CSS3の新しいプロパティtransformにrotateというのがありますが、「rotate」は時計回転、「rotateX」は上下の回転、「rotateY」は左右の回転です。
元画像

rotate(90deg);

rotateX(180deg);

rotateY(180deg);

このrotateで時計方向に90度回転した状態で、さらにrotateXやrotateYを追加すると、上下や左右の起点はどちらになるのかが疑問でした。
rotateX(180deg)を例にすると、90度回転される前の元画像の上下を基準に回転するのなら次のようになります。

そうではなく、rotate(90deg)が適用されて横向きになっている画像の上下を回転するのであれば、次のようになります。

これは試せばいいだけの話なのでやってみました。
rotateを複数適用するCSSの書き方
rotateを複数適用させたい時は、transformに各rotateを半角スペースで区切って書けば出来ます。
ただ、2015年4月13日時点では、ベンダープレフィックスをつけないと反映されないブラウザもありますので、冗長ですが下のようになります。これはrotate(90deg)で画像を時計回転で90度回して、さらにrotateX(180deg)で180度反転させるという場合です。
.class_name {
transform: rotate(90deg) rotateX(180deg);
/* ベンダープレフィックス */
-moz-transform: rotate(90deg) rotateX(180deg);
-webkit-transform: rotate(90deg) rotateX(180deg);
-o-transform: rotate(90deg) rotateX(180deg);
-ms-transform: rotate(90deg) rotateX(180deg);
}
上のcssを実際に適用したら下の通りになりました。

結論として、rotateを複数適用してもすべて元の画像を基準にされるという事です。考えてみれば当たり前の話で、もし画像のスタイルシートにheightやwidthが指定してあった場合、横になった時にそれが変わってしまうと困ります。
元の状態が基準であるならrotateとrotateXの順序を入れ替えた、次のどちらも同じ結果になるはずです。
- transform: rotate(90deg) rotateX(180deg);
- transform: rotateX(180deg) rotate(90deg);
ところが、このように入れ替えてみると違う表示結果となります。
rotateを複数適用する場合、順序が重要
先ほどの順序を次のように入れ替えてみました。
.class_name {
transform: rotateX(180deg) rotate(90deg);
/* ベンダープレフィックス */
-moz-transform: rotateX(180deg) rotate(90deg);
-webkit-transform: rotateX(180deg) rotate(90deg);
-o-transform: rotateX(180deg) rotate(90deg);
-ms-transform: rotateX(180deg) rotate(90deg);
}
その結果です。

これは次のように推移しているということでしょうか?
- 上下を180度回転
- 時計方向に90度回転
そうであれば、時計方向は180度反転した後は逆さまになる、つまり反対側から見た状態という事のようです。
 =>
=> 
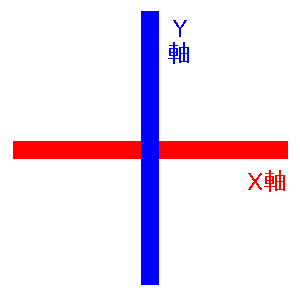
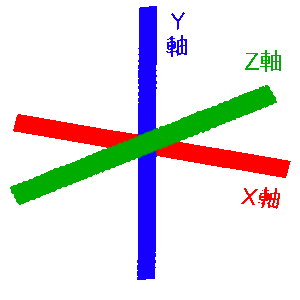
X軸 Y軸 Z軸
X軸は横線、Y軸は縦線です

rotateXは横線を基準に回転するので、rotateX(180deg)は上下の反転になります。また、rotateYは縦線を基準に回転するのでrotateY(180deg)は左右の反転になります。
rotateX(180deg);

rotateY(180deg);

XとYで2次元なのですが、rotateにはもうひとつ3次元の座標Z軸があります。

このZ軸はモニター画面の手前からモニター奥に伸びているイメージです。
rotateXやrotateYで180度回転させた画像は奥から見ているのと同じだという事です。
後ろから見ている状態と同じと考えれば時計回転が逆になるのも納得できます。
通常の状態の時計回りは右回り

逆の時計回りは左回り


なのでrotateXやrotateYを処理してから時計回転のrotateを行うのと、時計回転のrotateをやってからrotateXやrotateYを行うのでは結果が違うという事だと思います。
下の画像の場合、rotate(90deg)は赤い矢印方向への回転。rotateX(180deg)は、黄色い線側と青い線側の反転です。
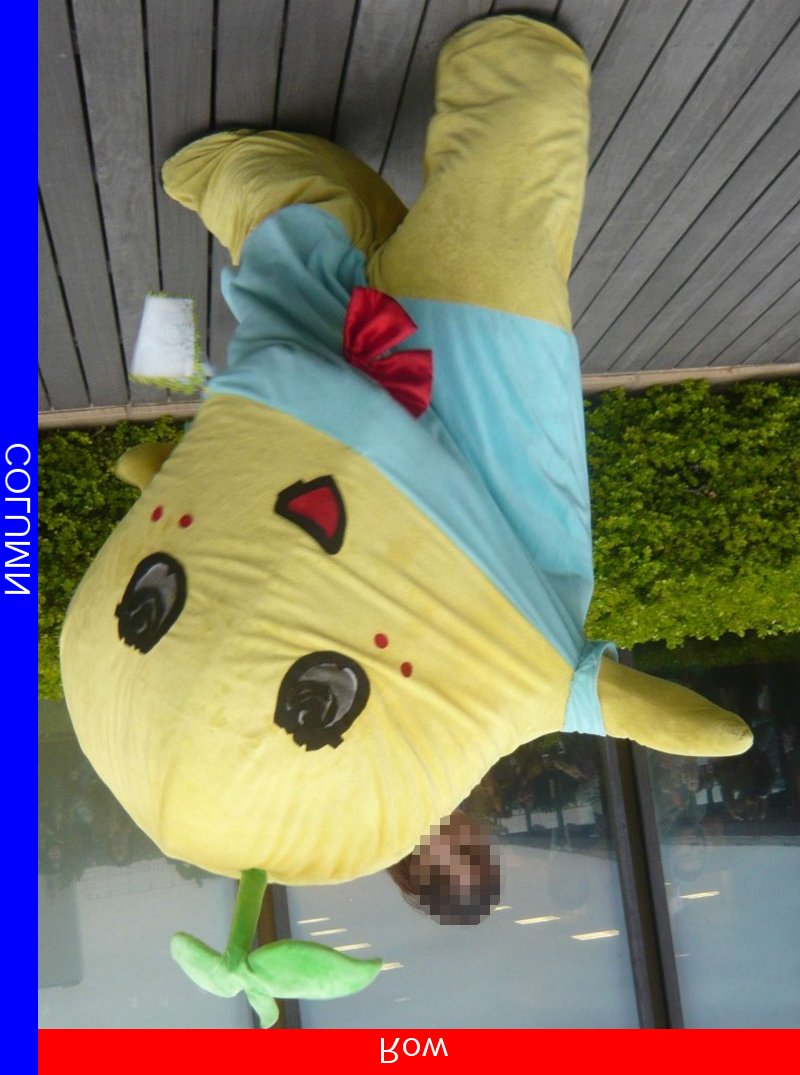
時計回転のrotate(90deg)後にrotateX(180deg)
- まずrotate(90deg)で赤い矢印方向へ90度回転
- その後rotateX(180deg)で黄色い線側と青い線側が反転
 =>
=> =>
=>
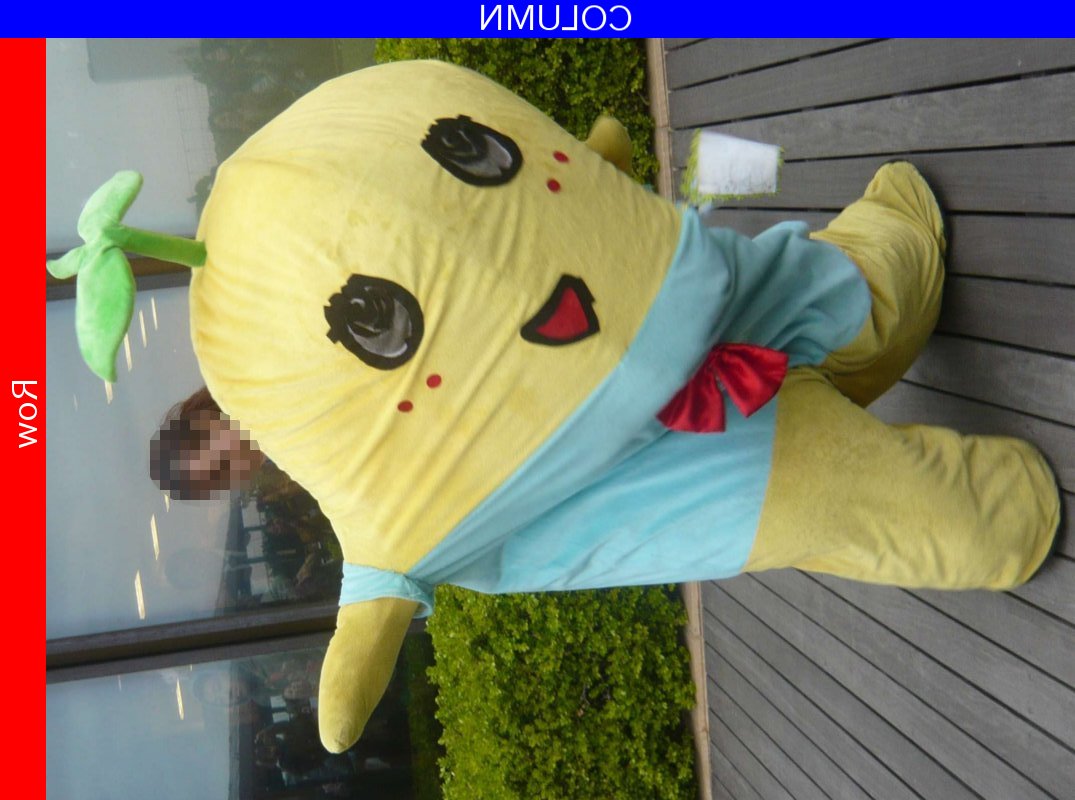
rotateX(180deg)後に時計回転のrotate(90deg)
- まずrotateX(180deg)で黄色い線側と青い線側が反転
- その後rotate(90deg)で赤い矢印方向へ90度回転
 =>
=> =>
=>
試しにrotateX(180deg) => rotate(90deg)の順のrotateの値を90degではなくマイナスの-90degにしてみます。
rotateX(180deg) => rotate(-90deg)の順
rotate(90deg) => rotateX(180deg)の順で処理したのと同じ結果になりました。
まとめ
まとめると次のように言えると思います。
- CSS3のtransformには複数の処理を書ける。
- 複数の処理を書く場合は半角スペースで区切る。
- 複数処理の実行は書いてある順番で行われる。
- 処理の基準となるX、Y、Zの各軸は処理前の画像の状態と常に同じ
- ただし、時計回転に関してはZ軸の向きによって見え方が変わるので注意!