スポンサーリンク
先日、「ファンブログハック」のおーとえす氏のソースを改変して、コメント欄にサムネイルを
表示するスクリプトを公開しました。
しかし、ファンブログの古いスキンを使っている方はスキンを改変できないようで、設置が
出来ません。
今回は、スクリプトをサイドバーに埋め込めるようにモジュール化しましたので、公開します。
アップデート情報 2012年2月23日 23:25
2つの問題点が発覚したので修正しました。
- iPhoneで見ると文字の大きさがコメント毎に変わる
- 一部のスキンがInternet Explorer以外のブラウザでサムネイルを表示しない
もし、「サムネイル表示のソース」の設置方法を見てスクリプトを設置できるのであれば、
それを使ってください。
理由は、その方がパソコンやネットワークにかかる負荷が小さいからです。
このスクリプトはファンブログの旧スキンと新スキンの両対応です。
そのためどちらのスキンにも、それぞれ不要なコードが含まれている分、
わからないほどですが重くなります。
そして、このスクリプトが必要なのはコメント欄があるページだけです。
ですから本当はそのページにだけスクリプトを書けばいいのです。
しかしサイドバーに設置すると、すべてのページにスクリプトが書き込まれます。
その結果、スクリプトが走る必要のないページでもスクリプトは走ります。
コメント欄がないのを感知すればスクリプトは止まりますが、ほんのわずかながら
パソコンに負荷をかけることになります。
このモジュールを使う場合は、それを了承した上でお使いください。
対象ユーザー
- 古いスキンで、ソースの書き込みが出来ない方
- 「サムネイル表示のソース」の設置方法を読んでも理解できない方
- HTML初心者で、ソースを触るのが怖い方
モジュールの設置方法
手順1.下のソースコードをコピーします。
インターネットエクスプローラの場合は、ソースをクリックすると下の画面が出ます。
その場合は「アクセスを許可する」をクリックしてください。それで、コピーされます。
その他の場合は、ソースが全部選択された状態になって、色が変わるので、右クリックからコピーを選択してください。
手順2.以下の要領で、サイドバーの貼り付け場所を開きます。
- ファンブログの設定画面を開き、コンテンツ設定をクリック。
- 「表示項目の選択/編集」の中にある「項目の追加/編集」をクリック。
- 右の画面の新規追加をクリック。
手順3.出てきた画面に貼り付けます。
項目名は何でもよいのですが、「サムネイル表示」とすることにします。
そして、HTML欄に、コピーしたコードを貼り付けます。
まず、HTML欄の枠内を左クリック。続けて、右クリックして「貼り付け」を選択。
貼り付けたら、保存ボタンを押して次の画面が現れればOKです。

手順4.モジュールをサイドバーに設置します。
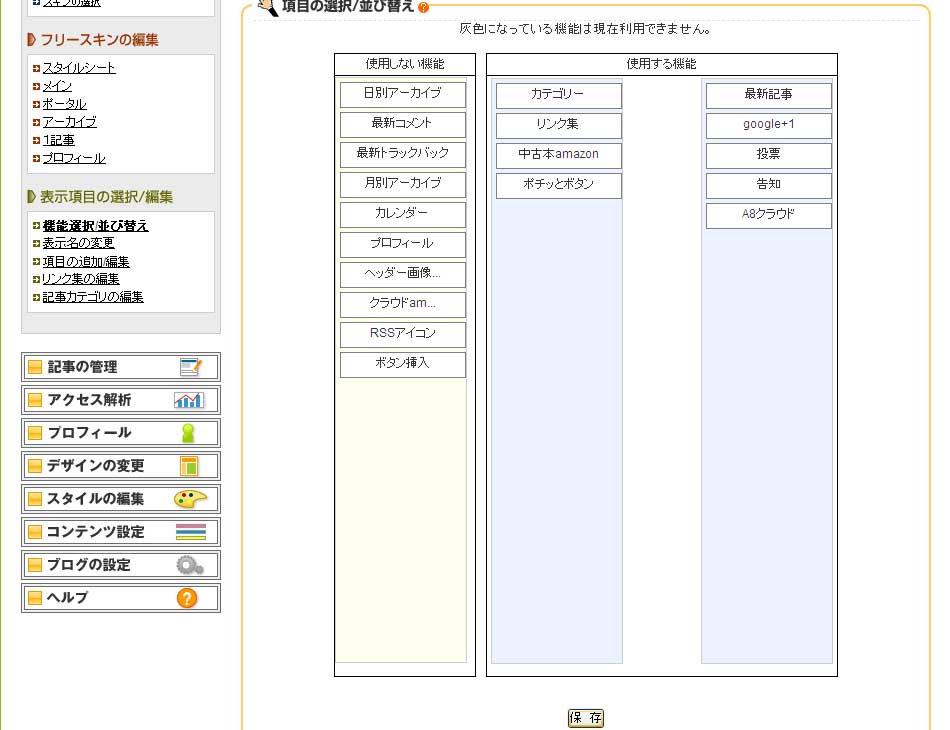
次に、左の画面の機能選択/並び替えを選択します。
先ほど作った「サムネイル表示」を、使用する機能側のどこにでもいいので配置してください。

保存ボタンを押して次の画面が現れれば、成功です。

これで設置完了。コメント欄に画像が表示されるようになりました。
配置したものを剥がせば使用はやめられます。
画像のサイズを変える方法
サイドバーに貼り付けたあとに作業します。
ソースの最後にaddOnload(function(){thumbnail(40);});という場所がありますので、
その中の数字を変更します。数字を小さくすれば小さく、大きくすれば、大きくなります。
40 ![]()
24
![]()
このモジュールを使用する場合は、その旨コメント欄に書き残してください。
関連コンテンツ
スポンサーリンク
うわー。できてる。すごい。
これから爆睡だね。
今時間がないから、夜にリンク貼らせてもらうね!
新しいスキンでは間違いなく動く。
ただ、noriさんとか心姫さんのスキンで動くかは、まだわからない。
古いスキンの、ソースを見てみる。
ただ、記事では紹介していいよ。
新しい記事を書けじゃなくて、機能の記事に追記するって意味。
× 機能の記事に追記するって意味。 ←まちがい
〇昨日の記事に追記するって意味。
もちろん。
今日は私いないから、安心して寝て。
>今時間がないから、夜にリンク貼らせてもらうね!
あ、今見た。
いそいで貼ってやったよ。
じゃあね。おつかれさま。
本をありがとう。
E.G
またあとで。
noriさんと心姫さんのスキンでも、間違いなく動く。
ただし、すべてのスキンを試したわけではないので、
動かないものもあるかもしれない。
というのも、noriさんのスキンと心姫さんのスキンでは、スクリプトが違う。
古いスキンで2種類、新しいスキンで1種類。合計3種類のスクリプトが入っている。
おはようございます~。
やってみました、できました。
すごいです~、感動。
流行にのれた!!
お疲れ様です。
今回の件は本当にTomさんのおかげでこれ程色々な方に紹介してもらったり、アイディアを利用してもらったり出来たな、って感じです。
本当にありがとうございます。
1つ思うのは、関係ないですが、ここのブログのコメント欄は、どっかのスクリプトのせいでコメント書くたびに名前とURLを入力しなきゃいけないのが若干面倒ですw
ログインしておけば入力せずともプロフィールへのリンクは貼られるんですが、、ま、それでも良いんですけどね。。w
話はそれましたが、色々ありがとうございました。これを上手くアクセスアップにつなげていかなきゃな、と思いますw
ねー。私jも前からコメント欄直してって言ってるんだけど
直せないらしいよ。力が足りなくて。
おーとえすさん、直し方分からないかな?
ひょっとして、この方法で絵文字ファビコンもつけられるの?
つけられるよ
別にファビコンだけじゃなくて、
ボタンだって、画像だって、文章だって同じ。
要は手で書かずに、プログラムに書かせるだけの違い。
このページのは、手で書きかえるのを禁止されてるスキンがあるから、
ブラウザに来たあとのソースをスクリプトで書き換えたに過ぎない。
そうか。どうしようかな・・・。
>そうか。どうしようかな・・・。
なんだ、それは。
どうしようかな・・・。やるかどうか決めるのは俺だ。
あなたにお任せっ☆
心姫さん、さっき見たら画像出てなかったけど、
トラブルじゃなくて、動くのわかったからはずしたんですよね?
それならモーマンタイですけど。
おーとえす、こちらこそいろいろありがとう。おかげで楽しめてます。
コメントフォームは、直すの大変だな。
簡単に言ってしまえば、自動でやるのならば、絵文字ファビコンにこだわる必要は
ないわけで。本物のファビコンでもいいことになる。
スクリプトを書くのはこちらなので、ユーザーにとっての手間は一緒。
では、ファビコンのデザインはどうするか?
たとえば絵文字をどれか選んだら、本物のファビコンに変換して使うようにする。
そうすれば、ブラウザ依存はなくなる。
というような、アイデアと方針が先に必要。
返事遅くなってごめん
もう解決したかな?
Tomくんちなおったみたい
さっきは文字の大きさ同じだったよ
また見とくけどね
コメントありがとうございました。
お返事って自分のブログのコメント欄にするのかしら?
何かまだよくわからなくてすみません。
こちらのブログは参考書のように活用させていただいてます。
これからもよろしくお願いします。
>心姫さん、さっき見たら画像出てなかったけど、
>トラブルじゃなくて、動くのわかったからはずしたんですよね?
え?出てますよ。
私のブログのコメント欄ですよね?
さっき自分のブログでコメント返ししましたけど、ちゃんとみんなの画像出てました。
ゆとらんさん。
わざわざコメントありがとうございます。
またよろしくお願いします。
心姫さん。
ゴメン。心姫さんのスキンだけインターネットエクスプローラーでしか、
写真を表示してなかった。
直したので、このページから新しいのに入れ替えてください。
Tom。iPhone対応版貼り換え完了。
ありがとう。
ものすごく褒めてあげる。
ものすごく、どういたしまして。
昨日まで出来てたのに今日になったら消えてて・・・
こっちのがやりやすいですね~
成功しました!ありがとうございます!
マミコロさん。使ってくれてありがとう。
サイドバーの直し方です
http://fanblogs.jp/parthaken/archive/325/0
あ、そうなんですか?
もう1度やり直してみたらいいんですよね?
やってみましたんで、また見てみてくださいませ。
今日はもう寝る時間ですので、お休みなさいませ~。
ありがとう
娘が起きたので明日直します。
おおっ心姫さんOK!
布団、大変だったね。おやすみ~。
おおっ心姫さんOK!
痰吐き、大変だったね。おやすみ~。
出来ました!!
これでみんなの仲間入り
貼るだけで簡単でした
うちよく見たらコメント欄が大きいから
画像も大きくしました~ありがとうです
おおっnoriさん!出来てるっ。しかも画像サイズ変更まで!
完璧だ。
ここでは、りょうちゃんにお礼を言ってなかった。
どうもありがとう。
これで、心姫さん、マミコロさん、noriさん(導入順)と、
新旧3種類のスキンで動くのを確認できた。(公開前にテストはしたけどね)
安泰、安泰。
でもiPhoneで表示したコメント欄って小さいんだな。キャプチャ見ると。
あれは拡大表示してみてるのか?
>拡大表示してみてるのか
コメント欄がっていうより全体に拡大して見るよ
あ、わざわざお礼ありがと
こちらこそ仲間入り出来て良かったよ
うちはいろんな画像が出るから小さめで(*^^)v
>絵文字ファビコン
そこまでくると、絵文字である意味はすでにないよね。うん。
りょうちゃんいらっしゃい。
スタイルシート貼りなおした?
あ。貼りなおしたのね。よかった。
おはようございます。
昨日いろいろ試したのですがうまくいかず、
今このやり方で私にもできました。
ありがとうございました。
メッタシンさん。ご報告いただいてありがとうございます。
改変できないスキンを使っている方がいたので、スクリプトを作ったのですが、
使っていただけてよかったです。
やってみたけどあってるか後で見てね。タテキョーくんもやりたいって言ってたよ。
こんにちは
それで絵文字出来なかったんですね~
今貼り直したら絵文字出ました
ありがとうございます!!
あげは。違うの貼ってる。
そっち行って説明する。
noriさん。ご迷惑をお掛けしました。
いま見に行きましたが、今度は完璧に動いているんで安心しました。
こんばんは^^
情報ありがとうございます!
TOMさんNARUさん画像サンプルのおかげで
他ブログからのアクセスいただいてる方
(お知り合い限定)ですが追加できました。
そしてサイドは、もう一度練り直しですね(笑
AIRさんこんにちは♪ここのコメント係のかこです☆
NARUさんの画像サンプル、いいですよねー♪
これでどんどんファンブログ外に仲良しを増やせますよね!
こんばんは。
初心者コースでなんとか、できました
ありがとうございます
アリスさん。
今見て来ましたが、ちゃんと動いているのを確認しました。
使ってくれて、ありがとうございます。
利用させていただきました
ありがとうございました
こちらこそありがとうございます。
TOMさんへ、利用させて頂きました。
とても参考になります。
感謝します。
どういたしまして。使ってもらってありがとう。