スポンサーリンク
ブログでクルクルスクロールのSeesaa Blog編です。
smoothscroll.jsを例に、Seesaa Blogでスクリプトファイルをアップロードして使う方法を
書きます。
作業には3つの手順が必要です。
手順1.smoothscroll.jsをダウンロードする
手順2.スクリプトファイルをブログにアップロードする
手順3.テンプレートの変更
この3つの手順を終えるとクルクルとスクロールするようになります。
手順1.smoothscroll.jsをダウンロードする
http://www.kryogenix.org/code/browser/smoothscroll/ のページを開くと、上の方に
と書かれた行があるので、その行のsmoothscroll.jsというリンクからダウンロードします。
各ブラウザでのやり方は下の通りです。
Internet Explorerでのダウンロード方法
smoothscroll.jsというリンクを左クリック。
「ファイルのダウンロード – セキュリティの警告」というメッセージボックスが出てくるので、
「保存」をクリック。
「名前を付けて保存」というメッセージボックスが出たら、左側の一覧から「デスクトップ」を
クリック。下の「ファイル名」はそのままで「保存」をクリック。
Google ChromeまたはMozilla Firefoxでのダウンロード方法
smoothscroll.jsというリンクを右クリック。
「名前を付けて保存」を選択。
「名前を付けて保存」というメッセージボックスが出たら、左側の一覧から「デスクトップ」を
クリック。下の「ファイル名」はそのままで「保存」をクリック。
Safariでのダウンロード方法
確認はWindows版でしか行なっていません。mac版は多少違うかもしれません。
てか、Macって右クリックないんだっけ。
smoothscroll.jsというリンクを右クリック。
「リンク先のファイルを別名で保存…」を選択。
「名前を付けて保存」というメッセージボックスが出たら、左側の一覧から「デスクトップ」を
クリック。下の「ファイル名」はそのままで「保存」をクリック。
これでデスクトップ画面にsmoothscroll.jsが保存されます。
手順2.スクリプトファイルをSeesaaブログにアップロードする
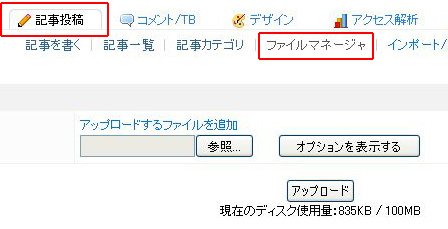
1.管理画面の「記事投稿タブ」→「ファイルマネージャー」と選択。

2.「アップロードするファイルを追加」の下にある参照ボタンをクリック。
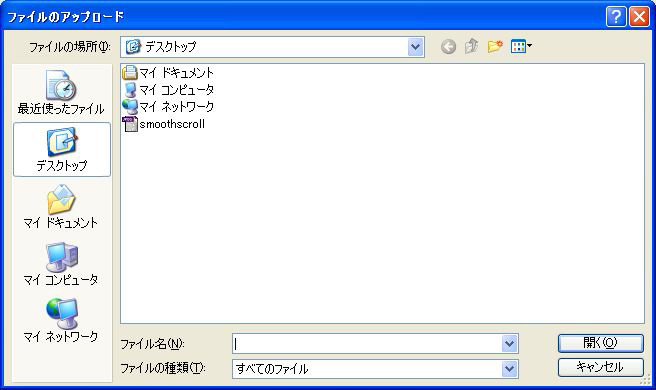
3.出てきたウインドウで左のデスクトップをクリック。
右の大きい枠からsmoothscroll(拡張子付ならsmoothscroll.js)を選択して
アップロード。

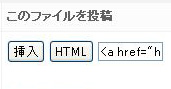
4.アップロードファイルリストの右「このファイルを投稿」という項目で「HTML」をクリック。

5.押したボタンの右にソースが表示されるのでコピー。
6.<a href=”http://あなたのブログのURL/smoothscroll.js“>smoothscroll.js</a>と
なっているソースを下の入力欄に貼り付ける。
6.貼り付けたのがコピーしたソースであることを確認して「変換」を押す。
入力:
結果:
「結果」欄に表示されたのが、あなたがアップロードしたスクリプトを使うためのタグです。
これをコピーして手順3へ進んでください。
手順3.テンプレートの変更
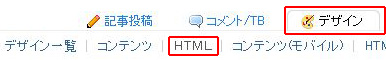
1.管理画面の「デザインタブ」→「HTML」と選択。

2.もし「デフォルトHTML」しかなかったら、右上の「HTMLの追加」をクリック。
そうでなければ、使っているHTMLの名前をクリック。
3.右側の画面で、「</head>」( < の次に / があってhead> )と書かれた行を探す。
もし「</head>」と書かれた行がなかったら、そのスキンは壊れています。
4.「</head>」と書かれた行の上に、コピーしたタグを貼り付けてください。
コピーしたタグのソース </head>
5.「保存」ボタンを押す。
これで作業はおしまいです。他の修正は一切いりません。
同じページへのリンクをクリックするとクルクルスクロールします。
同じページへのリンクの貼り方は別記事「ページの途中にリンクする」を見てください。
関連コンテンツ
スポンサーリンク
師匠~。
記事中にリンク貼りましたので報告です~。
師匠のブログの紹介はもっといっぱい書くことあったんですが
短めにしてあります。
変更して欲しいところありましたら、教えてください。
ありがとうございます。
変更して欲しいところはない。