以前「絶対はみ出さない画像!自動でサイズ調節するスタイルシート」という記事を書きました。その通りにすれば、ブラウザのサイズに合わせて、画像サイズを自動調整するようになります。
ですが、根本的にimgタグが、わからない人には役に立ちません。そこで、今回は簡易的な方法で、記事の中の、あるいは、サイドバーの中の画像が、はみ出さないようになるスタイルシートの書き方を説明します。
注:この記事は、説明の都合上、600ピクセル以下の狭い画面サイズでは右側が切れて表示されると思いますが、ご了承ください。
画像が枠からはみ出さない、簡易的なスタイルシート
スタイルシートの最後に、次のように書き加えるだけで、画像が枠からはみ出さなくなります。
img{max-width:100%;height:auto;}
サンプル
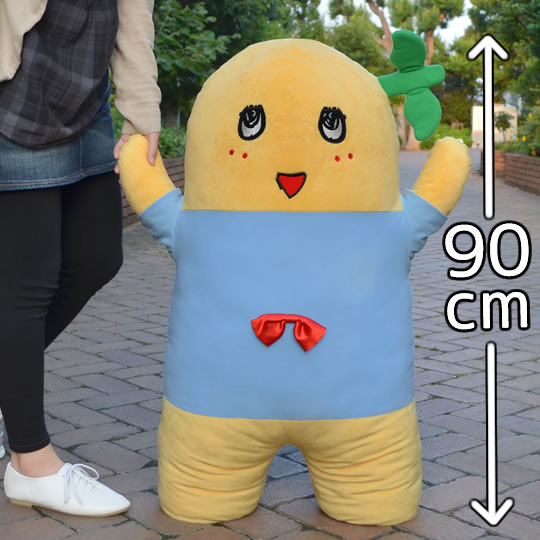
今回は、Tomさんが船橋西武百貨店で撮影した、ふなっしーの写真を題材にします。

上のスタイルシートを適用した状態で、写真を400ピクセルの枠と200ピクセルの枠に入れます。左が400ピクセル、右が200ピクセルです。
400ピクセル
記事本文


200ピクセル
サイドバー


左の場合、画像の横幅が400ピクセルに満たない時は、そのままの大きさで、400ピクセル以上の時は、400ピクセルのサイズで表示されます。同じように、右の画像は、元々の横幅が200ピクセルない時は、そのままの大きさで、200ピクセル以上の時だけ、200ピクセルに縮小されて表示されるようになります。
横幅いっぱいではなく、隙間を作りたい場合
上のように、余白がない状態ではなく、隙間を開けたいときには、上に書いたスタイルシートのmax-width:100%;の値を変更します。
例えば、max-width:90%;なら、枠の幅の90パーセントのサイズより画像の幅が大きい時は、枠幅の90パーセントの大きさに縮小された画像が、表示されるようになります。
img{max-width:90%;height:auto;}
400ピクセル
記事本文


200ピクセル
サイドバー


隙間を左右均等に割り振りたい時は
上の場合、隙間が出来ても、画像は左によっています。それを、バランス良く真ん中に配置したければ、次のようにします。
img{max-width:90%;height:auto;margin:0% 5%}
margin:0% 5%の、最初の0%は、上下の余白、次の5%は、左右の余白です。
左右の余白は、100%から画像の幅のサイズを引いて2で割った数値です。これで、余白が左右に均等に割り振られます。(注:autoでは、うまくいきません)
ただし、そうすると画像の横幅が元々小さくて、はみ出していない画像にも左側に5%の余白がついてしまいます。自分のブログの状況に合わせて対応してください。
400ピクセル
記事本文


200ピクセル
サイドバー


アフィリエイトの画像の場合
アフィリエイトの画像の場合、サイズ変更が認められているものと、認められていないものがあります。下のは バリューコマースのものですが、このように明確にサイズ変更が認められているものならいいのですが。
バリューコマースのものですが、このように明確にサイズ変更が認められているものならいいのですが。
画像のサイズを変更して、トラブルが発生しても、当サイトは一切関知しません。