スポンサーリンク
これからのブログはスマートフォンで見やすくする必要がある

最近はスマートフォンでのアクセスが増えています。特に一時的なアクセス急増の場合は、Twitterでツイートされたりした時なので、尚更モバイルからのアクセスの割合が増えます。
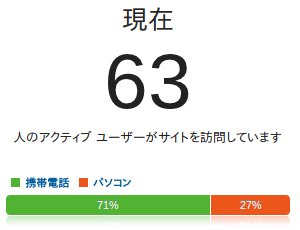
このキャプチャは実際に、このブログの記事がツイートされた時のアクセスログですが、71%が携帯電話からのアクセスでした。
IE6が消えたと思ったら、スマホなんて面倒なもの作りやがって!と怒っても仕方ありません。頑張って対応したいと思います。
レスポンシブデザイン
先にお断りしておきますが、私はレスポンシブデザインの勉強はまったくしていないので、この記事の内容は自己流です。一般的な流儀に判している可能性もありますことを、ご承知おきください。
最近、こんなコメントを頂きました。
私のブログはそのようにならないのですが・・・
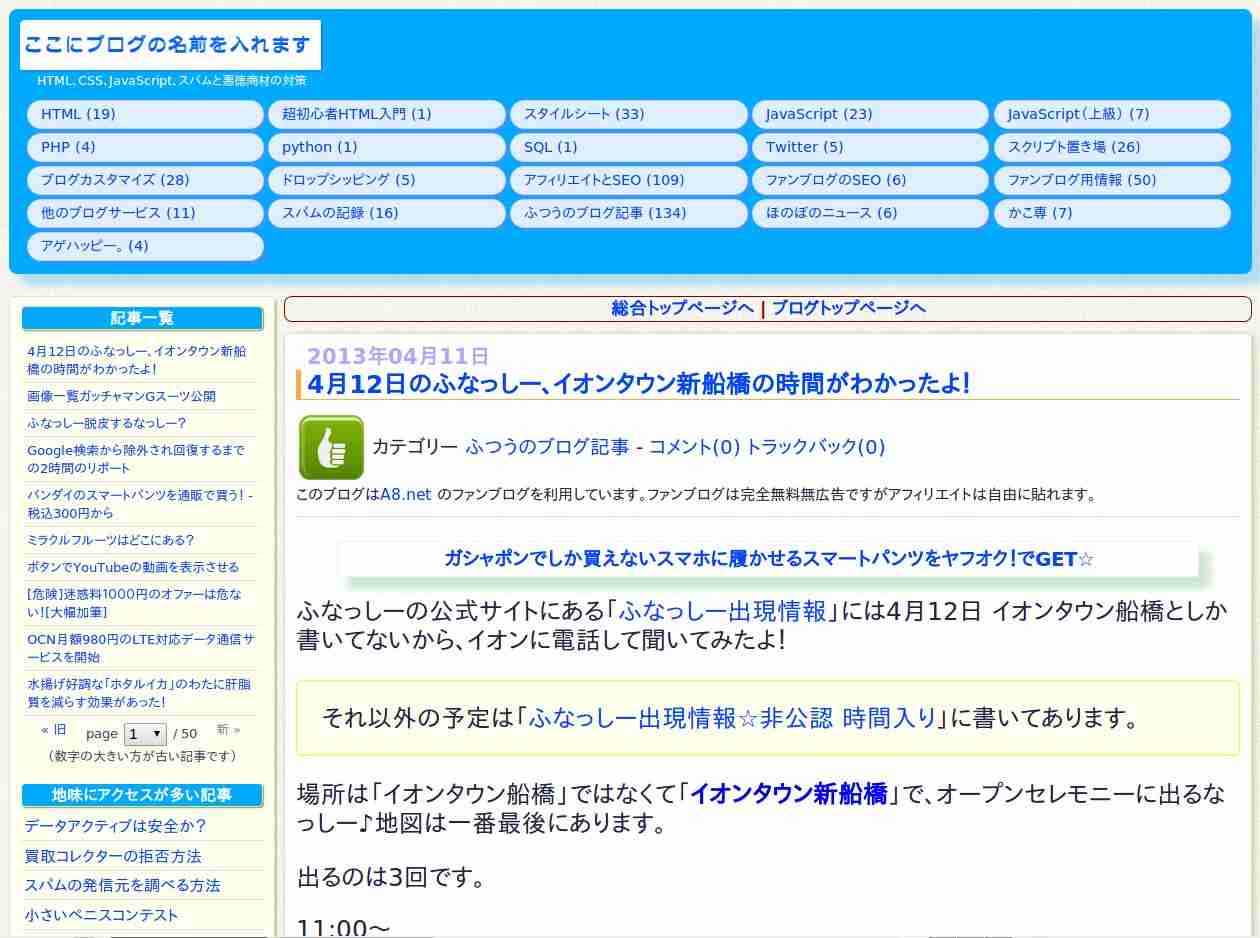
このブログはパソコンで見たときとスマートフォンで見た時はルックスが変わるようにしてあります。下は左がパソコンで見た場合、右がスマホで見た場合の表示のされ方です。ただし、Tomさんはスマホを持っていないので、右はエミュレーションで表示させたものです。実際にスマホで見た時は、もっと崩れていると思います。


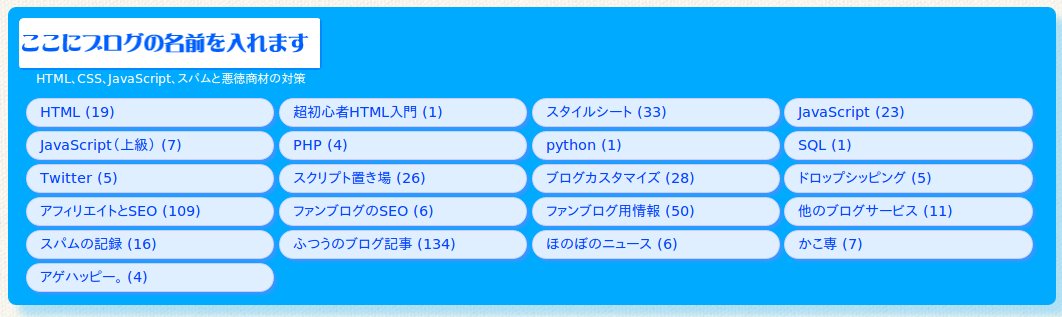
パソコンの方は、ブラウザのサイズによっても見え方が、変わります。下はヘッダの部分だけを切り取った画像ですが、画面が広い時と、狭い時で横に並ぶ個数が変わっています。


こういう風に状況によってレイアウトが変わるものをレスポンシブデザインと呼ぶそうです。
レスポンシブデザインを実現する方法は、いろいろあると思います。このブログの場合は、主にスタイルシートで作り、スタイルシートだけでやるのが難しいところにJavaScriptを使いました。ただし、何も見ないで作ったので自己流です。一般的な流儀に反しているかもしれません。
3カラムの構造
下は、このブログを書いているファンブログの3カラムスキンの構造です。ファンブログ以外でも、ほぼこれに近い形が多いと思います。
下のスキンは、記事部分が500px(500ピクセル)、左サイドバーが200px、右サイドバーが160pxです。
このブログのスキンは完全オリジナルなので、下のとは違います。
| ヘッダ id=”header” |
||||
id=”main”
|
||||
| フッタ id=”footer” |
これをスマホの時だけ、下の構造にします。こうすれば両サイドがメインの記事の下に来ます。下の図は見やすくするために左右に余白がついていますが、この余白をなくせば、スマホの横幅いっぱいで表示されます。
これはスタイルシートを切り替えるだけで実現できます。
id=”header”
id=”content”
id=”sidebarLeft”
id=”sidebarRight”
id=”footer”
サイドバーを下に落とす
右のサイドバーを下にするには、どうしたらいいでしょうか。それには、パソコンで見る時は700pxあるwrapperの横幅を100%にすればいいです。wrapperの横幅が左右いっぱいに広がれば、右サイドバーは収まりきらないので、下に落ちます。
次に左サイドバーを、記事の下に落とします。これも同じように、記事の部分、idがcontentの部分の横幅を100%に変更します。これで、収まりきらない左サイドバーは記事の下に落ちます。
最後は下に落ちた左右サイドバーの横幅も100%に変更します。そうすれば、スマホで見たときは、上から記事、左サイドバー、右サイドバーの順に横幅いっぱいで表示されます。
つまり、wrapper、content、sidebarLeft、sidebarRightの横幅を、すべて100%にすればいいということです。
ただし、それをやるにはmainの中のHTMLが、下のようになっている必要があります。最初に記事、次に左サイドバー、その次に右サイドバーの順番です。
<div id="main"> <div id="wrapper"> <div id="content"></div> <div id="sidebarLeft"></div> </div> <div id="sidebarRight"></div> </div>
先にある記事が横幅100%になったことで、残りは入りきらずに下に落ちますが、先にサイドバーがあれば、記事が下に落ちます。
どうやってスタイルシートを切り替えるか
スタイルシートを切り替える方法ですが、このブログではbodyタグのidを変更しています。パソコンで見たときにはidなし、スマホで見たときにはidが”sp”となるようにしています。
その実現方法として、JavaScriptを使っています。ユーザーエージェントを見て、スマホブラウザの時に、idをつけるという方法です。ソースコードは下の通りです。
<script type="text/javascript"><!--
(function(){
if(0<=navigator.userAgent.indexOf('Android')){
document.body.id='sp';
}else if(0<=navigator.userAgent.indexOf('iPhone')){
if(-1==navigator.userAgent.indexOf('iPad')){
document.body.id='sp';
}
}else if(0<=navigator.userAgent.indexOf('iPod')){
document.body.id='sp';
}
})();//-->
</script>
このブログで使っているスクリプトから、該当箇所だけ抜き出しました。もし正しく動作しなければご連絡ください。
このスクリプトをコピーして、bodyの開始タグ(<body>)の直後に張り付ければ、スマホの時はidが切り替わるようになります。貼り付ける場所は必ず<body>の直後にしてください。
後は、body#spに対応したスタイルシートを、下のように追加すれば、スマホ用レイアウトで表示されます。
body#sp wrapper,body#sp content,
body#sp sidebarLeft,body#sp sidebarRight{
width:100%;
}
スマホでだけ表示させたいもの、あるいはスマホでだけ表示させたくないものは、スタイルシートの display で切り替えます。
このブログのヘッダのカテゴリーメニューのように横幅で並ぶ個数を切り替えたいなら、別の記事「横幅に合わせ並ぶ個数を自動調整するスタイルシート」をご覧ください。
画像の大きさを自動調整したいときの参考記事は「絶対はみ出さない画像!自動でサイズ調節するスタイルシート」です。そちらを参考にしてください。
このブログでは、スキンのheadに次のmetaタグを書き込んでいますが、説明は省略します。これを書かなくても、サイドバーを下に落とす目的は達成できます。
関連コンテンツ
スポンサーリンク
TOMさん、新ブログにてなんとか対応できたみたいです。(トップと1記事のところですが)
htmlが旧ブログと記載が違うので少し戸惑いましたが、私なりに考えてできたと思います。viewportも設置しましたが、両サイドの文字が小さいです。私の知識では限界ですのでこれで良いと思っています。ありがとございました。