ってくれるというのはよくあります。
「俺が宣伝したのはこっちなのに、なんでこれ買うかなあ!」と思って見てみたら売れたものの方が3倍高かったとかありました。
このブログからamazonで釣竿が売れた。
釣竿なんか置いていないけど。
このタイミングはレイアウトの直し方を教えたお礼かもしれんな。
釣りが趣味と書いてあるのはひとりしか思い浮かばない。
ちなみにamazonの場合、amazonまで誘導すれば
他のものを買ってくれるというのはよくあります。
「俺が宣伝したのはこっちなのに、なんでこれ買うかなあ!」と思って見てみたら
売れたものの方が3倍高かったとかありました。
誘導さえ成功すれば、まったく違うジャンルの商品が売れたりします。
あと、宣伝したものだけではなく、ついでに他のものを買っていかれる方も多いです。
Internet Explorerで背景も印刷する手順は以下の通りです。
参考記事:
メディア属性 – HTML5で縦書き年賀状4
印刷の時だけ、背景やレイアウトを変更する方法について書いています
Microsoft サポートに説明が書いてありましたが、日本語がヘタクソです。
まるで機械が翻訳したみたいな説明です。その説明を見てやったら直りました。
手順は以下の通りです。
以前、ファンブログしかやっていない人は絶対に儲からない。と書きましたが、
その理由を説明します。
ほんと、懲りずにコメント送ってる奴がいる。
俺んとこは拒否設定してるから構わないけど、
俺とコメやりとりしてる相手の所に書き込んでるからなぁ。
別に詐欺だとか言ってるわけじゃないし、まったく儲からないとも言っていない。
1日10分で月3000円くらいにはなるんだろ。
10x30=300分、つまり5時間。時給換算600円。
これを儲かると考えるならそれでいい。俺はやだけど。
でも、大勢使ってくれればマージンがある?
少なくともファンブログではそのマージンは期待できない。なぜか?
“ファンブログでは絶対に儲からない理由” の続きを読む
印刷の時だけ、背景画像を変えたり、レイアウトを変えたりする方法。
リセットCSS後編 – HTML5で縦書き年賀状3のつづきです。
まず「Internet Explorerで背景も印刷する方法」の手順で、印刷でも背景画像を表示する設定にしてください。終わったら、このページを印刷プレビューで見てみてください。ヘッダーの画像が小犬ではなくなっているはずです。
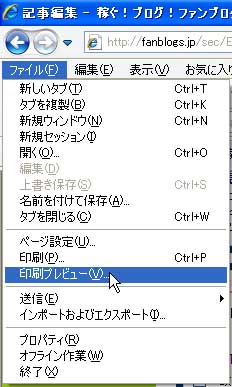
印刷プレビューの方法
メニューバーのファイルから、印刷プレビューを選択します。

このように、普段の表示と印刷時などで、読み込むスタイルシートを変更することができます。今回は、この機能を使って、ブラウザを見ながらレイアウトを作る時は枠線を表示して、印刷の時にはその枠線が表示されないようにします。
その前に。
前回はリセットCSSについて書きました。
混乱を避けるために書きませんでしたが、縦書き年賀状を作るのにリセットCSSは不要です。
なぜなら、リセットCSSというのは、どんなコンピュータの、どんなブラウザで見ても同じように表示するためのものです。縦書きはInternetExplorerでしかできないのだから、他のブラウザのことを考える必要はありませんし、印刷に使うのは自分自身が持っているInternetExplorerなのですから、バージョンを心配する必要もありません。
リセットCSSを説明するのにいい機会なので、黙って、わき道にそれました。
取っ掛かりがファンブログに書いた年賀状のHTMLソースだったから、ファンブログのスタイルシートを適用しないと表示が狂うだけで、最初から書き直せば、リセットCSSは不要です。
ということで、この下が、印刷用年賀状HTMLのソースです。