スポンサーリンク
☆最新記事☆
こんなカンジで、お友達の最新記事をサイドバーに表示できるようにしました。
デザインはスタイルシートで調整できます。
使い方
使いたい方がもしいれば、(いないか?)説明を見ながら使ってください。
ただし、ノーサポートです。質問には答えません。
以下が、このブログで使っているコードです。アレンジして使ってください。
ファンブログの場合はfeedのURLと表示場所のidの2つを変更するだけでいいはずです。
変更したらサイドバーに貼り付ければ表示されます。
上にも書きましたが、デザインはスタイルシートで変更します。
ソースコード
<div id="kako_new"> 「パート派遣主婦のぐーたら子育て生活」<br/>☆最新記事☆<br/> <!-- リンクはここに追加されます --> </div> <script type="text/javascript"> //読み込みたいブログのフィードのURL //フィードのURLの調べ方は下に書いてあります var feed="http://fanblogs.jp/parthaken/index1_0.rdf"; //表示するエリアのID(上のid="kako_new"のこと) var area="kako_new"; //コールバックを使う場合のみ使用。わからなければnullのまま! var callback=null; /**************************************************/ /* ファンブログの場合、変更するのはここより上だけ */ /**************************************************/ //atomの場合は"atom"に変更する var type="rss"; //結果を表示するブログの文字コード(フィードの文字コードではない) var charset="Shift_JIS"; //PHPのスクリプトURL(変更しないように) var url="http://api.dwm.me/get_new_item/"; //URLエンコード feed=encodeURIComponent(feed); //GETのパラメータを構成する var src=url+'?feed='+feed+'&type='+type +'&area='+area+'&charset='+charset; if(callback&&callback.length){ src+='&callback='+callback; } //以下、ヘッダにエレメントを追加してスクリプトを読み込む var script=document.createElement('script'); script.setAttribute('type','text/javascript'); script.setAttribute('src',src); var head=document.getElementsByTagName('head'); head[0].appendChild(script); </script>
注釈が多すぎて見づらい場合は、「コバヤCチェッカーを公開します」で注釈なしのソースをご覧ください。
以上で、最新1記事のリンクが表示されます。
また、リンクにマウスを乗せると、記事の内容がわかるようになっています。
コールバックの設定は記事の最後にある、PHPのソースコードを読んでください。
フィードのURLの調べ方
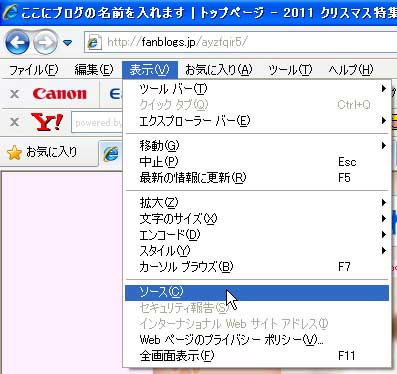
Internet Explorerの場合、まずメニューバーの表示をクリック。出てきた一覧からソースをクリックします。

すると、見ているページのソースコードが別窓で、開きます。
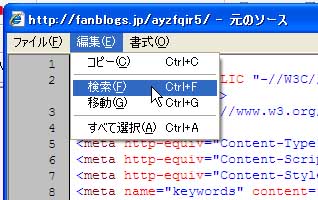
この中から、bodyタグを探すために、ソースコードのメニューバーから、編集、検索と順にクリック。

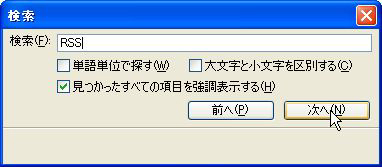
検索窓が現れるので、RSSと入力します。

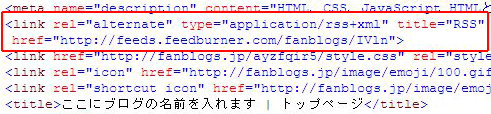
すると次のような場所が見つかります。

<link rel=”alternate” type=”application/rss+xml” title=”RSS” href=”http://feeds.feedburner.com/fanblogs/IVln“>
titleがRSSとなっているのが確認できたら、そこに一緒に書いてあるhrefがフィードのURLです。(href=”この部分“をコピーします。)
PHP側のソースコード
呼び出しているPHPのソースコードは以下の通りです。
<?php
if(empty($_GET["feed"])||empty($_GET["type"])){
header("HTTP/1.0 400 Bad Request");
exit();
}
if($_GET["type"]!="atom"&&$_GET["type"]!="rss"){
header("HTTP/1.0 400 Bad Request");
exit();
}
if(empty($_GET["area"])&&empty($_GET["callback"])){
header("HTTP/1.0 400 Bad Request");
exit();
}
$charset=!empty($_GET["charset"])?$_GET["charset"]:"UTF-8";
$feed=rawurldecode($_GET["feed"]);
$xml=@simplexml_load_file($feed);
header("Content-type: text/javascript; charset=".$charset);
if(!$xml){
if(!empty($_GET["callback"])){
print $_GET["callback"].'({"error":"cannot get feed."});';
}else{
print 'var error="cannot get feed.";';
}
exit();
}
if($_GET["type"]=="atom"){
$title=$xml->entry[0]->title;
$link=$xml->entry[0]->link[0]['href'];
$description=$xml->entry[0]->summary;
if(empty($description)){
$description=$xml->entry[0]->content;
if(empty($description)){
$description="";
}
}
}else{
$title=$xml->item[0]->title;
$link=$xml->item[0]->link;
$description=$xml->item[0]->description;
if(empty($description)){
$description="";
}
}
$title=mb_convert_encoding($title,$charset,"UTF-8");
$description=mb_convert_encoding($description,$charset,"UTF-8");
$description=preg_replace("/[\r\n]/","",$description);
if(!empty($_GET["callback"])){
print $_GET["callback"]
.'({"title":"'.$title.'","link":"'.$link
.'","description":"'.$description.'"});';
}else{
$value='<a href="'.$link.'" '.'target="_blank" title="'
.$description.'">'.$title.'</a>';
?>var elem=document.getElementById('<?php print $_GET["area"];?>');
if(elem){
elem.innerHTML+='<?php print $value;?>';
}
<?php }
PHPの最後の終了タグがないのは間違えているのではありません。
これはPHP コードのみからなるファイルではありませんが、説明の内容からするとファイルの最後がPHPの場合は、という判断でいいのではないかと思います。私はHTMLとの混合PHPの場合でも、最後がPHPの場合はいつも閉じタグを書きませんが、エラーが出たことはありません。
関連コンテンツ
スポンサーリンク