スポンサーリンク
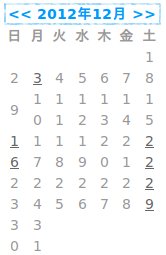
ブログの文字サイズを大きくしたら、カレンダーの数字が2行になってしまって、表示が崩れた!
そんな時の対処方法です。
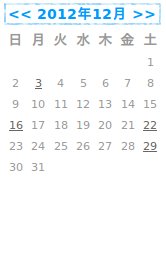
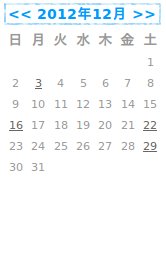
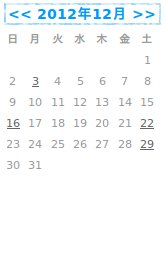
これを → こう修正します
 →
→ 
[事前注意]以下の修正はすべて、半角で記入します。全角だと直りません。
スタイルシートの修正
ファンブログの場合の修正方法を先に書いておきます。
ファンブログの場合、大抵はスタイルシートの最後に次の1行を追加すれば直ります。
スタイルシートは読み込んだ順に上書きされるので、下の1行を書いた後に、別の指定が書かれていると書いたものは上書きされ、消えてしまって無効になります。だから、どこを直せばいいのかわからないなら、一番最後に追加してください。
80%の数字は文字のサイズを80%に縮小するという指示です。
80で表示しておかしければ、この数字を変えてください。
この場合、曜日の「日 月 火 水 木 金 土」の漢字7文字の大きさは変更されません。
それも変更するには以下のようにtdの文字を削除します。
td.calendar{font-size:80%;} → .calendar{font-size:80%;}
 →
→ 
この記事が必要になるということはスタイルシートをすでに書き換えているわけですが、念のため、ファンブログのスタイルシートはどこで設定するのかを書いた記事へのリンクを貼っておきます。
ここまでのやり方で直らなければ「解説」を読んでください。
もし .calendar{font-size:80%;} と書いてサイズが修正されないときは、クラスの名前が違う可能性が高いと思います。HTMLのソースでclass=”calendar”の部分を確認して、クラス名を訂正してください。
解説
ブログのサービスや、スキンで細かいところは違いますが、サイドバーのカレンダー部分は次のようなHTMLになっています。
<table cellpadding="0" cellspacing="0" border="0" width="100%" class="calendar_bg"> <tr> <th align="center" valign="middle" class="calendar">日</th> <th align="center" valign="middle" class="calendar">月</th> <th align="center" valign="middle" class="calendar">火</th> <th align="center" valign="middle" class="calendar">水</th> <th align="center" valign="middle" class="calendar">木</th> <th align="center" valign="middle" class="calendar">金</th> <th align="center" valign="middle" class="calendar">土</th> </tr> <tr> <td align="center" valign="middle" class="calendar">1</td> <td align="center" valign="middle" class="calendar">2</td> <td align="center" valign="middle" class="calendar">3</td> <td align="center" valign="middle" class="calendar">4</td> <td align="center" valign="middle" class="calendar">5</td> <td align="center" valign="middle" class="calendar">6</td> <td align="center" valign="middle" class="calendar">7</td> </tr> (中略) </table>
上のHTMLでthという部分は「見出し」という意味、tdというのが「内容」という意味、この場合は日付です。
この中で class=”calendar” と書かれた要素だけ、
「文字のサイズを80%の大きさで表示しなさい」という命令が.calendar{font-size:80%;}です。
.calendar{font-size:80%;} の一番左の . (ドット)の前にtdをつけて
とした場合、「要素がtdのもので、かつ、クラスがカレンダー(class=”calendar”)の場合だけ、文字の大きさを80%にしなさい」という指示になります。
. (ドット)の前に何もつけなければ、すべてのcalendarクラス(class=”calendar”)にスタイルシートは適用されます。
関連コンテンツ
スポンサーリンク