スポンサーリンク
ファンブログ専用なのですが、コメント欄に投稿者のサムネイル画像を表示するスクリプトを
書きました。
元ネタはおーとえす氏の「ファンブログの人のコメントにサムネを表示させるスクリプト」です。
アップデート情報 2012年2月23日 23:45
iPhoneで見ると文字の大きさがコメント毎に変わるという問題が発覚したので修正しました。
設置方法
作業は2つ。このページの下の「スタイルシート」を、スキンのスタイルシートの最後に追加。
さらに、スキンの1記事の最後にある<div id=”footer”>タグ(なければ</body>タグ)の直前に
「スクリプトのソース」を貼り付けます。
上の説明でわからなければ、次の通りにやってください。

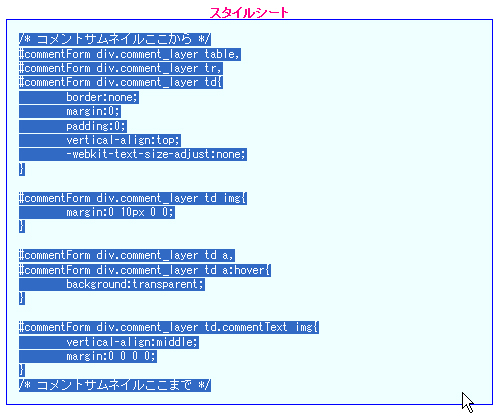
この下の「スタイルシート」と書いた青い枠内の一番左上でマウスを左クリック。
クリックで押した指を戻さず、押したままの状態でマウスを青い枠内の右下まで移動します。
クリックで押した指を一旦離し、今度は右クリック。出てきたメニューから「コピー」を選択。
これで、スタイルシートがメモリにコピーされました。次は、メモリにコピーされているデータをブログのスタイルシートに貼り付けます。
ファンブログの管理画面からスタイルの編集を選択。![]()
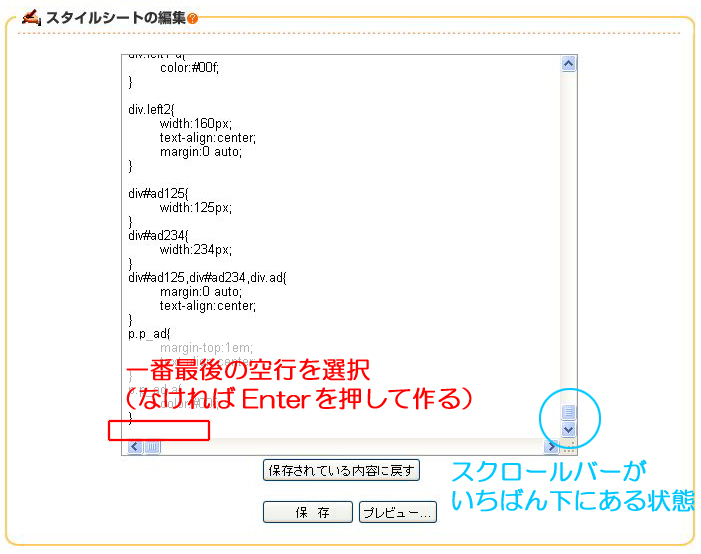
右側に現れた、スタイルシートの編集画面のスクロールバーをいちばん下まで移動します。
マウスを枠内の、いちばん右下で左クリックして、押した指を戻します。
一度Enterを押して、何もない最後の行でカーソルが点滅していることを確認してください。
一番最後の空行にカーソルがある状態で、マウスを右クリック。
現れたメニューの「貼り付け」を選択して、画面にメモリーのデータを貼り付けます。
最後に保存ボタンを押して、スタイルシートを保存します。


同じ要領で、このページの下にある「スクリプトのソース」をコピーします。
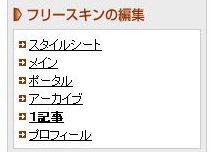
次にフリースキンの編集から、1記事を選択。
編集画面の下、最後の方にある<div id=”footer”>タグ(なければ</body>タグ)を見つけてください。
その直前(真上)に空行を作り、メモリーのデータを貼り付け、保存します。
スタイルシート
/* コメントサムネイルここから */
#commentForm div.comment_layer table,
#commentForm div.comment_layer tr,
#commentForm div.comment_layer td{
border:none;
margin:0;
padding:0;
vertical-align:top;
-webkit-text-size-adjust:none;
}
#commentForm div.comment_layer td img{
margin:0 10px 0 0;
}
#commentForm div.comment_layer td a,
#commentForm div.comment_layer td a:hover{
background:transparent;
}
#commentForm div.comment_layer td.commentText img{
vertical-align:middle;
margin:0 0 0 0;
}
/* コメントサムネイルここまで */
最初の/* コメントサムネイルここから */と、最後の/* コメントサムネイルここまで */は、
あってもなくても構いません。削除したくなった時に見つけやすいように入れておくといいと
思います。
スクリプトのソース
<!-- コメントサムネイルここから -->
<script type="text/javascript">
(function(width){
var noImage='/dwm/wp-content/uploads/2013/08/384_2.gif';var freezeTom='/dwm/wp-content/uploads/2013/08/384_3.jpg';var naru='http://image.profile.livedoor.jp/icon/keywordchoice_60.jpg';
var hotline=document.getElementById('commentPosts');
if(!hotline){return;}
var comments=hotline.parentNode.getElementsByTagName('DIV');
if(!comments||!comments.length){return;}
var children=comments[0].getElementsByTagName('DIV');
if(!children||!children.length){return;}
var count=children.length/2;
for(var i=0;i<count;i++){
var n=i*2;
var img=noImage;
var prop=children[n+1];
if(!prop){return;}
var addr=prop.getElementsByTagName('A');
var link1='';
var link2='';
if(addr&&addr.length){
if(addr[0].href.match(/http:\/\/fanblogs\.jp\//)){
var url=addr[0].href.replace(/ /g,' ').replace(/\s+/g,'').replace(/^http:\/\/fanblogs\.jp\//,'').replace(/\/.*$/,'');
if(url.length){
img=url!='ayzfqir5'?'http://fanblogs.jp/'+url+'/file/profile':freezeTom;
}
}else if(addr[0].href.match(/http:\/\/blog\.livedoor\.jp\/keywordchoice\/?/)){
img=naru;
}
link1='<a href="'+addr[0].href+'" target="_blank">';
link2='</a>';
}
children[n].innerHTML='<table><tr><td>'+link1+'<img src="'+img+'" width="'+width+'"/>'+link2+'</td><td class="commentText">'+children[n].innerHTML+'</td></tr></table>';
}
})(40);
</script>
<!-- コメントサムネイルここまで -->
最初の<!– コメントサムネイルここから –>と、最後の<!– コメントサムネイルここまで –>は、
あってもなくても構いません。削除したくなった時に見つけやすいように入れておくといいと
思います。
色のついている部分は、この下の改変方法の説明用です。
改変しないのであれば、気にしないで問題ありません。
改変方法
サムネイル画像のサイズ変更をしたい
スクリプトのソースの終わりのほうに、ピンクで40と書いてある箇所があります。
この数字を変更してください。
数字を大きくすれば、画像も大きくなり、数字を小さくすれば、画像も小さくなります。
うちのブログのコメント欄の画像サイズが今、40です。
40 ![]()
24
![]()
no-imageを変更したい
URLが未記入のコメント、またはファンブログ以外のURLによるコメントは、
下の画像を表示します。
![]()
この画像を変更したい時は、ソースのvar noImage=ではじまっている行の
var noImage=の右のURLを書きかえてください。
この時、URLは ‘ (シングルクォート)で囲むのを忘れないでください。
また、行の最後の ; は削除しないでください。
以下の2つは、わからなければ無視して問題ありません。
Tomさんを回らせたい
Tomさんとは誰か?私のことです。
Tomさんからコメントされた時に、このブログの左上のように回らせたい。
または、絶対Tomさんからコメント来ないので、スクリプトから無駄な部分を省きたい。
という時はこうしてください。
- 手順1
- ソース上のvar freezeTom=’/dwm/wp-content/uploads/2013/08/384_3.jpg’;と
書いてある行を丸まる削除する。 - 手順2
- img=url!=’ayzfqir5′?’http://fanblogs.jp/’+url+’/file/profile’:freezeTom;と
書いてある行を次のように変更する。 - img=’http://fanblogs.jp/’+url+’/file/profile’;
NARUさんはいらない
NARUさんとは誰か?ライブドアブログに移籍した、うちのお仲間です。
ほとんどの人にとって、あっても邪魔なだけなので削除してください。
方法は、スクリプトのソースの2ヵ所ある黄色い部分を丸々削除します。
この時、elseの前の } は消してはいけません。
このスクリプトを使用する場合は、その旨コメント欄に書き残してください。
関連コンテンツ
スポンサーリンク
あれ?私は場所書くだけ?
ソースも書こうと思ったのに笑。
今夜って言うか、早朝かも?
今日はいろいろ疲れてて。
>ソースも書こうと思ったのに笑。
それでもいいよ。ソースはこのページのにして。
誰でも出来るようにお願いします。
元ネタにもリンクしといてね。
>誰でも出来るようにお願いします。
なにそれ。挑戦状?
>元ネタにもリンクしといてね。
もちろん。
出来ました\(^o^)/ 出来ました~~\(^o^)/
感激です。 ありがとうございました。
コメントに名前とURLを入れていますが
記事のURLをいれても プロフィールに行くのね・不思議です・・
どういたしまして。
>コメントに名前とURLを入れていますが
>記事のURLをいれても プロフィールに行くのね・不思議です・・
それは、このページのコメント欄ですよね。
このページのコメント欄は入れてもプロフィールに書き換わるようです。
改造したのではなく、そうなっている。
ログアウトしてURLを入れるとそのページに飛びます。
>なにそれ。挑戦状?
かこさんなら、言わなくても当たり前にそうするから、言った僕が失礼でした。
ごめん。トラックバック一個目、概要書くの忘れて空行が多い。
消してください。
消しました。
ありがとう。
ごめん遅くなった。出来たかもしれん。みてね。
あげは。完璧
お騒がせしました。
よかったー。ありがとう。
ありがとうございました。
ヾ(@⌒ー⌒@)ノおはよ~♪
りょうちゃんに紹介されて来ちゃいました~
(* ‘-‘)ノ ハジメマシテ☆ どす
綺麗なブログですね
カテゴリとか整理されてて見易くてd(-_☆) グッ!!
でちおの無駄なスクリプトと違って、
役立つスクリプトだね
うちの記事、リンクのみに書き換えました。
こないだは、勝手にソース持ってっちゃって申し訳なかったです。
ごめんなさい。
ソース紹介させてもらって、ありがとう。
よろしくお願いしますね♪
使いました~、ありがとう
こちらこそ、ありがとー。
本当に勉強になります。
色々と使わせて頂きました。
ありがとうございます。
こちらこそありがとうございます。
ソース使わせて頂きました。
ありがとうございます~。 (-^口^-)
どういたしまして。
使わせて頂きました( ..)φ
その他ブログ初心者の問題も解決!
色々参考にさせて頂きました!
ありがとうございます☆
顔ナシ画像を替える方法、この記事にも書いてありますが
改めて記事にさせてもらいましたので、トラバします
よろしくね。
極めつけの私の教科書さんソース拝借しました。ありがとうございます。
カスタマイズがうまくいったときは快感です。
提供されている内容が理解できるようになったら老人会で教えてやろうかな。
これからも宜しくお願いいたします。