スポンサーリンク
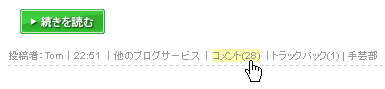
このブログのスキンはホワイトの3カラムをベースに改造したのですが、「続きを読む」の下にある
「コメント(0)」の文字をクリックしても、コメント欄へ飛ばないことに気がつきました。
トラックバックへも飛びません。

これは、ファンブログのスキンのバグです。そこで、正しく飛ぶように修正します。

まず、ファンブログの管理ページ左側にある
「スタイルの編集」をクリックします。
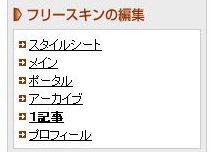
すると、左のメニュー項目に「フリースキンの編集」という項目が現れるので、まず1記事を選択し、修正します。
1記事ページの修正後に、メインとアーカイブもここから選択して同じように直します。
まず飛ばしたい先のidを確認します。編集画面の右のエディタから次の場所を探します。
idを確認すると、trackbackTitleである事がわかります。
さらにその少し下に次の場所があります。
こちらのidは、commentTitleです。リンクの飛び先をこの2つに訂正します。
ここから下の作業を、1記事のスキンだけでなく、メインとアーカイブでも行ないます。
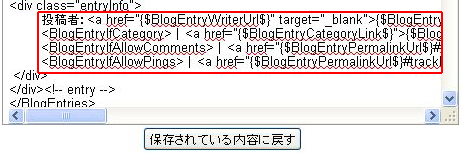
今見つけた2つのidの上に、次の場所があるので探します。もしかしたら下の図のように数行に
分かれていなくて1行かもしれません。探す目印は「投稿者」という文字です。

この部分の次の2ヵ所を、今調べたidに変更します。
変更前
<div class="entryInfo">
投稿者:<a href="{$BlogEntryWriterUrl$}" target="_blank">{$BlogEntryWriterName$}</a>|{$BlogEntryDate format="%H:%M"$}
<BlogEntryIfCategory>|<a href="{$BlogEntryCategoryLink$}">{$BlogEntryCategory$}</a></BlogEntryIfCategory>
<BlogEntryIfAllowComments>|<a href="{$BlogEntryPermalinkUrl$}#comments">コメント({$BlogEntryCommentCount$})</a></BlogEntryIfAllowComments>
<BlogEntryIfAllowPings>|<a href="{$BlogEntryPermalinkUrl$}#Trackback">トラックバック({$BlogEntryTrackbackCount$})</a></BlogEntryIfAllowPings>
</div>
変更後
<div class="entryInfo">
投稿者:<a href="{$BlogEntryWriterUrl$}" target="_blank">{$BlogEntryWriterName$}</a>|{$BlogEntryDate format="%H:%M"$}
<BlogEntryIfCategory>|<a href="{$BlogEntryCategoryLink$}">{$BlogEntryCategory$}</a></BlogEntryIfCategory>
<BlogEntryIfAllowComments>|<a href="{$BlogEntryPermalinkUrl$}#commentTitle">コメント({$BlogEntryCommentCount$})</a></BlogEntryIfAllowComments>
<BlogEntryIfAllowPings>|<a href="{$BlogEntryPermalinkUrl$}#trackbackTitle">トラックバック({$BlogEntryTrackbackCount$})</a></BlogEntryIfAllowPings>
</div>
終わったら、保存します。そして、先ほど言ったようにメインとアーカイブも同じように
idを「commentTitle」と「trackbackTitle」に変更します。
以上で正しくリンク先が修正されました。
関連コンテンツ
スポンサーリンク

へー。バグだったんだ。仕様なんだと思ってたよ。
リンク先のidが存在しないidなんだから、仕様ではなく明らかなバグ。
仕様であるのなら、idはアドレスに入れてないはずだし、そもそも、
リンク名どおりの場所に飛ばない時点で変。
コメント欄は、ちゃんと跳ぶね。
トラックバックは、一記事は跳ぶけど。
メインとアーカイブが跳ばない?
h3の記述がないから?
それだと、コメントはどうして跳ぶんだ?ちょっと考えてみる。
ところで、このトラックバックはお知り合い?
ここのトラックバックはちゃんとメインから跳べるのにねぇ。
うっだめだわからん。
こんばんは~。
コメントのとこ、押したことなかったんで、気づかなかったです。
普通に下まで読んで、そのままコメント欄までスクロールしてました。
カスタマイズっていろいろ大変なんですね~。
でね。やっぱり、CSSもHTMLも見たけど
うちんとこでどうやったら、メインとアーカイブのトラックバックが
ちゃんと跳べるようになるのか
私の今の力じゃわかんなかった。
そのうち教えてね。
メインとアーカイブのトラックバックも、ちゃんと跳べるようになりました。
昨日とソースを何も変えてないので、テストの方法が
まずかったみたいです。ごめんなさい。
一度Firefoxを再起動したのがよかったのかもと思ってます。
便利な記事をありがとう。
自分では気づきませんでした。
ありがとうございます。
こちらこそ、ありがとうございます。
こんにちは
いはいけんしています。
また、こちらも利用させていただきました。
有難うございます。
どういたしまして。
頻繁に拝見させていただいてます。
コメント欄が正しく以降できるようになりました。
ありがとうございました。
また、訪問させて頂きます。
こちらこそありがとうございます。
またお越しください。