Google Analyticsでクリック数を計測できるんですね。知りませんでした。
今回の記事の元ネタは「ファンブログハック」のおーとえす氏の記事「googleアナリティクスで簡単にクリックカウント出来るコード」です。おーとえす氏の場合は、JQueryを使っているんですが、使わないコードを書いてみました。
このスクリプトだと、Tweetボタンを押しても反応しなくなります。下にある修正版を使ってください。
<script type="text/javascript">
<!--
(function(){
var a=document.querySelectorAll('a');
for(var i=0;i<a.length;i++){
a[i].onclick=(function(elem){
return function(){
var type=(-1==elem.href.indexOf('/ayzfqir5/')&&'javascript:void(0)'!=elem.href)?'Out':'In';
_gaq.push(['_trackEvent',type+'bound Links','click',elem.href,0]);
};
})(a[i]);
}
})();
// -->
</script>
青い字で書いてある0の数字をスキンごとに変えると、どのスキンでクリックされたかがわかります。数字は0以上であれば何でも構いませんが、マイナスの値だとダメみたいです。
これは、合計値が表示されるみたいで、この使い方では意味ありませんでした。
上のコードでTweetボタンが動かなくなった技術的説明
Tweetボタンは、aタグを使って、href=”javascript:void(0)”とonclick=”ここでスクリプト処理”というソースですが、上のコードは、onclick=function()という形で、onclickを上書きしてしまいました。
修正コードでは、上書きではなく追加という形に変更しました。詳しくは別記事「aタグをボタン代わりに使う」と「addEventListenerとattachEvent」を、ご覧いただくのがいいと思います。
修正版はこの下のものです。
<script type="text/javascript">
<!--
function add_ga(elem){
var type=(!elem.href.match(/^[^\?]+ayzfqir5/)&&elem.href.match(/^[^\?]*\/\//))?'Out':'In';
_gaq.push(['_trackEvent',type+'bound Link','click',elem.href]);
};
(function(){
var set_event=(function(){
if(document.addEventListener){
return function(elem){
if(null!==elem.onclick){
elem.addEventListener('click',elem.onclick,false);
}
elem.onclick=function(){add_ga(elem);};
};
}
if(document.attachEvent){
return function(elem){
if(null!==elem.onclick){
elem.attachEvent('onclick',elem.onclick);
}
elem.onclick=function(){add_ga(elem);};
};
}
return null;
})();
if('function'==typeof set_event){
var a=document.querySelectorAll('a');
for(var i=0;i<a.length;i++){
set_event(a[i]);
}
}
})();
// -->
</script>
ちょっと変なスクリプトに見えるかもしれませんが、単にイベントを追加しただけではクリック数は保存されませんでした。詳細な説明は別記事にしましたので、よければご覧ください。「Google Analyticsのイベント トラッキングはaddEventListenerやattachEventでは計測されない」
このコードを、スキンの最後の方にある</body>の直前に追加すれば、すべてのクリックが計測出来るようになります。
ただし、赤い字で書いてあるayzfqir5を自分のURLに差し替えてから使ってください。
この記事を書いた移転前のブログはhttp://fanblogs.jp/ayzfqir5/というサブディレクトリ方式のURLでした。このayzfqir5の部分を自分のURLを見て、自分のブログだけに出現する物に書き換えてください。
URLの中にayzfqir5が含まれているかどうかを判断材料にして、内部リンクか外部リンクかのログを取っています。内部リンク(自分のブログへのリンク)ならInbound Link、外部リンク(自分のブログ以外へのリンク)ならOutbound Linkというイベント カテゴリにわけて記録されます。
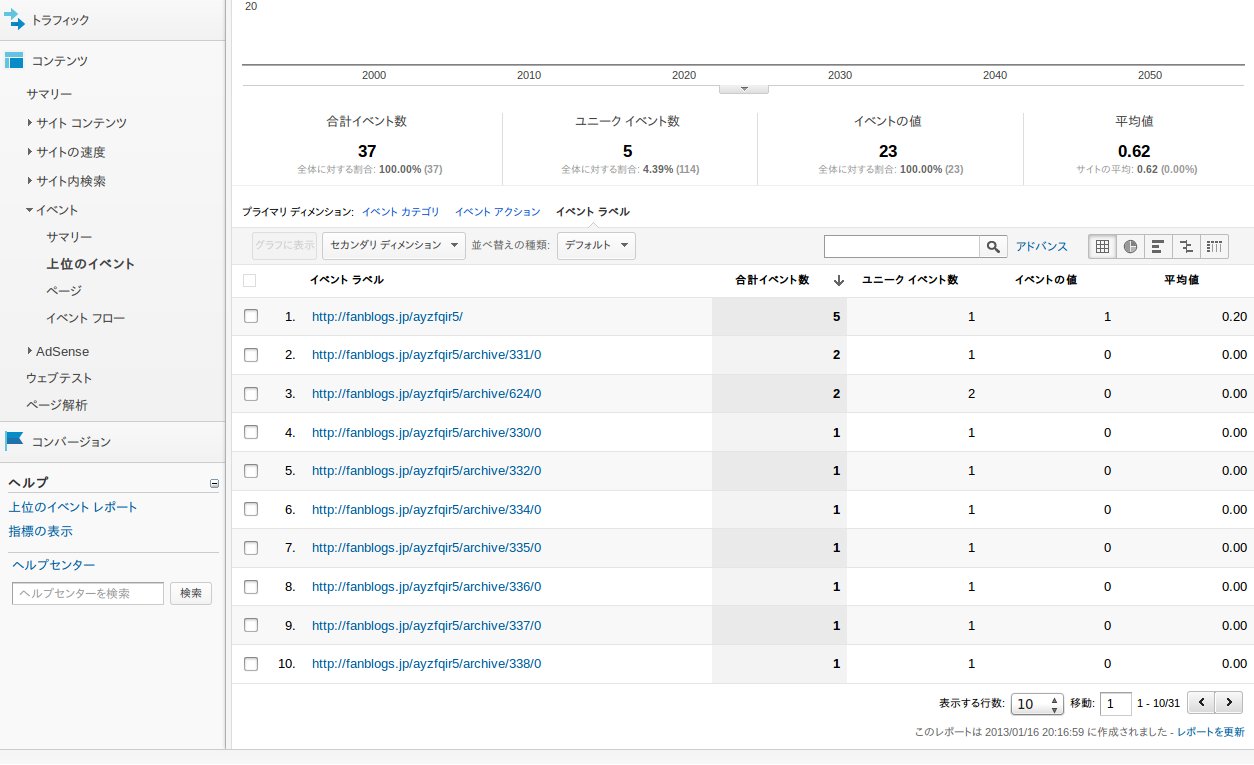
Google Analyticsでの見方
「コンテンツ」タブの「イベント」でログを閲覧できます。
下は、このブログでどこへのリンクがクリックされたかを表示した物です。今つけたばかりなので数は少ないです。
この表のイベントの値というのが、上でスキンごとに変えた数字です。(合計値が表示されて意味がないので今は使っていません)
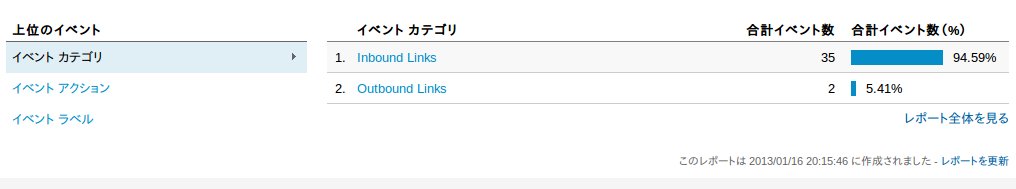
下のInbound Linksが内部リンク、Outbound Linksが外部リンクです。