スポンサーリンク
2014年1月22日にA8.netのファンブログはSeesaa Blogのシステムをベースにして生まれ変わりました。よってファンブログ関連の記事は今では当てはまらない可能性があります。新しいファンブログのカスタマイズは別ブログ「ファンブログ テック」で詳しく書いていますので、そちらをご覧ください。
ファンブログ、ブログカスタマイズ
トラックバックが送られてくると、表示に場所をとる割に見づらい。
ということで、コンパクトに表示するモジュールを書きました。
ファンブログ専用です。
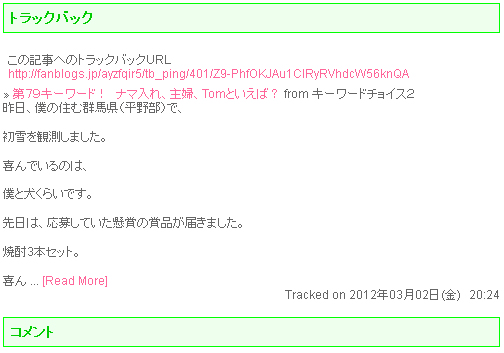
Before

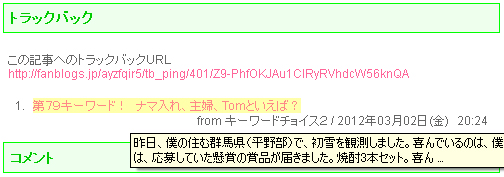
After

マウスを乗せると、内容が表示されます。
ソースコード
<script type="text/javascript">
(function(){
var remove=function(elem){
var tmp=elem.previousSibling;
elem.parentNode.removeChild(elem);
return tmp;
}
var posted=document.querySelectorAll('div.posted');
var count=posted.length;
if(!count){return;}
var trackback=document.getElementById('trackbackText');
if(!trackback){
trackback=document.getElementById('trackbackTitle');
if(!trackback){return;}
do{
trackback=trackback.nextSibling;
}while(trackback.tagName!='DIV');
}
var ol=document.createElement('ol');
for(var i=0;i<count;i++){
var elem=posted[i];
var text="";
var date=posted[i].innerHTML;
elem=remove(elem);
while(!elem.firstChild){
elem=remove(elem);
}
elem=remove(elem);
while(!elem.previousSibling.firstChild){
if(elem.nodeValue){
text=elem.nodeValue+text;
}
elem=remove(elem);
}
var tmp=elem.previousSibling.previousSibling;
while(tmp.nodeName!='A'){
tmp=remove(tmp);
}
remove(tmp);
var author=elem.cloneNode(true);
var link=elem.previousSibling.cloneNode(true);
elem.parentNode.removeChild(elem.previousSibling);
elem.parentNode.removeChild(elem);
link.title=text.replace(/\r|\n/g,"")
.replace(/(\s| )+/g,' ');
var li=document.createElement('li');
var p=document.createElement('p');
li.setAttribute('style','padding-left:0');
p.setAttribute('style','text-align:right');
p.appendChild(document.createTextNode(
author.nodeValue
+date.replace(/Tracked on /,' / ')));
li.appendChild(link);
li.appendChild(p);
ol.appendChild(li);
}
ol.setAttribute('style','padding-left:0');
trackback.appendChild(ol);
})();
</script>
設置方法
トラックバックが表示されるのは1記事ページだけなので、1記事ページのスキンにだけ書けばOKです。
スキンのトラックバックのソースの後になら、どこに書いてもいいです。
ただ、適当なところに貼ると後で探す時ややこしくなるので、footerのあたりに貼ればいいと思います。
わからなければ「モジュールの設置方法」の要領でサイドバーに付けても構いません。
その場合、1記事ページ以外でも作動しますが、トラックバックが見つからなければ、すぐに終了します。
関連コンテンツ
スポンサーリンク
こんばんは
うちのブログでは、トラックバックは表示してなかったですが、
これを使うと、場所を取らないので、いいですね
今度、時間がある時に、試してみますね
文字数制限にひっかかったので、一記事じゃなくてサイドに貼りました。
ステキになりました。ありがとう♪
どういたしまして。
文字数制限か。でもそれはこのスクリプトだけの問題じゃないからなぁ。