スポンサーリンク
ファンブログの全ての記事の最後に「ポチッとな」ボタンやアフィリエイトを自動で挿入するスクリプト。
最もクリックされる確率の高い、記事終了の直前に配置するには、自分でタグを書き加える必要があります。しかし、書き忘れたり、書き間違いはつきもの。このスクリプトは、自動でタグを挿入してくれます。
これはファンブログ専用に書いています。
でも、ソースを少し変えれば他のブログでも動きますので、自由に改変してください。

私の場合は、リンク集でランキングサイトへのリンクを張っています。リンク集ではなくても、サイドバーにボタンを貼っている方も見受けられます。
多くは、毎回書くのは大変だと思っている方だと思います。
しかし、ボタンが記事の中にあった方が、「ポチッと」率が上がる可能性は高いでしょう。
そこで、自動で入力させてしまおうというスクリプトです。
説明文の下にあるフォームを使ってスクリプトを自動生成します。
説明を読み、それにしたがって作成してください。
そして生成されたコードを、ご自分のブログでお使いください。
説明
「よろしければポチッとおねがいします」みたいなコメントがあればここに書く。なければ無視。
タグも使えます 例:面白かったら<span style=”color:#ff0000″>ここをクリック</span>してね
配置方法:
貼るのが1個の時は無視してよい。2個以上あるときだけ選択
ただし、1個の時でもお言葉の位置は選択できます
横:
クリックよろしく→ ボタン
縦:
クリックよろしく!
ボタン
下にソースを入力してください:
貼るのが1個の時はここにタグを貼り終わったら、コード生成ボタンを押す。
複数あるときは1個貼り終わったら、「もっと追加する場合はここをクリック」をクリック。
出てきた枠に2個目を貼る。その繰り返しで全部のソースを貼りおえたら、
コード生成ボタンを押す。
コード生成ボタンを押すと、下にコードが現れるのでそれをコピーする。
ブログへの設置方法は最後に説明します。
この説明で分からなければ、このブログでやったことを書いてあるので、これを見てください。(表示が小さければクリックで拡大します)
前に表示するお言葉(なければ空欄)
下にソースを入力してください(必須)
無料ブログSEOバイブル (アクセスアップ)
キャンペーン随時実施中!
![]()
このスクリプトは、すべての記事の最後にここで作った物を追加するだけです。
入力するのはアフィリエイトでも、ただの定型分でも何でもOKです。
ボタンと一緒にアフィリエイト、というような構成も同じ手順で作れます。
ファンブログへの設置方法
1.ファンブログの設定画面を開き、コンテンツ設定をクリック。
2.「表示項目の選択/編集」の中にある「項目の追加/編集」をクリック。
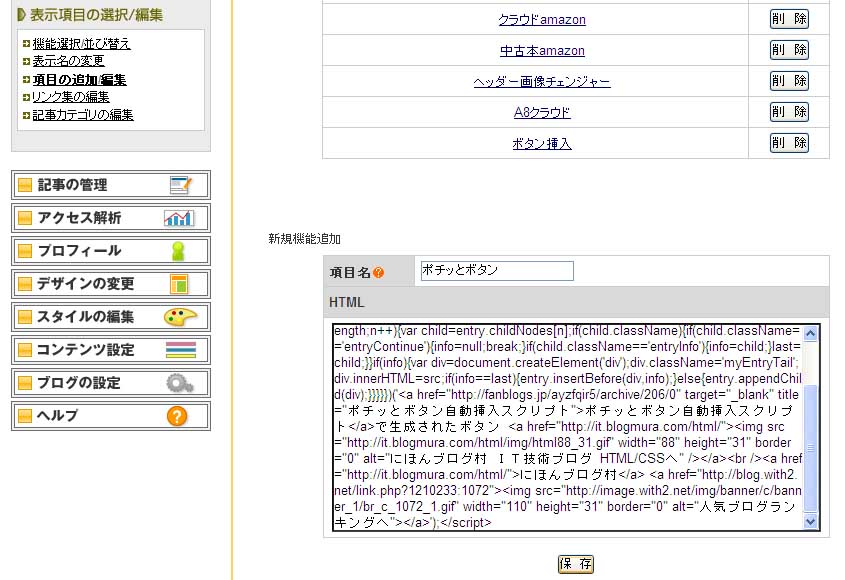
3.右の画面の新規追加をクリック。
4.現れた画面のHTML欄にソースを貼り付けます。(項目名は何でもよい)
5.保存ボタンを押して次の画面が現れれば、無事に保存されています。

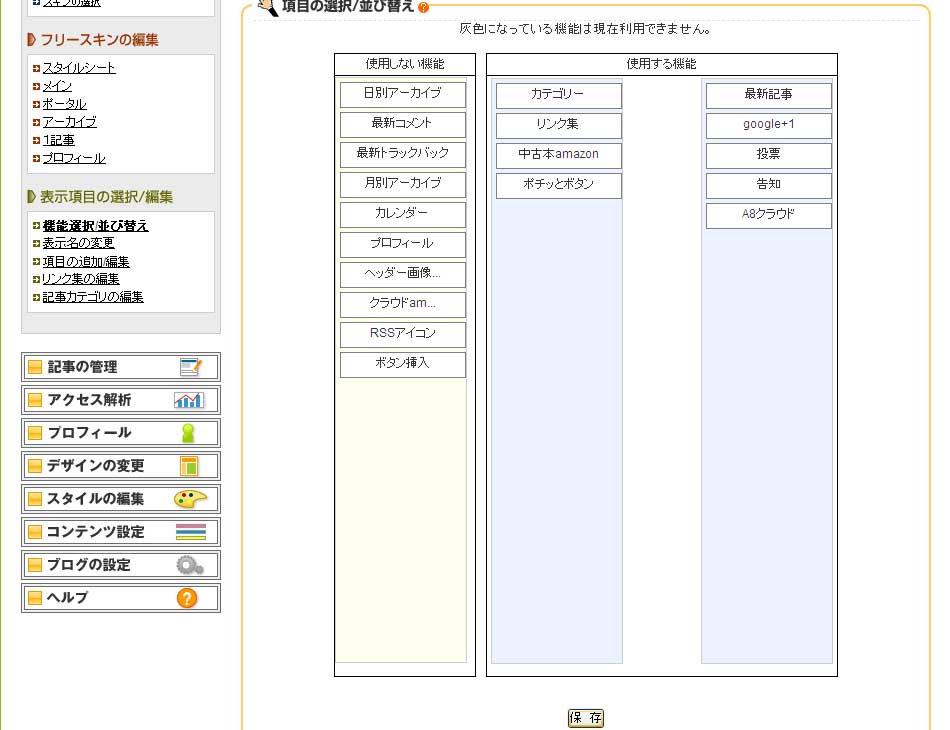
6.保存してから、左の画面の機能選択/並び替えを選択。
7.先ほど作った機能を使用する機能側のどこにでもいいので配置してください。

8.保存ボタンを押して次の画面が現れれば、成功です。

これで設置完了。(これはスクリプトを貼るだけなので、レイアウトには関係ありません。)
ブログ画面を表示すれば、全てのページに追加されています。
ただし、トップページやアーカイブページで、「続きを読む…」となっているところには追加されません。個別記事ページでは必ず表示されます。
使用をやめる場合は、上の7で配置したものを剥がすだけです。
<div class=”myEntryTail”>生成コード</div>という形式です。
class=”myEntryTail”をスタイルシートやJavaScriptで加工することが出来ます。
この下のボタンが実際にスクリプトで生成されたものです。
使用する場合は、その旨コメント欄に書き残してください。
関連コンテンツ
スポンサーリンク

こちらも大成功でした^^
とっても分かりやすくて助かってます(*^_^*)
こちらこそありがとうございます。
使わせていただきます。
わかりやすい説明、ありがとうございました。
使ってくれてありがとうございます。
Tomさん、コメントありがとうございました。
新着記事の件、非常に参考になりました。
また、この記事のポチッとモジュールもいいなと思いました。
まだまだ改善の余地がたくさんあるなと気付かせてもらいました。
今後とも参考にさせて頂きます!
そして、使用させていただきました!
ありがとうございます^^