スポンサーリンク
ブログにテーブル(表)を入れたら、下のほうで表示される。下がってしまってスペース(空白)が出来る。原因がわからないが、私はもっと上で表示したいんじゃ!とお嘆きの時の理由と対策。狙い通りにレイアウトする方法。
ブログに入れた表(テーブル)はなぜ下に表示されるのか?
実は以前の記事「色つきの枠で文章を囲みたい」で理由は書いているんですが、記事の途中に書いたので見つけづらいかなと思って。再掲します。
「色つきの枠で文章を囲みたい」より再掲
ブログを書いているとき、Enterを押して文章を改行させれば、その通りWebで表示されます。
しかし、本来のHTMLでは改行の指示はbrタグで行います。普通の文章と違って、brタグが出てこない場合、改行は行われません。
ブログの場合、Enterを押して文章を改行させると自動でbrタグを挿入します。それでWebでも改行されているわけです。
今回の場合、HTMLを書いているのですが、ブログはそれを知らないので<div style=”border:3px dashed #ff0000″>の後にEnterを押すと、brタグを自動挿入します。
その結果、1行下がって表示されてしまうのです。ですから<div style=”border:3px dashed #ff0000″>の後に、改行せず続けて次の文章を書けば、1行下がりません。
このブロックは、みかんさん用の説明。

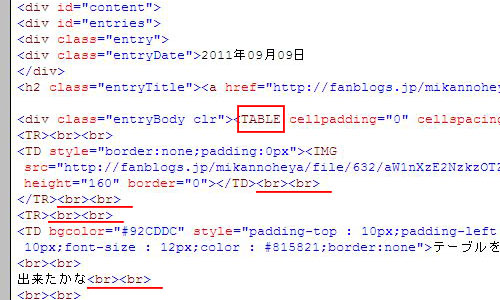
これがみかんさんのページのHTMLなんですけど、TABLEの中に<br><br>がたくさんあるのがわかりますか?これが原因です。
今見ているこのページの最後にスクリプトを用意したので、それでブログに貼り付ける前の元の素材の改行をなくして、改めてテーブルを貼りなおせば直ると思いますよ。
いいサイトですね。みかんの部屋
わかりやすくしたかったので上の記事では、Enterを押せばと書きましたが、実際はコピペでも同じで改行があれば<br>に自動変換します。
つまり、下のコードをそのまま貼ると18行下に表示されます。それは改行が18個あるからです。普通の文章だと改行は1回ですから、この表の場合は想定よりも17行余計下にレイアウトされることになります。
参考記事:ブログの中に表を作るぞ!の巻(表の作り方の説明)
<table>←改行1 <tr>←改行2 <th>タイトル</th>←改行3 <th>作者</th>←改行4 </tr>←改行5 <tr>←改行6 <td>坊ちゃん</td>←改行7 <td>夏目漱石</td>←改行8 </tr>←改行9 <tr>←改行10 <td>蜘蛛の糸</td>←改行11 <td>芥川龍之介</td>←改行12 </tr>←改行13 <tr>←改行14 <td>伊豆の踊り子</td>←改行15 <td>川端康成</td>←改行16 </tr>←改行17 </table>←改行18
ではどうしたらよいのか?
答え、改行しない。
ある意味正しいんですが、まあね。人の作った素材を掲載することもあるでしょうし、そうなるとコピペもままならないです。
ブログによっては自動改行を無効にする設定があります。それを使えばよさげですが、そうするのであれば記事全体をHTMLで書く必要があります。なぜならタグの自動挿入をしてくれないから。
この記事は、ここまで自動改行を有効にして書いています。自動改行を有効にして書いたブログの記事を、自動改行なしでブラウザで表示するとこうなります。
こうならないためにはタグを入力しながらHTMlを書いていく必要がありますが、それではブログの便利さが消えてしまう。
テーブルの中でだけbrタグを無効に出来ないかと思って下のコードを試して見ましたが、効きませんでした。
table br{
display:none;
}
- 参考記事:
- ブログの特定の項目を消したい
- ボタンを押したら画像を表示
本来、tableタグ直下にbrタグがあることはありえないので、やむをえない結果です。
HTMLのテーブルが下に下がらないための改行カットスクリプト
では、どうするか?現状では改行コードを削除して入力するしかなさそうです。そこで、改行を削除するJavaScript(ジャバスクリプト)を書いてみました。
上のエリアにテーブルのコードを貼り付けてください。いちばん下のボタンを押すと、改行を取り除いて下に表示されます。それをブログに貼り付けて使ってください。
ここをクリックすると入力窓に、テスト用テーブルが書き込まれますので、動作確認にどうぞ。(動作確認後は、上のエリアに別のテーブルを入れてからもう一度ボタンを押してください)
ここに元のテーブルのソースコードを入れてください
一番下のボタンを押すと、この下に改行を削除したテーブルのソースが書き出されます。
このスクリプトのみを、別ページにも設置しました。
「HTMLのテーブルが下に下がらないための改行カットスクリプト」
関連コンテンツ
スポンサーリンク
こんばんわ。
ありがとうございます。
ちょっと 疑問も (ちょっとどころではありませんが・・)
いろいろと いじくり なんとか 出来ました。
http://fanblogs.jp/mikannoheya/archive/627/0
ご紹介 ありがとうございます。
ハチャメチャなブログですが 楽しんでします(^^♪
まだ お伺いしたいことがあるので サイドバーにリンク先を登録させていただいていいでしょうか?
↓ 楽しんでいます です。
ファンブログは コメントの修正・消去が出来ないのは難儀ですね。
あら? ここのコメント欄は他と違いますね・
絵文字が出ませんよ~笑
こんばんは。リンクは自由にしてください。
今、みかんさんのページに < が出てるのは消し忘れです。
絵の上に<が・・・??? <br>
<br>
なんでしょうか??</div><br>
<br>
</TD><br></TR><br><TR><br><<TD style=”border:none;padding:0px”><IMG
となっている78行目、2個目のTDの左側の<が一個多いです。
同じことが92行目にも起きています。
テーブルを真ん中に持ってくるには、
81行目の style=”border:none;padding:0px” を
style=”border:none;padding:0px;margin:0 auto” に
変えれば出来ます。
詳しくは
http://fanblogs.jp/ayzfqir5/archive/17/0
に書いてあります。
絵文字は出来ないみたいですね。使わないので気づきませんでした。
スタイルシートをいじったからです。調べて直しておきます。
教えてくれてありがとうございます。
みかんさん
http://fanblogs.jp/ayzfqir5/archive/17/0 に続きを書かれていますが、わからなくなるので、ひとつの質問はひとつの場所にまとめて書いてください。
ソースを見ると
<TD style=”border:none;padding:0px;margin:0 auto”>
となっています。が、margin:0 auto を書くのは TD ではなく
TABLEの中です。
書いてしまった TD の中の
padding:0px;margin:0 auto
を全部消して、TD は
style=”border:none”
に変更。そしてTABLE のstyle=”border:none” を
style=”border:none;padding:0px;margin:0 auto” に
してください。
行番号はエディタの行番号ではなくHTML全体の行番号なので、無視して TABLE という文字で探してください。
みかんさん
http://fanblogs.jp/mikannoheya/archive/519/0
はIE8とFirefox7(win)では普通に動いて見えますが。
何が問題なんですか?
こんばんわ
http://fanblogs.jp/mikannoheya/archive/642/0
保存した状態では とんでもなくレイアウトが崩れますが
公開したら 真ん中に画像が来ました。
TOMさんからみたら 完璧とはいえないかもしれませんが
今回は これで満足です。
他の画像で、またためしてみたいと思います。
ありがとうございました。
http://www.fanblogs.jp/mikannoheya/archive/518/0
すみません 知り合いに言われて おかしいページはこちらでした。
でも 久しぶりに みたら 知り合いの方が言われた通りでした。
私が記事をアップした時には 横に画像が流れるように出来たのに、今はおかしいです??
<MARQUEE>画像1画像2画像3画像4画像5</MARQUEE>
で 横に画像がスラドショーのようにあらわれるように したかったのですが・・・
縦に画像が並んで 現れます。
画像の挿入は どうしたら いいのでしょか?
http://fanblogs.jp/mikannoheya/archive/642/0 の下のは完璧じゃないですか!
TDのpadding:0pxは元々あったんですね。
ファンブログのエディタのプレビューは公開した時の見え具合とずいぶん違いますよ。
だから僕もいつも苦労してます。
速攻直せる準備をして、公開。チェック。修正。いつもです。
http://www.fanblogs.jp/mikannoheya/archive/518/0 ですが今のソースはこうなっています。(見やすくするために改行して書きます)
<MARQUEE>
<div class=”entry_image”>
<img src=”/mikannoheya/file/518/SU1HXzUxNDgQ-A.JPG” border=”0″ align=”left”>
</div>
<div class=”entry_image”>
<img src=”/mikannoheya/file/518/SU1HXzUwNjcQ-A.jpg” border=”0″ align=”left”>
</div>
<div class=”entry_image”>
<img src=”/mikannoheya/file/518/SU1HXzUxMzMK8Q.jpg” border=”0″ align=”left”>
</div>
<div class=”entry_image”>
<img src=”/mikannoheya/file/518/SU1HXzUxNzcS_Q.jpg” border=”0″ align=”left”>
</div>
</MARQUEE>
これを下のように変更してください。
<MARQUEE>
<div class=”entry_image”>
<img src=”/mikannoheya/file/518/SU1HXzUxNDgQ-A.JPG” border=”0″ align=”left”>
<img src=”/mikannoheya/file/518/SU1HXzUwNjcQ-A.jpg” border=”0″ align=”left”>
<img src=”/mikannoheya/file/518/SU1HXzUxMzMK8Q.jpg” border=”0″ align=”left”>
<img src=”/mikannoheya/file/518/SU1HXzUxNzcS_Q.jpg” border=”0″ align=”left”>
</div>
</MARQUEE>
わかりやすく改行してますが、1行に戻して保存します。
ただし、これはテストしていないので、頭の中で計算しただけです。もしうまくいかなかったら言ってください。
どうしてこうなるのか?
img を1個ごとに div で括っているから。
div で括ると最後に改行します。
そのせいで縦にならんで表示されています。
ひとつのdivのなかに全部のimgをまとめて入れれば解決するはずです。
http://fanblogs.jp/mikannoheya/archive/518/0
度々すみませんm(__)m
教えていただいたソースを1行にして貼ったのですが・・
前回と同じです。テストしていただけますか。
これを貼れといってるんですが何も変わっていませんね。ひとつひとつをdivで挟んでいるならああなります。
<MARQUEE>
<div class=”entry_image”>
<img src=”/mikannoheya/file/518/SU1HXzUxNDgQ-A.JPG” border=”0″ align=”left”>
<img src=”/mikannoheya/file/518/SU1HXzUwNjcQ-A.jpg” border=”0″ align=”left”>
<img src=”/mikannoheya/file/518/SU1HXzUxMzMK8Q.jpg” border=”0″ align=”left”>
<img src=”/mikannoheya/file/518/SU1HXzUxNzcS_Q.jpg” border=”0″ align=”left”>
</div>
</MARQUEE>
????
<MARQUEE><div class=”entry_image”><img src=”/mikannoheya/file/518/SU1HXzUxNDgQ-A.JPG” border=”0″ align=”left”><img src=”/mikannoheya/file/518/SU1HXzUwNjcQ-A.jpg” border=”0″ align=”left”><img src=”/mikannoheya/file/518/SU1HXzUxMzMK8Q.jpg” border=”0″ align=”left”><img src=”/mikannoheya/file/518/SU1HXzUxNzcS_Q.jpg” border=”0″ align=”left”></div></MARQUEE>
空白は全部つめて 一行で div は 1個ですよ~~??
align=”left”を削除したら 出来そうです~!(^^)!
初めまして。
別のサイトでHTMLで作りブログに張り付けたテーブルタグが
ブログで見ると1記事分下に下がり困っていました。
改行削除のツール便利で助かりました^ ^
▼こちらのページに利用させていただきました。
http://tmr1nishikawa.blog.fc2.com/blog-entry-144.html
教えてもらってありがとうございます。
お役に立ててうれしいです。
ファンブログを始めたばかりでテーブルが下がってしまう原因を探していました。
とても参考になり助かりました!!
こちらこそありがとうございます。
ブログ初心者です。色々しらべてたどり着きました。
さっそく使わせてもらいたすかりました。ありがとうございました。
どうもありがとうございます。
お役に立ててよかったです。
テーブルが下がる原因を探していたらたどり着きました。
大変たすかりました。参考にさせていただきます。
こちらこそ、ありがとうございます。
お役に立てて良かったです。
ブログでテーブルが下がる悩みが解決しました。
ありがとうございました。
こちらこそコメントをいただいて、ありがとうございます。
検索エンジンでこのサイトを発見し、ツールを使用させていただいています。
テーブルが下がる悩みがすべて解決しました。ありがとうございました。
お役に立ててよかったです。
ご丁寧にコメントくださりありがとうございます。
めっちゃ悩んで改行を消して~もやってみましたが上手く行かず、、このページで改行削除したら上手くいきました!本当に感謝です!