スポンサーリンク
これから説明するのはページの中に別のページを組み込むiframe という技術です。
自分のブログでは動かないウィジェットを埋め込んで使えるようにすることも出来ます。
埋め込み用のページを作る
ファンブログではブログ記事以外は作れないので、よそへ行きます。
ここは私がアフィリエイトをはじめたばっかの頃に作りかけたけど、放置した「髪さま お願い!」というページをベースにします。
2ヵ月間更新しないと大きな広告が出ますが、普通に使っていれば、下に1行出るだけです。2ヵ月以上放置した結果はこうなります 「サイトーケンサク」(サイトを検索)は私の作りかけたもうひとつのページです。(ほんの2つほどサイトを作りかけて、放置しました)
「髪さま お願い!」はまだ非常にシンプルなページ。今回のミッションには最適です。
1度自分のパソコンにファイルをダウンロードして、修正後、直したファイルをアップロードします。FTPがわからなければ、調べるか、あきらめましょう。
ページの横幅
このブログ「ここにブログの名前を入れます」の記事本文の横幅は470ピクセルです。
ですから470ピクセルよりも横幅のあるページは、はみ出します。
そこで「髪さま お願い!」の横幅を470ピクセルにします。
具体的にはbodyのwidthを470px;に
また、bodyの中にある#wrapperのサイズが大きいので、これも470px;にします。
(今回の忍者のHTMLはこうなっていましたが、他は違うでしょうから適宜修正してください)
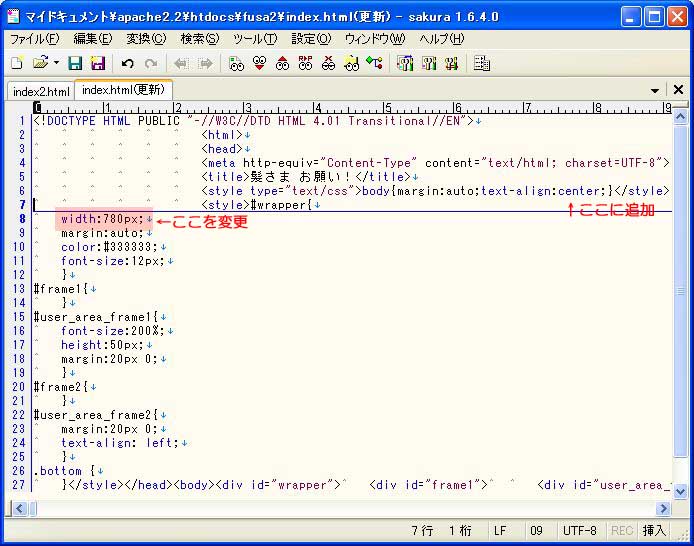
変更箇所(実際の位置は画像参照)
<title>髪さま お願い!</title>
<style type="text/css">body{margin:auto;text-align:center;width:470px;}</style>
<style>#wrapper{
// width:780px;
width:470px;
margin:auto;
color:#333333;
font-size:12px;
}
できたら、サーバに保存します。(忍者の場合、このファイルはFTPでないと保存できません)
ブログに埋め込む
ここからは忍者ではなく、ブログでの作業です。
出来上がったページを自分のブログに埋め込みます。
ブログのエディタを開いて、下のように書いてください。
これだけで、髪さま お願い!がブログに表示されたはずです。
書き方は以下の通り。
widthに表示領域の幅
heightに表示領域の高さ
あとは上と同じで問題ない。(あれば調べて!)
この横線の下が、実際に埋め込んだ様子です
おそらく、この記事を読んだ感想は、「ふーん、面白いね。でも使わない」だと思います。
ですがこれを使うことによって実現可能なことがあります。
例えば、ファンブログで楽天の検索窓を使えるようになります。

ファンブログの文字コードはShift_JISなので、EUC-JPの楽天検索窓は使えません。
それがiframeを使えば、Shift_JISだろうとUTF-8だろうと楽天検索窓が使えるようになります。
本来、ファンブログでは動かないものを、よそで動かす。
で、自分のブログに埋め込んで、いかにもブログの中にあるように見せるわけです。
調べたら、どうやら左のデザインのものだけは、
Shift_JIS版もUTF-8版もあるようです。
ですからデザインにこだわらなければ、これ貼って終了でした。ごめんなさい。
こちらの方が検索範囲が広いみたいです。
この上に貼ってあるレディースファッションのは「レディースファッション」のジャンルしか検索しないけど、左のは楽天全体を検索するんじゃないかな?たぶん。
ただしファンブログの場合、楽天のソースをそのまま貼ってもレイアウトがおかしくなります。ご覧のフォームは下のようにスタイルシートを改変しています。それが規約に反するかどうか、私は調べていないので、適用する場合、規約を調べた上で実行してください。
次回は実際に楽天の検索窓をファンブログで動かす方法を書きます。
関連コンテンツ
スポンサーリンク

こんにちは~!MameMameです。
カニサイトの紹介、ありがとうございます。
とっても嬉しいです!
そして勉強になります。
また来ますね!