スポンサーリンク
しばらく放置していたこのブログを、ちょっと手直ししてみるかと思ったので、せっかくだからスキンのカスタマイズをそのまま記事にします。
今まで使っていたスキンにかえて、ファンブログのスキンのホワイト3カラム(左200ピクセル、真ん中500ピクセル、右160ピクセル)にしました。今、どノーマルの状態です。
前のスキンに合わせていたので、色合いやら大きさやら、変更しないとみっともない部分が多々あります。
が、それを直すとなるとしばらくブログが書けないので、スキン改造とブログ記事を同時進行にします。
といっても、恥ずかしいので、記事の前の目立つところにお知らせ欄を作って改造中と書いておきます。今回はその方法です。
該当箇所を探す
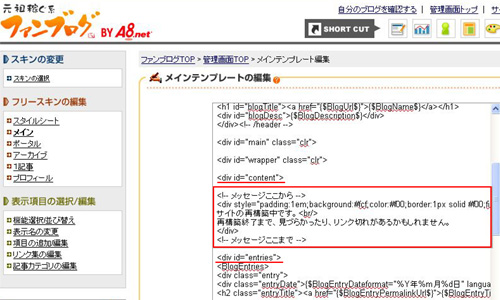
まず、ファンブログの設定画面を開き、左側のスタイルの変更をクリック。続いて、メインを選択。右側にソースが表示されるので、見ていくとわりと最初のほうに
<div id=”entries”>
<BlogEntries>
と書かれた場所があります。
entriesというのが記事の並びでしょう。すぐ下にブログエントリーズ(BlogEntries)とあるので、多分そう。
ということで、その上の<div id=”content”>との間にお知らせ欄を作ります。
今回は一時的なものなので、簡単に
<!– メッセージここから –>
<div style=”padding:1em;background:#fcf;color:#f00;border:1px solid #f00;font-weight:bold”>
サイトの再構築中です。<br/>
再構築終了まで、見づらかったり、リンク切れがあるかもしれません。
</div>
<!– メッセージここまで –>
<div id=”entries”>
<BlogEntries>
としました。
元と違って、間に空行を空けていますが、問題ありません。
何も書いていない行(つまり改行だけの行)に関しては最後に説明します。

後でわかるように注釈を残す
<!– メッセージここから –>と<!– メッセージここまで –>はHTMLに反映されないメモ書きです。
<!– から –> までの間に書いたことはブラウザが無視します。
人間が見て、わかるように説明文を書くときなどに使います。
スキンの手直しが終わったら、このお知らせ欄を削除する予定なので、どこがそうなのか
わかるようにメモしたわけです。
スタイルシートを適用する
padding:1em;background:#fcf;color:#f00;border:1px solid #f00;に関しての説明は以前の記事を見てください。
以前の記事で書いていないのはfont-weightです。
これは文字の太さを設定します。
normalが普通の太さ、boldが太字です。
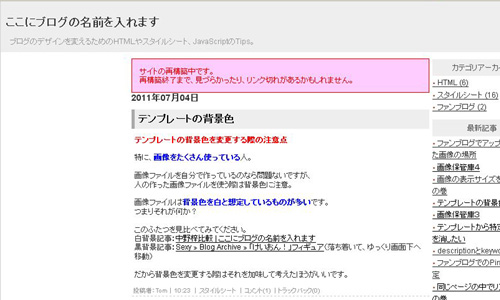
今回は注意書きなので、赤く太くしてみました。その結果が、下の図です。

これで、ブログのトップページにはお知らせ欄が表示されますが、個別の記事ページには表示されません。表示させるために、アーカイブと1記事のスキンも同じように変更します。
HTMLの改行
上の変更箇所にある<br/>ですが、これは以前にも書いていますが改行です。
ブログの記事を書くときは、普通に改行すればその通りに表示されますが、スキンではそうなりません。スキンには生のHTMLを書くからです。
再構築終了まで、見づらかったり、リンク切れがあるかもしれません。
と書かずに、
再構築終了まで、見づらかったり、リンク切れがあるかもしれません。
と<br/>抜きで書いても2行で表示されず1行になるので注意してください。
HTMLの改行は<br/>です。これ以外は改行して表示されません。
ブログの記事を書くときは、Enterを押して改行した場所を、自動で<br/>に変換しているのです。
ということで今日はここまで。しばらく見づらい状態で進めます。
関連コンテンツ
スポンサーリンク