スポンサーリンク
今回のお題は「ナビゲーションをつける」こんなやつです。

これにはファンブログのオリジナルタグを使うのですが、オリジナルタグについては【ゼロから始める】ファンブログで使えるタグを確認しよう【カスタマイズ】|ぽあろの休日 カスタマイズ&ダイエット体験記を参考にさせていただきました。
私が書いたソースはこうです。
<BlogArchivePrevious>
<span style=”float:left”><< <a href=”
</BlogArchivePrevious>
<BlogArchiveNext>
<span style=”float:right”><a href=”
” title=”
“>次の記事</a> >></span>
</BlogArchiveNext>
</p>
<hr style=”clear:both”/>
青いのがファンブログのオリジナルタグ、赤いのがハートマークを表示するの巻で出てきたエンティティです。
< は<
> は>
を意味します。
< と > はタグの開始と終了を意味するので、ブラウザが誤作動しないようにエンティティを使います。表示結果は、「<< 前の記事」 「次の記事 >>」となります。
<BlogArchivePrevious>から</BlogArchivePrevious>までの間に
と
が出てくると、それぞれ前の記事のURL、前の記事のタイトルに自動変換されます。
= 前の記事のURLに自動変換
= 前の記事のタイトルに自動変換
</BlogArchivePrevious>
また<BlogArchiveNext>から</BlogArchiveNext>までの間に
と
が出てくると、それぞれ次の記事のURL、次の記事のタイトルに自動変換されます。
= 次の記事のURLに自動変換
= 次の記事のタイトルに自動変換
</BlogArchiveNext>
便利なことに、前の記事や次の記事がなかったら、BlogArchivePreviousタグや、BlogArchiveNextタグの中のものは表示されません。
以上をふまえると私の書いたソースは、次のように変換されることになります。
<span style=”float:left”><< <a href=”前の記事のURL” title=”前の記事のタイトル”>前の記事</a></span>
<span style=”float:right”><a href=”次の記事のURL” title=”次の記事のタイトル”>次の記事</a> >></span>
</p>
<hr style=”clear:both”/>
spanタグの中で、float:left と float:right を指定しています。これで、「<< 前の記事」は左寄せ、「次の記事 >>」は右寄せになります。
この2つの span が入っている p タグで width:100%を指定しているのは、pの横幅が定められていないと、float でどこまではじに寄っていいか判断できないからです。
最後に hrタグの中で、clear:bothを指定しています。
hrタグと言うのは横線を引くタグです。↓ こんな風に。
clear の右に both を指定していますが、both というのはこのブログではじめて出てきました。
float:left を解除するのは clear:left、float:right を解除するのは clear:right ですが、今回両方を使っているので、両方解除すると言う意味が clear:bothです。
ここまでで説明の済んだものを削除すると次のものが残ります。
<a href=”前の記事のURL” title=”前の記事のタイトル”>前の記事</a>
<a href=”次の記事のURL” title=”次の記事のタイトル”>次の記事</a>
</p>
まず、p タグの style 属性の残りを説明します。
line-height
これは行の高さを指定します。文字の大きさは変更していないので1emです。line-height:2em ということは残った1emを半分ずつ文字の上と下に配置します。つまり、上と下に0.5em分の余白が出来ると言うことです。
margin-top
これは、右、下、左のマージンは指定せずに上のマージンだけを指定します。
-0.5emとしていますが、margin の値はマイナス値も指定できます。今回のソースをスキンに書いたところ上の余白が大きすぎたのでマイナス指定で調整しました。
class=”navi”については後述します。
a タグというのはリンクを表示するタグです。
<a>タグと</a>タグの間に書いた文字がリンクとして表示されます。
href属性には、リンク先のURLを指定します。
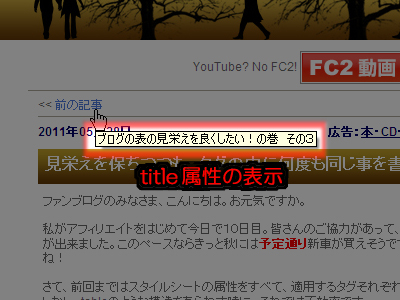
title属性に値を入れるとカーソルが乗ったときに、その内容が表示されます。

今回のナビは「<< 前の記事」「次の記事 >>」という形での表示形式をとっています。そうしないと長いタイトルがあったときに1行に収まらず、レイアウトが崩れるからです。
しかし、クリックして次のページに行くまで内容がわからないのは嫌です。そこで、リンクにカーソルを合わせるとリンク先のタイトルが出るようにしました。
ここまでで、ナビゲーションは完成です。
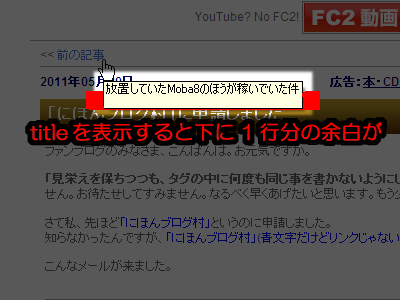
しかし、このままだとaタグのtitle属性の値の最後に改行が入ってしまうという問題が発生しました。

今回はJavaScriptを書いて対処しました。そのときに使ったのがpタグのclass=”navi”です。
<script type="text/javascript">
window.onload=function(){
var p=document.getElementsByTagName('p');
for(var i=0; i < p.length; i++){
if(p[i].className && p[i].className=='navi'){
var a=p[i].getElementsByTagName('a');
for(var n=0; n < a.length; n++){
a[n].title=a[n].title.replace(/\s+$/, '');
}
}
}
}
</script>
このブログでは、まだJavaScriptは取り上げていないので、今回は説明しません。今後、ブログ内で書いていきたいと思います。
ナビの実行結果はこのブログでお試しください。
もし、このナビを使いたい方は、一番上のソースをスキンに貼り付けて使ってください。
スキンによって貼るところは違うと思いますが、私は記事の前の<div class=”entry”>の下と、記事の下に貼りました。
JavaScriptはなくても動作しますが、貼るのであれば<head>と</head>の間に貼ってください。
もし私のページのHTMLが参考になるのであればブラウザの表示(V)->ソース(C)でご覧ください。
それではみなさま、ごきげんよう!
関連コンテンツ
スポンサーリンク
こんばんは。
トラックバックありがとうございます。
JavaScriptが使えて羨ましいです。
私はもう覚えるのが面倒くさくて…
それにしても、こうみると私のブログ名と記事名、長すぎますね。
検索に引っかかるようにキーワードを埋め込んでいたのですが、
そろそろ見なおそうかな。
では、またお邪魔しますね。
こんばんわ。
はぁ~
何度読んでも 理解できないわ・・
↓ ぽあろさんだ!
やっぱり ここまで理解するには 基礎知識が必要ですね
はぁ~~
下にだけひょうじができっるようにしました。
上は、表示しないけどいいかんじにできました。
続くは色付けできないので、またためしてみます。
himamiさん。
ご連絡ありがとうございます。
今himamiさんのブログ見て着ました。
ちゃんと動いてましたね。
使ってくれてありがとうございます。
こんばんは
こちらそありがとうございました。
ご丁寧に有難うございました。
また伺いますね。