2014年1月22日にA8.netのファンブログはSeesaa Blogのシステムをベースにして生まれ変わりました。よってファンブログ関連の記事は今では当てはまらない可能性があります。新しいファンブログのカスタマイズは別ブログ「
ファンブログ テック」で詳しく書いていますので、そちらをご覧ください。
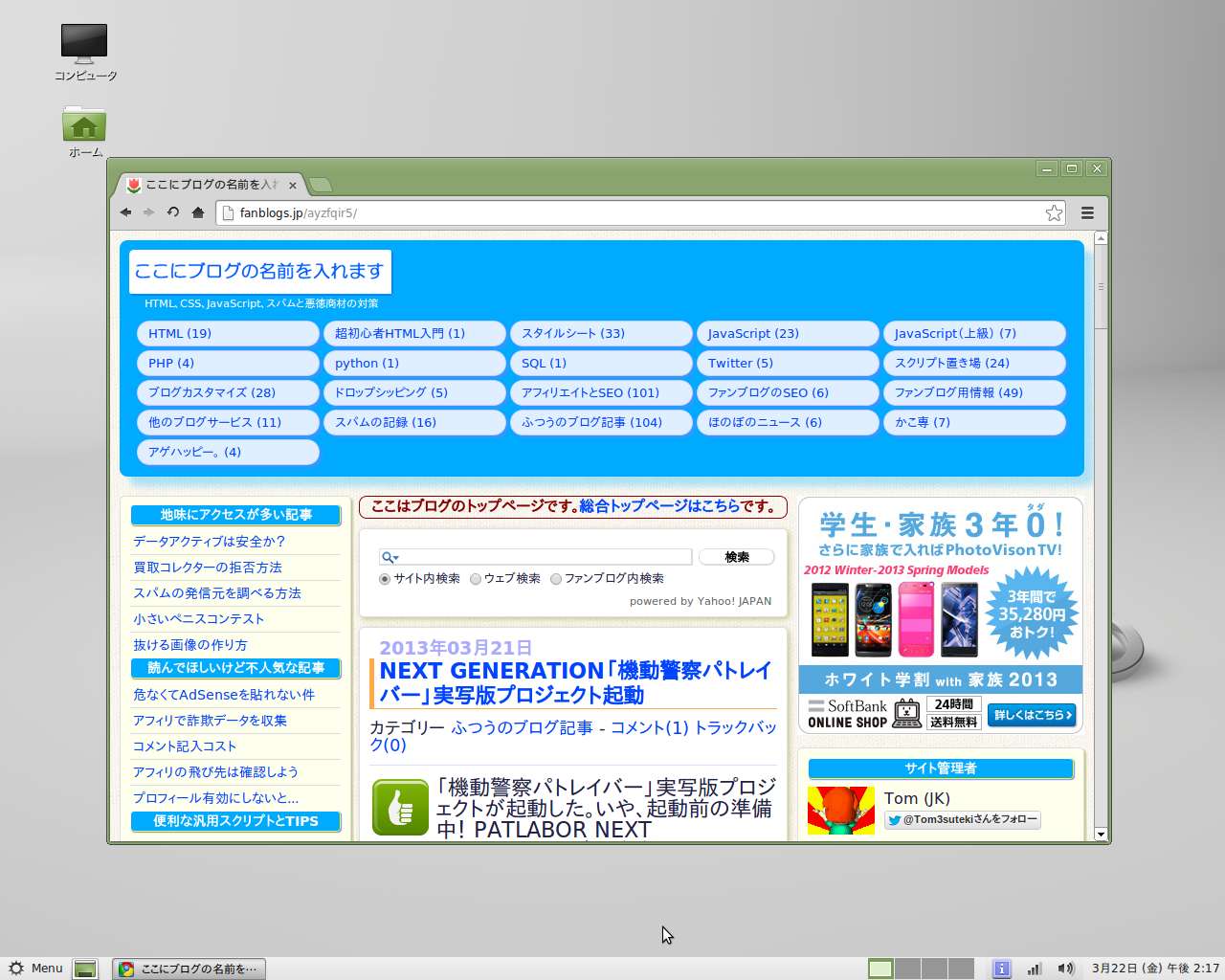
このブログのサイドバーの「最新コメント」の表示をカスタマイズしました。ファンブログ専用ですが、ソースコードを公開します。説明どおりに貼れば、このブログと同じ表示形式になります。
以前「サイドバーにもアバター表示モジュール」というのを公開しましたが、違いは次のとおりです。
- 自分以外のコメント投稿者には「さん」をつけている。
- 自分の名前とアバターからはリンクを外している。(同じブログに飛ぶだけなので)
- 表示内容が微妙に違う。(詳しくは見比べてください)
「サイドバーにもアバター表示モジュール」では「リンク集」と「最新トラックバック」も一括で改変しましたが、今回は「最新コメント」しか変更しません。
設置はこちらの方が簡単ですが、「リンク集」と「最新トラックバック」も統一デザインにしたいなら「サイドバーにもアバター表示モジュール」の方がオススメです。
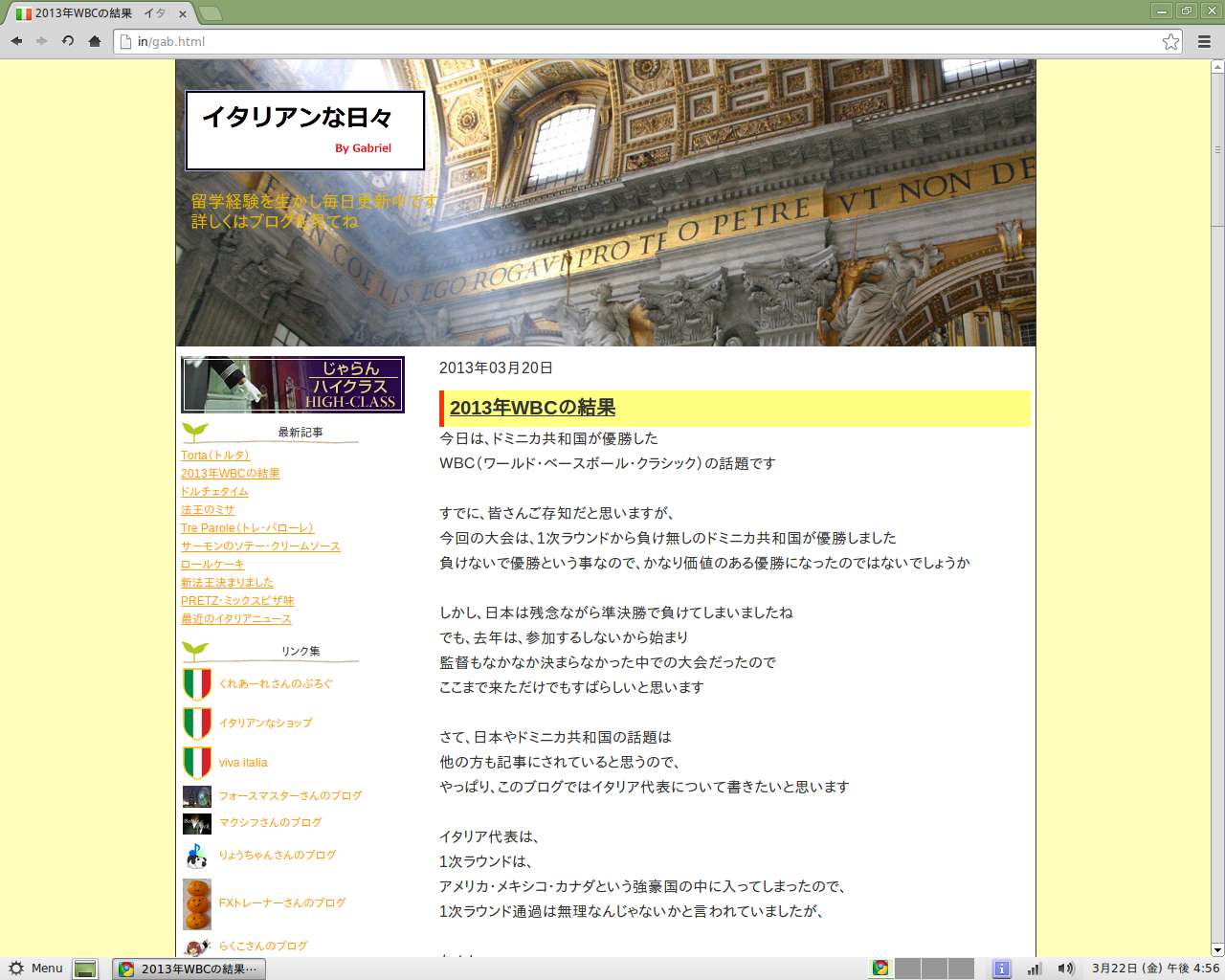
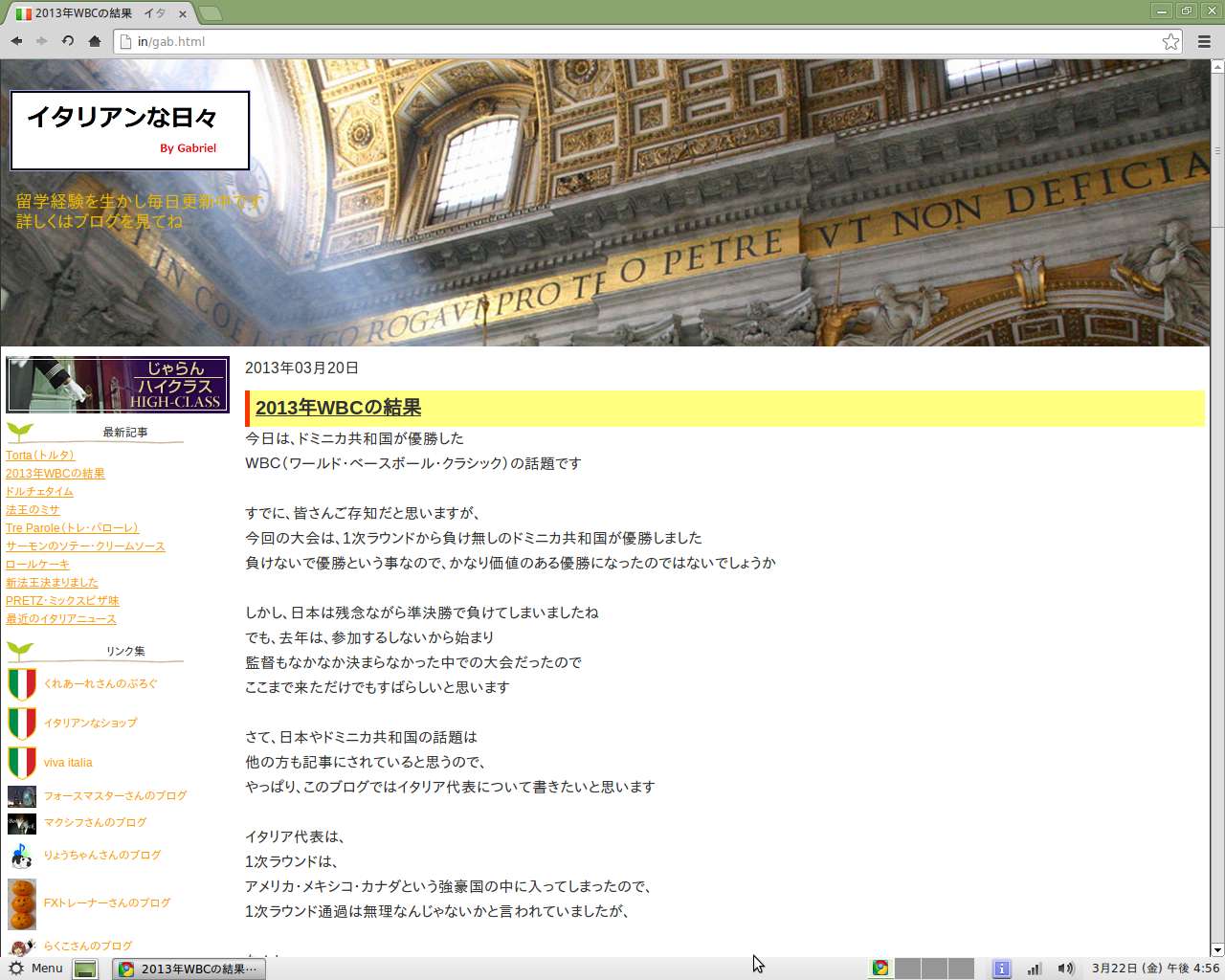
ただし、併用は可能です。ガブリエルさんのブログ「イタリアンな日々」では2つのモジュールを併用して使ってくれています。
どちらを使うにせよ、ご自分のスキンのデザインに合わせるためには、スタイルシートで調整する必要があります。このブログで使っているスタイルシートも添付しますが、最終的にご自分で修正出来ないとしてもサポートはしません。
ご自由にお使いいただいて構いませんが、トラブルがあった場合の責任は負いませんのでご了承ください。
需要があるかどうかが知りたいので、使用する際は使う旨だけコメント欄に書き残してください。
再配布、転載はおやめください。
ソースコード
ソースコードは以下のとおりです。
2行だけ変更して使ってください。詳細はソースコードの下に書きます。
<script type="text/javascript">
<!--
var commentsTitle='最新コメント';
var myName='Tom';
var title=document.querySelectorAll('div#sidebar td.side_title');
var get_avater_src=function(href){
var noImage='/dwm/wp-content/uploads/2013/08/384_2.gif';
var freezeTom='/dwm/wp-content/uploads/2013/08/384_3.jpg';
var kako='http://0.gravatar.com/avatar/'
+'c1a65a4a6387efade3f4436a9fa868e7?s=80&d=identicon&r=G';
var naru='http://image.profile.livedoor.jp/icon/keywordchoice_60.jpg';
var ettan='http://ettan.up.seesaa.net/image/images-thumbnail2.jpg';
if('string'!==typeof href){return noImage;}
if(href.match(/http:\/\/fanblogs\.jp\//)){
var name=href.replace(/ /g,' ').replace(/\s+/g,'')
.replace(/^http:\/\/fanblogs\.jp\//,'').replace(/\/.*$/,'');
if(name.length){
return name!='ayzfqir5'?'http://fanblogs.jp/'+name+'/file/profile':freezeTom;
}
}else if(href.match(/http:\/\/(.+\.)?cocorodesign\.net\/?/)){
return kako;
}else if(href.match(/http:\/\/ameblo\.jp\/pamusho\/?/)){
return naru;
}else if(href.match(/http:\/\/blog\.livedoor\.jp\/keywordchoice\/?/)){
return naru;
}else if(href.match(/http:\/\/ettan\.seesaa\.net\/?/)){
return ettan;
}
return noImage;
};
for(var i=0;i<title.length;i++){
if(title[i].innerHTML==commentsTitle){
var td=title[i].parentNode.parentNode.parentNode.parentNode;
var comments=td.querySelectorAll('div.side_text');
var src='<table id="comments_table"><caption>'
+commentsTitle+'</caption><tbody>';
td.parentNode.parentNode.parentNode.style.display='none';
for(var j=0;j<comments.length;j++){
var a=comments[j].querySelectorAll('a');
src+='<tr'+(comments.length-1==j?' class="last"':'')+'><td>';
if(2!=a.length){
src+='<img src="'+get_avater_src(null)+'" /></td>'
+'<td><span class="guest">'+comments[j].firstChild.nextSibling.nodeValue+'</span>さん';
}else if(a[0].innerHTML==myName){
src+='<img src="'+get_avater_src(a[0].href)+'" /></td>'
+'<td><span class="my">'+myName+'</span>';
}else{
src+='<a href="'+a[0]+'" target="_blank">'
+'<img src="'+get_avater_src(a[0].href)+'" /></a></td>'
+'<td><a href="'+a[0].href+'" target="_blank">'
+a[0].innerHTML+'</a>'+'さん';
}
a=a[a.length-1];
src+='から'+a.nextSibling.nodeValue+'<br />'
+'<span class="small"><a href="'+a.href
+'#commentPosts">'+a.innerHTML+'</a>へ</span></td></tr>';
}
document.write(src+'</tbody></table>');
break;
}
}
// -->
</script>
このソースコードを一端メモ帳にコピーして書き換えます。変更するのは次の2行の色のついている部分です。
var commentsTitle=’最新コメント‘;
var myName=’Tom‘;
最新コメントは、ご自分のブログで設定している「最新コメント」のタイトルに変更してください。調べ方は「カテゴリ並び替えモジュール」の時と同じですので、そちらを参照してください。
Tomは、ファンブログTOP > 管理画面TOP > ユーザー設定の「ニックネーム」(自分の名前)に書き換えてください。
あとひとつ、オプションですがURL未入力の投稿、またはファンブログ以外のURLに表示するアバターは下のものになっています。これがイヤなら自分で用意した画像のURLで var noImage= の後の ‘ と ‘ の間を書き換えてください。
noImage 
以上を間違いなく書き直したら、設置に入ります。
設置方法
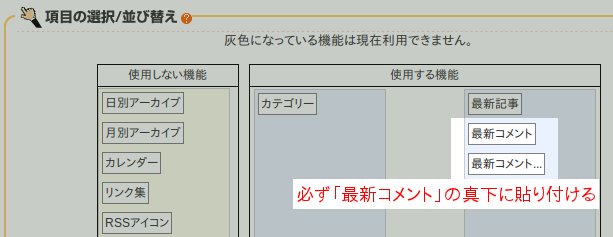
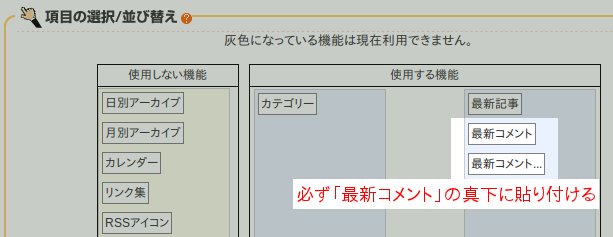
書き直したソースコードをサイドバーに貼り付けます。貼り付け方がわからなければ「モジュールの設置方法」を見ながら実行してください。ただし、貼り付ける場所は「最新コメント」の直後でなければなりません。

以上を終えたら、ブログを開いて表示を確かめます。間違いがなければ、新しい状態で表示されています。
カスタマイズ
ただ、まだスタイルシートを書いていないので、美しい表示ではないでしょう。特にアバターの大きさがスゴいことになっていると思います。
スクリプトが正しく設置できたことを確認したら、一度貼り付けたソースを取り外してスタイルシートを書いてください。このモジュールで作成されるHTMLは次のとおりです。
<table id="comments_table">
<caption>最新コメント</caption>
<tbody>
<tr>
<td><img src="アバターのURL" /></td>
<td><span class="my">投稿したブログオーナーの名前</span>から (01/02)<br />
<span class="small"><a href="記事URL#commentPosts">記事タイトル</a>へ</span>
</td>
</tr>
<tr>
<td><a target="_blank" href="コメント投稿者のブログURL"><img src="アバターのURL" /></a></td>
<td><a target="_blank" href="コメント投稿者のブログURL">コメント投稿者の名前</a>さんから (月/日)<br />
<span class="small"><a href="記事URL#commentPosts">記事タイトル</a>へ</span>
</td>
</tr>
<tr>
<td><img src="noImageのURL" /></td>
<td><span class="guest">コメント投稿者の名前</span>さんから (月/日)<br />
<span class="small"><a href="記事URL#commentPosts">記事タイトル</a>へ</span>
</td>
</tr>
(中略)
<tr class="last">
<td><a target="_blank" href="コメント投稿者のブログURL"><img src="アバターのURL" /></a></td>
<td><a target="_blank" href="コメント投稿者のブログURL">コメント投稿者の名前</a>さんから (月/日)<br />
<span class="small"><a href="記事URL#commentPosts">記事タイトル</a>へ</span>
</td>
</tr>
</tbody>
</table>
“投稿者名に「さん」をつける最新コメントモジュール” の続きを読む











 は http://fanblogs.jp/image/emoji/
は http://fanblogs.jp/image/emoji/