先日書いた記事「Google Analyticsでクリック数を計測するスクリプト」で、どこへのリンクがクリックされたのかのログをonclickイベントで拾うコードを書きました。ちゃんと動いていたんですが、Tweetボタンやmixiボタンが動作しなくなっていたので修正しました。
動かなくなった理由はonclickを上書きしていたからです。普通のaタグはonclickがnullなので、書いたコードで問題なかったんですが、Tweetボタンやmixiボタンはhref=”javascript:void(0);”でリンクを無効にして、onclickで作動していたからです。そのスクリプトを消してしまっていたから、ボタンを押しても動作しませんでした。正確に言えばボタンを押すと、違う動きになった。つまりGoogle Analytics用のデータ作成に使われるようになったということです。
そこで、addEventListener 或いは attachEventを使って、アクションを「上書き」ではなく「追加」したんですが、それではログが記録されていないことに気がつきました。
Google Analyticsのイベント トラッキングはonclickでなくては計測されない
確認するために丸一日、下のコードで置いておきました。その結果計測されたイベントはゼロです。ただ、そのコードはすでに消してしまっていたので、下のコードは記憶を元に書いています。元のソースでは_gaq.pushのところをalertに変えてテストしましたが、意図どおりに動いていました。
<script type="text/javascript">
<!--
function add_ga(elem){
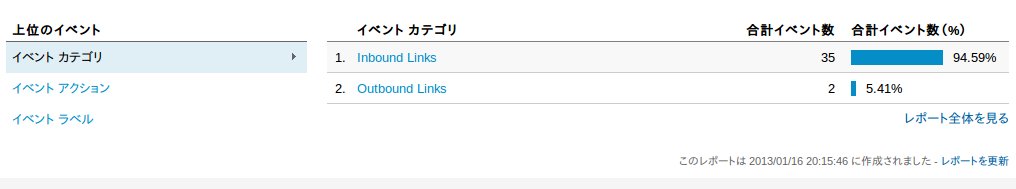
var type=(-1==elem.href.indexOf('/ayzfqir5/')&&elem.href.match(/^[^\?]*\/\//))?'Out':'In';
_gaq.push(['_trackEvent',type+'bound Link','click',elem.href]);
};
var set_event=(function(){
if(document.addEventListener){
return function(elem,func){
elem.addEventListener('click',func,false);
};
}
if(document.attachEvent){
return function(elem,func){
elem.attachEvent('onclick',func);
};
}
return null;
})();
if('function'==typeof set_event){
var a=document.querySelectorAll('a');
for(var i=0;i<a.length;i++){
set_event(a[i],(function(elem){
return function(){add_ga(elem);};
})(a[i]));
}
}
delete set_event;
// -->
</script>
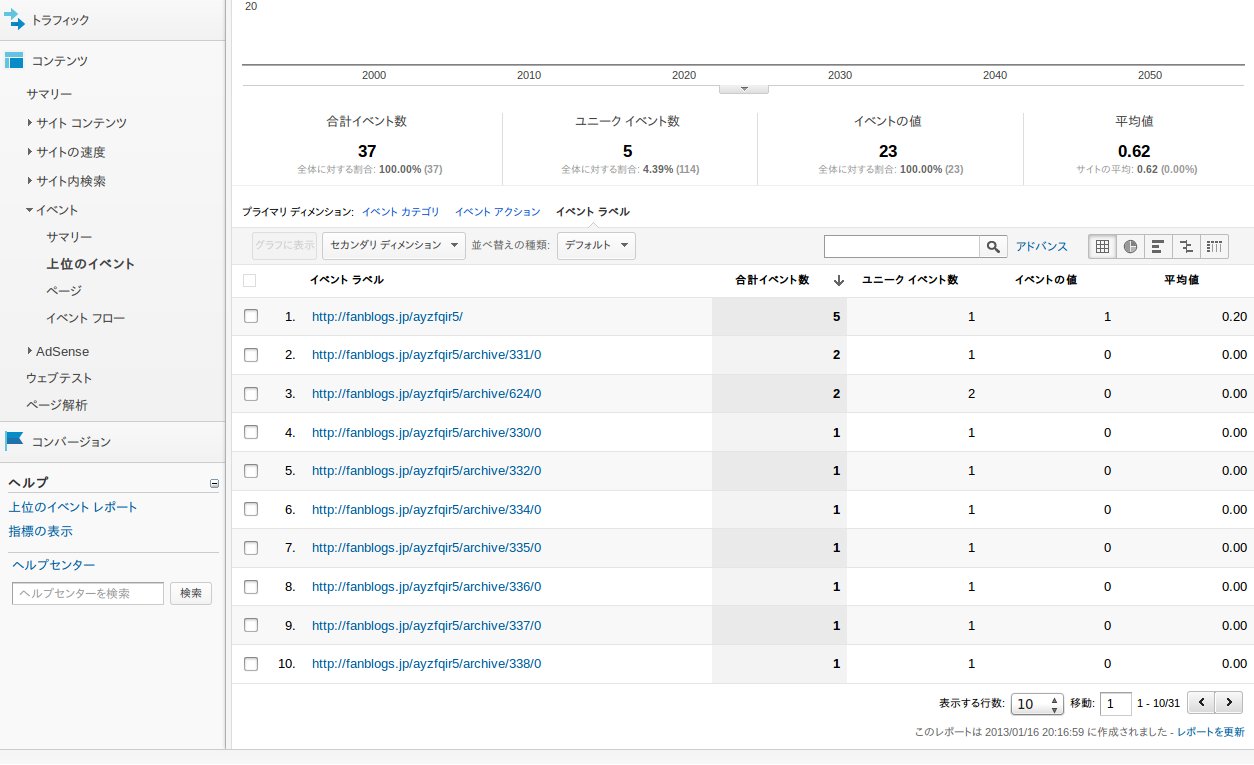
対処として、上のコードを次のものに変更したところ、addEventListenerのfirefoxでもattachEventのIEでも計測されるようになりました。滅多に押されないところを自分でクリックして記録されているかどうかを見たのですが、偶然誰かが他のブラウザでクリックしていないのならaddEventListenerでもattachEventでも記録されているのだと思います。
<script type="text/javascript">
<!--
function add_ga(elem){
var type=(-1==elem.href.indexOf('/ayzfqir5/')&&elem.href.match(/^[^\?]*\/\//))?'Out':'In';
_gaq.push(['_trackEvent',type+'bound Link','click',elem.href]);
};
var set_event=(function(){
if(document.addEventListener){
return function(elem){
if(null!==elem.onclick){
elem.addEventListener('click',elem.onclick,false);
}
elem.onclick=function(){add_ga(elem);};
};
}
if(document.attachEvent){
return function(elem){
if(null!==elem.onclick){
elem.attachEvent('onclick',elem.onclick);
}
elem.onclick=function(){add_ga(elem);};
};
}
return null;
})();
if('function'==typeof set_event){
var a=document.querySelectorAll('a');
for(var i=0;i<a.length;i++){
set_event(a[i]);
}
}
delete set_event;
// -->
</script>
元々のonclickの内容をelem.addEventListener(‘click’,elem.onclick,false);かelem.attachEvent(‘onclick’,elem.onclick);という形でコピーしてから、elem.onclick=function(){add_ga(elem);};で新しいonclickに_gaq.pushする関数を上書きするという内容です。正直、これで動くか心配だったんですが、出来るんですね。
結論として、addEventListenerやattachEventではダメで、onclickでなくてはイベントは計測されないようです。
ただ、検索してみるとaddEventListenerでうまくいっていると言う記事がたくさんあったのですが、他の方は動いてるんでしょうか?