画面サイズに合わせて画像の大きさを自動で変え、スマホで見ても絶対にはみ出さないスタイルシートの設定方法を説明します。読んで分からない場合は初心者用「画像が枠からはみ出さない、簡易的なスタイルシート」で対応してください。
今回も、ちぎり絵作家NARUさんの、作品「NARUシカ」をお借りして、スタイルシートで画面サイズに合わせて画像の大きさを自動で変え、スマホで見ても絶対にはみ出さない方法を説明します。
この記事はHTMLのimgタグの使い方が分かることを前提にしています。この記事を読んで分からない場合は、imgタグが分からない人向けに書いた、別の記事「画像が枠からはみ出さない、簡易的なスタイルシート」で対応してください。

画像の大きさを画面サイズに合わせて自動で変える
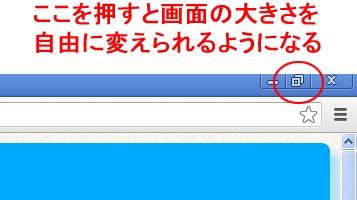
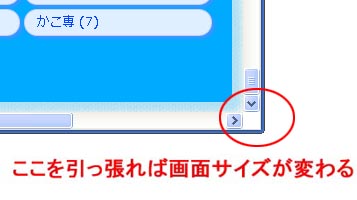
意味がわからない方は、試しに今開いているこのページのサイズを色々と変えてみてください。常に横幅いっぱいの大きさで、はみ出すことなく、フルサイズ「NARUシカ」が表示されていると思います。


自動で大きさを変える時はwidthをパーセントで指定する
このページの「NARUシカ」のソースコードは以下の通りです。
<img src="画像のURL" alt="画像の説明" style="width:100%;height:auto;" />
スタイルシートのwidthに100%を指定した結果、画面のサイズを変えても常にフルサイズになります。パーセンテージの基準は自分が入っている場所(node)の大きさです。基準の場所(node)の広さが1000ピクセルのところでwidth:100%を指定すれば、1000ピクセルの横幅で表示されます。
ですから、画像の親nodeが画面全体の50パーセントしかないところで、width:100%を指定しても、親nodeの幅いっぱいまでしか広がりません。
<div style="width:50%;"><!-- 親nodeの横幅が50% -->
<img src="画像のURL" alt="画像の説明" style="width:100%;height:auto;" />
</div>
上のソースの表示結果
高さの調節はheightでおこなう
さらに、heightをautoに指定することで、高さは横幅に合わせた自動調整となります。
縦横比が正しくないと、表示もおかしくなるので注意しましょう。
heightを指定して、横幅を自動調整することも出来ます。
サイズの違う2つのちぎり絵を高さ200ピクセルに合わせて表示


ソースコード
<p>
<img src="NARUシカのURL" alt="NARUシカ" style="width:auto;height:200px;" />
<img src="シータとパズーのURL" alt="シータとパズー" style="width:auto;height:200px;" />
</p>
シータとパズー
こちらも、ちぎり絵作家NARUさんの作品「シータとパズー」です。元々は小さな画像なのですが、フルサイズに拡大して表示しています。紙という素材を生かした、作品の繊細な表面がよくわかります。けど、曲がっています。拡大すると曲がっています。

この作品の元の横幅は、320ピクセルです。
元のサイズで表示

普段は自動でサイズを変更するが、表示画面が320ピクセル以上の場合は横幅320ピクセルで固定したい!という時はどうしましょ?
max-widthで最大幅を指定する
max-widthというのは、そんな時に使えるスタイルシートです。
<img src="URL" alt="説明" style="width:100%;height:auto;max-width:320px;" />
こうすると、横幅が320ピクセルまでは自動調整、ただし320ピクセル以上には広がらなくなります。320ピクセルだと小さいので、下はmax-width:500pxで設定しています。ブラウザのサイズを変えても500ピクセル以上には広がらないのがわかると思います。

また、それ以上小さくなって欲しくない時にはmin-widthというものもあります。min-widthを指定すると、その値よりは小さくならなくなります。
max-width min-width と同じ事を高さに適用させる、 max-height min-height というのもありますが、使い方は同じです。
画像のサイズ変更はアフィリエイトでも出来ますが、規約をよく読んだ上、自己責任で行なって下さい。トラブルが起きても当サイトは関知しません。










上の画像は下のようなソースで表示しています。
<style type="text/css">
p.dolls img{
float:left;
width:19%;
margin-right:1%;
}
</style>
<p class="dolls">
<img src="画像1のURL" alt="画像1の説明" />
<img src="画像2のURL" alt="画像2の説明" />
<img src="画像3のURL" alt="画像3の説明" />
<img src="画像4のURL" alt="画像4の説明" />
<img src="画像5のURL" alt="画像5の説明" />
</p>