スポンサーリンク
ファンブログの場合、記事のコメント欄に投稿すると送信後の画面が
コメント欄に飛ばず、記事の先頭に飛びます。
そのため、コメントがエラーなく書き込まれているかどうかを確かめるには
わざわざ手動でコメント欄まで移動しないといけません。
これは非常に不便で、「はじめからコメント欄に飛ばせないものか?」と調べてみました。
その結果、これは『クリックでコメント欄へ飛ばしたい』や、『「続きを読む」で続きから表示したい』と同じく、ファンブログのバグである事が判明しました。今回はその修正方法です。
修正方法
まず、ファンブログの管理画面の左にある「スタイルの編集」をクリックします。
![]()

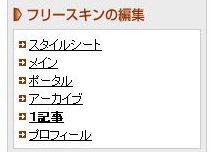
続いて、「フリースキンの編集」から「1記事」を選択します。
「1記事」の編集画面で次の箇所を探します。
<div id="commentForm">
<BlogEntryIfAllowComments>
<BlogEntryIfAllowPostComments>
<h3 id="commentTitle">コメント</h3>
この中の、commentForm の大文字Fを小文字のfに変更します。
変更後
<div id="commentform">
<BlogEntryIfAllowComments>
<BlogEntryIfAllowPostComments>
<h3 id="commentTitle">コメント</h3>

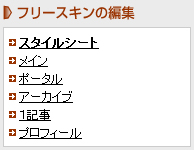
続いて、「フリースキンの編集」から「スタイルシート」を選択します。
スタイルシートの中の、次の箇所を探します。
#commentForm table { border-top:1px solid #FFF; border-right:1px solid #FFF; border:none; } #commentForm table td { border-bottom:1px solid #FFF; border-left:1px solid #FFF; border:none; padding: 4px; }
この大文字Fをすべて小文字に変更します。
変更後
#commentform table { border-top:1px solid #FFF; border-right:1px solid #FFF; border:none; } #commentform table td { border-bottom:1px solid #FFF; border-left:1px solid #FFF; border:none; padding: 4px; }
以上で、コメント送信後、コメント欄に飛ぶようになります。
ただし、このブログで配布している、コメント欄にプロフィールのサムネイルを表示する
スクリプトを使っている場合は、そちらの修正も必要です。
配布しているスクリプトは、idがcommentForm で作ってあるので全部、小文字に変更します。
スクリプトのソースを直接書き込んでいる場合の修正
「サムネイル表示のソース」を使っている場合は、スタイルシートを下のものに差し替えてください。
スクリプトそのものの変更は不要です。
/* コメントサムネイルここから */ #commentform div.comment_layer table, #commentform div.comment_layer tr, #commentform div.comment_layer td{ border:none; margin:0; padding:0; vertical-align:top; -webkit-text-size-adjust:none; } #commentform div.comment_layer td img{ margin:0 10px 0 0; } #commentform div.comment_layer td a, #commentform div.comment_layer td a:hover{ background:transparent; } #commentform div.comment_layer td.commentText img{ vertical-align:middle; margin:0 0 0 0; } /* コメントサムネイルここまで */
スクリプトのモジュールを使っている場合の修正
「サムネイル表示モジュール」を使っている場合は、スクリプトを下のものに差し替えてください。
インターネットエクスプローラの場合は、ソースをクリックすると下の画面が出ます。
その場合は「アクセスを許可する」をクリックしてください。それで、コピーされます。
その他の場合は、ソースが全部選択された状態になって、色が変わるので、右クリックからコピーを選択してください。
関連コンテンツ
スポンサーリンク
自分もそんな風に出来ないかな、と考えていましたが、割と簡単でしたね。
参考にさせてもらいます。
確かに、そうですね。
そういう仕様なのかと思ってたんですが、
これもバグなんですか。
こんにちは
ほんとうにありがとうございました。
またゆっくり勉強してすすめていきます。
続くは、やはり出来なかったので、また、ゆっくりやってみますね。
このたびは、ありがとうございました。
これ、すごく便利ですね。技使わせてもらいました。ありがとう!
ところで、うちの一記事のソース、
#commentForm table td の下も
#commentform form {
って直して、問題は起きてないんですけど、ここは
直さなくても直さなくても、大丈夫な部分なんですよね?
himamiさん。さっきはうちまで来て下さって、ありがとうございました♪
ゆっくり、自分の力で、やってみてくださいね。
こんばんわ^^
これは・・・便利ですね!笑
さすがです、あとでトライしてみよーっと
こんばんは!
これは便利ですねd( ̄  ̄)
活用したいと思います!
また訪問させてもらいますね♪
Tomクン(笑)。
今。うちで24時間くらい限定で、おーとえすさんテンプレ実験やってるの。
もし時間があったら見に来てね。
それと、himamiさん、うちの木登りの木に来てくれました。
分かってもらえてよかった。
Tomの記事も、書いてくれてたよ~。
かこ。
#commentForm formというのは、うちのCSSにはありませんでした。
すべての#commentFormを#commentformに訂正してください。
記事は後で直します。
教えてくれてありがとう。
心姫さん。
存在しないidを指定していると言うことはバグです。
バグでなく仕様なら無効なidは書き込まれません。
himamiさん。
こちらこそありがとうございます。
どうしてもわからなければ、質問してください。
おーとえすさん。マクシフさん。チョロリンさん。
ありがとうございます。是非使ってやってください。
そうだよね。おーとえすさんのテンプレには別の形の
#commentFormが存在してたよ~。
もーっ。逃げるなバカTomっ!あやまれなんて、言ってない!
これからしないでねって、言ってるだけでしょ?
甘えんぼの分からずやーっ!
おはよ。質問があるんだけど。
今日の日付分、うちのファンブログカウンターが全く回ってなくって
{$BlogAccessCounter$}は、触ってないんだけど
Tomさんちは、動いてる?
うちは一度いろいろ元に戻してみます。
CSSいじったのは関係ないと思うんだよね。記述がないから。
とりあえず。昨日の状態に戻したので、様子見てみます。
で、も一個、無知な私に教えてほしいんだけど、
下のコメント内のカウンターの記述、本物のカウンターと
思われて、ダブルカウントされるおそれってある?
あるんなら、下と、このコメント消しちゃってね。
りょうちゃんとこも、今日のカウンター0だって。
だから、うちのカスタマイズとは関係なかったよ。
最近ファンブログ不具合、かなり多いね。youさんも困ってたし、
りょうちゃんちもおかしいんだって。
>りょうちゃんとこも、今日のカウンター0だって。
君達のブログは人気がないんだね。
さっきまでは、うちも0だったけど、この数分で激増した。
>下のコメント内のカウンターの記述、本物のカウンターと
>思われて、ダブルカウントされるおそれってある?
ない。
{$BlogAccessCounter$}はスキンに書いてこそ有効。
サーバーがその部分をHTMLに置換して送信する。
置換されていないから、{$BlogAccessCounter$}という
元の文字のまま表示されている。
ちなみにコメント欄にHTMlを書いてもエンティティ変換されている。
<img src=”URL”/>
と書いたものが変換されずに出力されれば、
そこにはHTMLのソースではなく、画像が表示される。
コメント欄にJavaScriptを書いて、それを動作させて
ブログを乗っ取る攻撃をScript insertionという。
ファンブログは、そうならないように、コメント欄にソースを書くと変換している。
>youさんも困ってたし
これは、何を困っている?
こんにちは。
この前、うちに来てくださった、アリスさんが、
コメント欄の画像表示の方法を教えて欲しいとおっしゃったので、
かこさんのブログをご紹介しました。
かこさんとTomさんにそのことを伝えておこうと思って、
すっかり忘れてました。
失礼しました。
アリスさん、喜んでらっしゃいました。
最近、ファンブログは何か変なのか、
すんなり入れないブログとか、コメント入れたらエラーになったりとか、
なんかいろいろ不具合がありますね~。
うちもカウンター回り始めた。
コメント欄の説明、ありがとう。よく分かった。
カスタマイズも、やり直したよ。問題なし。
youさんの件は、心姫さんが言ってるとおり~。
一度見に行ってみたらyouさんち。Tomにも参考になることありそうよ。
心姫さん。ご報告ありがとうございます。
トムちゃんありがとう、今パソコン見てさっそく入れました。
素晴らしいですね。やっぱり。
尊敬します。
遅くなりごめんね。
今日はありがとね。探偵さん♪
心姫さん、コメントありがとうございます。戻した件、了解しました。
念のため、報告いただいたコメント削除しときます。
お気遣いありがとうございます~。
トムちゃん、昨日もらった写真の編集使って明日の記事の写真
編集してみました。
うまくできたでー。ありがとうねー。
でもデータ量のこと考えると、ほんとは
写真サイズを小さくした方がいいんだよ。
かんたんよ。
ペイントで画像の大きさ調節
かこちゃんありがとう。
りょーごろーさんのお写真をお借りしているので。
新しく撮られる時はサイズ変更してくれるそうです。
ご親切にありがとうねー。
そうなんだ笑。みんなあげはに親切だ。人徳だねっ
うん、みんなとっても優しいよ。大好き。
でも、ひとつ気になる事があるの。
ミステリーチョッパーさん。
また仲良くしてほしいな、トムちゃんと。
こんにちは~。
アゲハさんとこで大活躍ですね。
アゲハさんは思いとどまってくれそうですね。
トムちゃん先程はいっぱい調べてくれたり
励ましてくれたり、本当にうれしかったです。
明日から又更新しますので、突っ込み入れてね。
来れる時だけでいいから。
トムちゃんの荒っぽい言葉の中の優しさが大好きです
※ 姫ちゃん、ご心配をおかけしました。
想ってくれてうれしかったです。ありがとうございました
Tomの優しさは、一般人には、分かりにくいんだよまったく。
>ミステリーチョッパーさん。
誰?またケンカ売ったの?
>ミステリーチョッパーさん
ってきのみいさんのことじゃないんですか?
てっきりそうだと・・・。
はいそうです。
忘れてはならない人なので。
きっとさびしいと思うから。
ああ、ミステリーショッパーさん。
あっ。あげはいたのか。
いまきた
あげはー。そこは蒸し返さなくていいーーーー。
きのちゃんは、今ものすごく自己反省中なの。たぶん。
もう、自分の中で消化してもらうのを待つしかないと思う。
Tomがもうどうこうして、どうなる話じゃない。
Tomができるのは、今後誰かを傷つける言葉を言わないだけ。
はいすみません削除してください
私には、削除権限はない笑。もちろん。
あげはの気持ちは分かる。よ。
ごめんごめん、反省します。
おうちに帰ります
いやいい。反省しなきゃいけないのはTomだから。
いや、Tomも反省はしてるよ。と、思う。
ああっあげはごめん。いってらっしゃい。
今、アゲハさんのトコにコメント入れたら、
ここにアゲハさん来てた。
あ、でも帰っちゃったみたいですね。
心姫さん~。やっほう。どう思う?
もうわかんなくなってきた~。
うちにちょびさん来てくれて、ブログ続けるって言ってるから、
慌ててアゲハさんとこに知らせに行ったら・・・。
なんか私ますますアゲハさんを悲しませる発言をしただけな気がする・・・。
でも私のトコにコメントしたら、遅かれ早かれアゲハさんが見るし。
結果は一緒かな・・・。
いや、安心したんじゃない?大丈夫だよ。
あとは、もう、それぞれの問題。
そうだといいんですが・・・。
はい。もう悶々としなくていいよ。
はい、もうふっきれました。
姫さまありがとう
ふっきれたって、あげはんとこで書いてるよ。
ああっきた。
今、ふっきれた発言見てきたら、
こっちにアゲハさんいらしてました~。
ホントに、そんな意味だったのかな?
だとしたら、なんてややこしい書き方だ、と思うんですが・・・。
息子が珍しく起きてきちゃった。
寝ぼけて『リボン、どこ~?』って探してる・・・。
すみません、私はこれで。
寝かしつけて一緒に寝ます。
おやすみなさい。
いいんじゃないの?思いは伝えたんだしさ。
相手がホントに何を考えてるかなんか、分かるわけがない。
話すことを重ねなきゃ。分かんないよねぇ。
だから、心を閉じなきゃいいのにって思うけど。
冷静になるために、口を閉ざすのも、耳をふさぐことも
必要な人もいるんじゃない。
>『リボン、どこ~?』
可愛い。おやすみ♪
姫さまお休み。
かこちゃんの言うとおりだね。
またかえりまーす
はーい。いってらっしゃい。
これも使っちゃいました、Tomさんありがと~
どういたしまして。こちらこそ、ありがとー。