スポンサーリンク
今回は、HTMLのdescriptionとkeywordsについて。
このページのHTMLのソースを簡略化すると次のようになっています。(記事当時のもの)
<html>
<head>
<meta name=”description” content=”スタイルシートやJavaScriptを使ったHTMLの
構築に関するTipsと、アフィリエイト入門。”/>
<meta name=”keywords” content=”アフィリエイト,HTML,css,JavaScript,スタイルシート,スキン改造”/>
<title>ここにブログの名前を入れます</title>
</head>
<body>
(表示される記事本文)
</body>
</html>
descriptionとは日本語にすると説明文という意味です。
keywordsは日本語に直すとキーワードです。(きっぱり!他にどう日本語にすれば・・・)
でこれが何になるかというと、検索サイトに与える情報です。
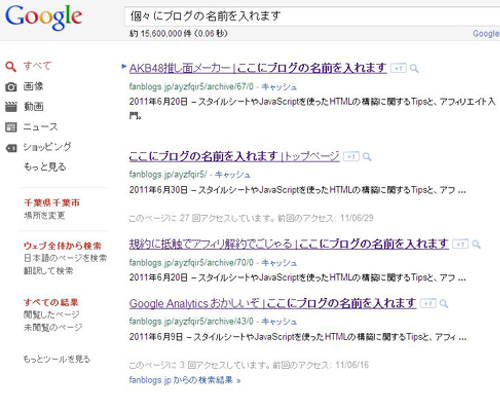
Googleで「ここにブログの名前を入れます」と入力して検索した結果が下の画像です。

つまり検索サイトは、HTMLのhead部分から、このページのタイトルは「ここにブログの名前を入れます」で「スタイルシートやJavaScriptを使ったHTMLの構築に関するTipsと、アフィリエイト入門。」という内容のページなんだという情報を得て、それを表示しているわけです。
でkeywordsにある「アフィリエイトとかHTMLとかcssとかJavaScriptとかスタイルシートとかスキン改造」というキーワードで検索されたら、このページを表示するという設定をしてくれるわけです。
もちろん、同じkeywordsを登録しているサイトは他にもたくさんあるので、どのサイトから順番に表示するかは検索サイトの判断です。その優先順位を上げるために頑張るのがSEO対策ということですな。
つまりdescriptionやkeywordsをheadに書くのは基本で、その表示順位を上げるために皆さんいろいろ努力していると。
私自身はSEO対策の初心者ですので、説明できるのはこのあたりの初歩までです。
ただ個人的に思うのは、何らかの専門サイトという場合には当然descriptionがあったほうがいいでしょうが、ブログに関しては必ずしも必要とは限らないのではないかということです。
上の画像を見てもらうと「AKB48推し面メーカー 」という記事、それから「規約に抵触でアフィリ解約でごじゃる」という記事。これらの説明にもdescriptionの文章が使われていますが、これはスタイルシートやJavaScriptを使ったHTMLの構築とは関係ないし、記事本文を表示したほうがわかりやすい。
descriptionが書かれてなければ、そうなったのでは?と思うからです。
上の場合は関係ない記事書いてるのが悪いんですけど、ブログというのは記事ごとに内容が違うのはよくあるわけで、であるなら日記ブログに関しては必ずしもdescriptionを書いたほうがいいとは限らないのではないか?と思うのです。
ただdescriptionがなければ優先順位が下がるのかもしれないし、そこいら変は他のサイトで調べてみてください。
ただ、やっぱりSEO対策は誰でも気になるでしょうから、自分のページのdescriptionとkeywordsの確認方法と追加方法を書いて今日は終わります。
HTMLソースの確認方法
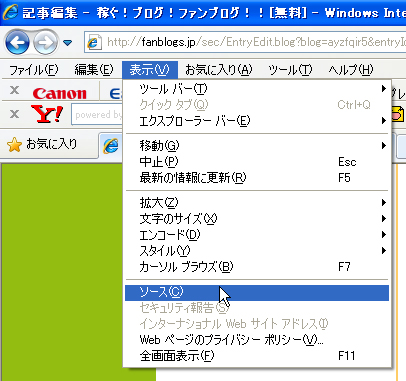
メニューバーの表示(V)からソース(C)をクリックするとHTMLのソースが見られるので
その中を見てください。

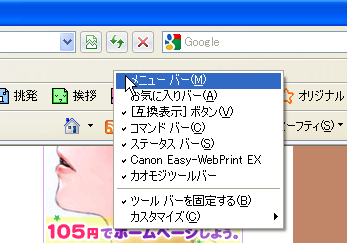
下の図のように、上のほうで右クリックして、メニューバーという項目があれば、それをクリック。

右クリックできない、右クリックしてもメニューバーという項目がない。
その場合は頑張ってください。
HTMLの中にdescriptionとkeywordsがあれば問題ありません。
descriptionとkeywordsがない、あるいはあるけど、書いてある内容が気に入らないという場合はHTMLを修正します。
HTMLの修正方法はブログによって違うので、ここではファンブログでのやり方のみ書きます。
ファンブログでのdescriptionとkeywordsの追加方法
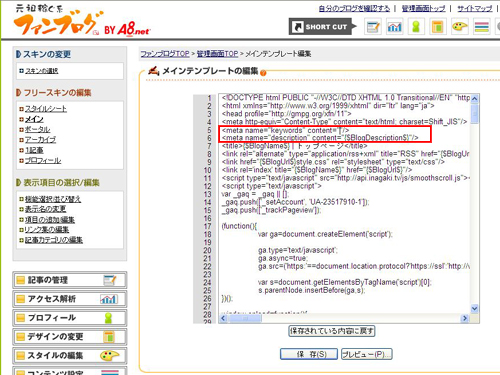
下の画面の左下、「デザインの変更」をクリック。さらに、左上「メイン」をクリック。

おそらく
<meta name=”keywords” content=””/>
という行と
<meta name=”description” content=”
“/>
という行があると思います。
よーく探して、なければその2行を間違えないように追加してください。
書くのは、</head> (headの閉じタグ)の直前でいいです。
あまり上に書くと文字化けで有効化されない可能性があります。
で、name=”keywords” content=”” のcontent=””の ” と ” の間に設定したいキーワードを書き込みます。
キーワードが1個の時はそのまま書けばよく、2個以上の時は半角の「,」(カンマ)で区切ります。
全角の「、」で「キーワード1、キーワード2」などと区切ってしまうと、「キーワード1、キーワード2」が丸ごと一語のキーワードと認識されてしまうので注意!必ず半角で区切ります
“/>
となっていると思いますが、descriptionは別のところで直すのでそのままにしておきます。
メインを保存したら、ポータル、アーカイブ、1記事、プロフィールも同じように直します。
いくつもおなじことをやるのは面倒ですが、ファンブログの仕様がそうなっています。
次に、descriptionです。
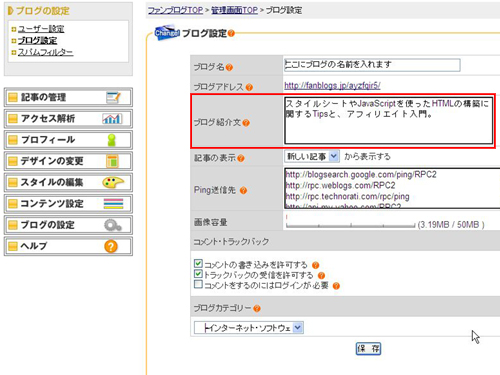
画面左下の「ブログの設定」をクリック。
さらに左上の「ブログ設定」をクリック。
下の画面が出たら、「ブログ紹介文」にdescriptionを書き込みます。
ここに書いた文章が先ほどの、
の部分に自動で埋め込まれます。ですから、descriptionの設定は1箇所だけでOKです。

保存して終了です。
関連コンテンツ
スポンサーリンク
返事遅くなりましたが、コメントありがとうございました。
ご紹介のプログラム見つからず・・・。
また遊びに来ます。