スポンサーリンク
この記事はファンブログ専用情報です。2013年3月10日、記事を大幅に書き換えました。
今回は、ファンブログ純正のスキンを使っているブログ「八百屋勘太のおもしろ体験談」のキャプチャを使わせていただきました。
ファンブログのページはarchive/1から始まるので、archive/0というページは存在しません。
 <- このページは存在しない。
<- このページは存在しない。
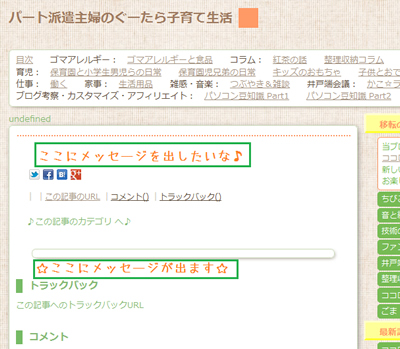
ファンブログだと、何も設定しない場合、存在しないページは次のように表示されます。
記事がないので、その下の「HOMEへ行くナビ」や、「トラックバック」「コメント」が上に上がって表示されています。これだと、記事がないのがわかりづらいので、「記事が見つからない」というメッセージを表示するように変更します。
設定方法
まず、サイドバーに1項目追加して、次のソースをそのまま貼り付けてください。サイドバーに項目を追加する方法がわからなければ、別記事「モジュールの設置方法」を参照してください。
<div id="message404" style="display:none;"> <h2 class="entryTitle">ご指定のページが見つかりません</h2> <div class="entryBody"> ここに好きなメッセージを書いてください </div> </div> <script type="text/javascript"><!-- if(-1==window.location.href.indexOf('profile')&& -1==window.location.href.indexOf('portal')&& !document.querySelector('.entryTitle a').innerHTML.length){ var message=document.querySelector('#message404'); var entries=document.querySelector('#entries'); entries.parentNode.insertBefore(message,entries); entries.parentNode.removeChild(entries); message.id='entries'; message.style.display='block'; }//--> </script>
このソースの赤字と青字を好きな文章に書き換えてください。赤字がタイトル、青字が説明文です。今回はタイトルは変更せず、説明文のところで画像を使って説明しました。
完成したのは下のソースです。青字部分の場所だけ書き換えています。
<div id="message404" style="display:none;">
<h2 class="entryTitle">ご指定のページが見つかりません</h2>
<div class="entryBody">
<p style="text-align:center;">
<img alt="ページが存在しません" src="画像のURL" width="400" height="126" />
</p>
</div>
</div>
<script type="text/javascript"><!--
if(-1==window.location.href.indexOf('profile')&&
-1==window.location.href.indexOf('portal')&&
!document.querySelector('.entryTitle a').innerHTML.length){
var message=document.querySelector('#message404');
var entries=document.querySelector('#entries');
entries.parentNode.insertBefore(message,entries);
entries.parentNode.removeChild(entries);
message.id='entries';
message.style.display='block';
}
//-->
</script>
これを保存すれば、記事がないURLを指定された時に下のように表示されます。
スクリプトの説明
初期状態では、追加したメッセージは非表示になっています。
<div id="message404" style="display:none;"> <h2 class="entryTitle">ご指定のページが見つかりません</h2> <div class="entryBody"> <p style="text-align:center;"> <img alt="ページが存在しません" src="画像のURL" width="400" height="126" /> </p> </div> </div> <script type="text/javascript"><!-- //開いているページがプロフィールでもポータルでもない場合、 //タイトルをクラス名entryTitleで探し、a タグの中身があるかを調べる //なければ記事はない。その場合は括弧の中を実行 if(-1==window.location.href.indexOf('profile')&& -1==window.location.href.indexOf('portal')&& !document.querySelector('.entryTitle a').innerHTML.length){ //非表示になっているメッセージを探す var message=document.querySelector('#message404'); //記事の表示場所を探す var entries=document.querySelector('#entries'); //本来記事が表示される場所の直前にメッセージを移動 entries.parentNode.insertBefore(message,entries); //記事表示領域を削除(トラックバックやコメント欄も削除される) entries.parentNode.removeChild(entries); //メッセージのidをentriesに変更(スタイルシートを適用するため) message.id='entries'; //メッセージを表示 message.style.display='block'; } //--> </script>
このスクリプトを使うのは1記事ページだけなので、サイドバーではなく、1記事のスキンに書き込んでもかまいません。その場合は、スキンの最後に書いてください。entryTitleやentriesの前に書くと、それを見つけられないので正しく動きません。
今回のinsertBeforeの使い方は、少し特殊ですが、それに関しては別記事「appendChildやinsertBeforeでノードを移動させる」で詳しく説明しています。
関連コンテンツ
スポンサーリンク
こんばんは。
連続投稿、失礼します。
なるほどです。
今まで、全然気にしたことなかったですね。
良い情報を有難う御座います。
以前から、下書きに入れた記事が、記事が空白で通常表示されるのは
気になってたんだ。ソフト404っていうみたいね。
◆ソフト404ページはウェブマスターとして微妙に恥ずかしい
http://web-tan.forum.impressrd.jp/e/2011/01/25/9598
こちらとしては、200を404に変更するなんて対処はできないわけだけど、
ユーザーさんに、このページはないです、他の記事をどうぞって
誘導してあげるのは、親切設計でいいんじゃないかと思う。
で、Tomのこのブログの仕様としては、記事の無いページの場合、
記事表示欄、トラバ欄、コメント欄の表示をすべて消すようにしてるのね。
いいなぁ。
この記事の場合は、そうではなくて、もっと簡単にしてあって
通常記事が白紙で表示されるところに
自分の好きなエラーメッセージを表示させるようにしてあるんだね。
「記事のタイトルを探して、ない場合だけメッセージを表示させる」

わけだけれど、この記事の通りにすると、トラックバックの直前に表示されてしまう。
これは、私が下書きに入れた記事、http://fanblogs.jp/parthaken/archive/778/0
のキャプチャなのだけれど、
見た目としては、たぶん、
< h2 class=”entryTitle” >< a href=”{ $BlogEntryPermalinkUrl$ }” >{ $BlogEntryTitle$ }< /a >< /h2 >
の次に入れるのがいいのではないのかな?
で、じっさいに自分でやってみたんだけれど、表示することができませんでした涙。
今、私の一記事は、< h3 >より、< /div >< !– entry — >が下にある状態なんだけど
それをもとの順番に直して、この記事の指定の位置に入れても出ないの。
で、< h2 >より上に入れると、通常記事でも、中身の無い記事でも
両方メッセージが表示され、
< h2 >より下だと、両方メッセージが表示されない状態になってしまいます。
entryTitleの取得がうまく行ってないみたい。
たぶん以前、私がやった他のカスタマイズのせいなのかな、と。
一記事のソースをにらんでみたけど、今の私の頭では表示させることはできないみたい。
いったんあきらめます。
でも、面白い記事をありがとう♪
わかった。後で直す。ありがとう。
このブログのスキンは完全自作なんで、ファンブログのスキンで試せなかった。
これは、他にカスタマイズしていない通常のファンブログなら
このままで有効なソースなのかな?
<img alt=”ページが存在しません” src=”http://fanblogs.jp/parthaken/file/787/aW1nMjAw0GA.jpg” width=”400″ height=”126″ />
こんな風にメッセージカード出しても可愛いと思う。
こんなのね。ほんとは自分のとこに出したかったんだよなぁ。
私のところでは、いろいろいじってるので、
そのままではできなかったんだけど
シンプルスキンの3カラムテンプレートで初期化して、
他のサイドバースクリプトも全部外して試してみたら
きれいにできました♪
2カラムでも、サイドバースクリプト足しても大丈夫でした。
何かが干渉してるんだろうねぇ。
うちでもできました!ありがとう♪
http://fanblogs.jp/parthaken/archive/778/0
見てみたら、こんなのが出る。
これは、スキンの最後に書いてあるこれの
var curl = jQuery(“#categoryname div a[href*=’category’]”).attr(“href”);
がエラーを出している。
<!– oands kannrennkijhyouji –>
<script type=”text/javascript” charset=”utf-8″ src=”http://fanblogs.jp/oands/file/246/a2FucmVuMmpzkRk.jpg”></script>
<script type=”text/javascript”>
jQuery(function() {
/* kanren */
var curl = jQuery(“#categoryname div a[href*=’category’]”).attr(“href”);
var ts = “#entries h2.entryTitle”;
kanrenkhyoji(curl, 7, 4, ts, true, “#kanrenkijibox”, ”
♪関連記事♪
“);
});
</script>
<!– oands kannrennkijhyouji end –>
なぜエラーが出るかというと、この関数を実行する時には、既にその部分を削除してしまっているので見つけられないから。
一番簡単な解決方法は、今、これの前に書いてある404用のソースを、これの後に移す。
削除する前に上の関数を実行すれば、まだ消していないので見つけられる。だからエラーにならない。その後で404のコードを実行すれば問題は解決する。
いろいろ試してくれて、ありがとう。
ソース見てくれてありがとう♪
この「関連記事が見つかりません」エラーは、
ソフト404スクリプトを追加したことで出るエラーじゃなくて、
カテゴリが定義されてない記事に、もともと出てたエラーメッセージなのね。
記事上のカテゴリ説明の undifined みたいに。
だから、順番変えるだけじゃでなくて、エラーメッセージを出してる
元のソースを変えなきゃいけないと消せないと思うんだ。
で、その読み込んでるソースはおーとえすさんのところにあるので
私ではメッセージを消せない、という認識なんだけど、違ってるかな?
順番変えるだけじゃなくて、じゃなくて、順番変えるんじゃなくて、だ。
書き間違い。ごめんね。
書き間違いといえば、記事中の「余談ですが本来ペーが」の”ペーが”も気になる笑
なら
<script type=”text/javascript”>
jQuery(function() {
/* kanren */
var curl = jQuery(“#categoryname div a[href*=’category’]”).attr(“href”);
var ts = “#entries h2.entryTitle”;
kanrenkhyoji(curl, 7, 4, ts, true, “#kanrenkijibox”, “
“);
});
</script>
これを下に書きかえればいい。
<script type=”text/javascript”>
jQuery(function() {
/* kanren */
var curl = jQuery(“#categoryname div a[href*=’category’]”).attr(“href”);
var ts = “#entries h2.entryTitle”;
if(curl){
kanrenkhyoji(curl, 7, 4, ts, true, “#kanrenkijibox”, “
“);
}
});
</script>
林家マニア狙いでやっています。
コメントでは、♪関連記事♪が勝手に改行されてるけど、元のソースの
kanrenkhyoji(curl, 7, 4, ts, true, “#kanrenkijibox”,”関連記事”);
を
if(curl){ と } で囲む。
ああー、なるほど。
関連記事があるときだけ表示させるようにするのね。
ありがとう、できました
inali もやってみました。
これでzenbackが削除した記事にリンクしてても404かえせる~♪
というか、ファンブログで記事を削除しても、記事のURLでそのページが不細工に表示されてしまうのも具合悪いなー。
わかりやすくて、よろしゅうございます。
表示前にすこし時間がかかるけど、まあ仕方ないね。