WordPressでカテゴリーを指定して最新記事を表示できるウィジェットを作りました。アイキャッチを表示したい場合は画像も表示します。アイキャッチがない場合は記事本文の中から最初の画像を抽出できます。また、画像のサイズはピクセル単位で指定可能です。
ルックスは以前公開した「WordPress 同一DB内の別ブログ記事一覧表示ウィジェットプラグイン」と同じです。
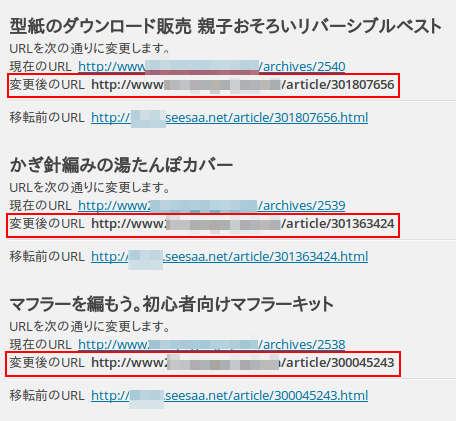
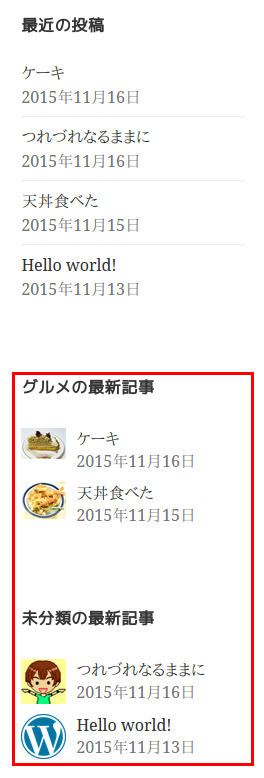
最近の投稿が次の図の4つで、このうち「ケーキ」と「天丼食べた」が「グルメ」カテゴリー、その他が「未分類」の場合、カテゴリー別に2個のウィジェットを作ると下の赤枠内のように表示されます。

表示個数は指定できます。上述しましたが、画像のサイズも変更可能です。

インストール方法
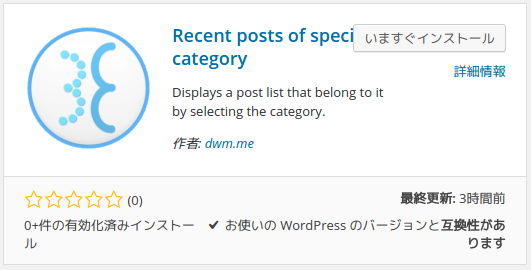
WordPressの公式ディレクトリに「Recent posts of specific category」という名前で登録しましたので、ダッシュボードからインストールできます。
プラグインを探す際の目印は、当サイト「Big Bang」の公式アイコンです。

このマークは「Big Bang」の2つのBをかたどって作られたもので、宇宙の波動をイメージしています。
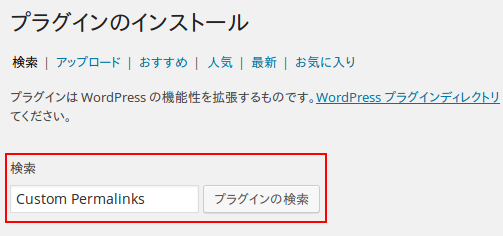
お使いのWordPressにログインしてダッシュボードの「プラグイン」⇒「新規追加」と移動します。
「プラグインを追加」の画面上部にある「プラグインの検索」に「Recent posts of specific category」と入力してEnterを押してください。候補がいくつか出てきますが、マークがBig Bangの公式アイコンで、作者が「dwm.me」になっているものが該当のプラグインです。

みつからない時は、「作成者」に「dwm.me」と入力して検索しなおしても出てきます。

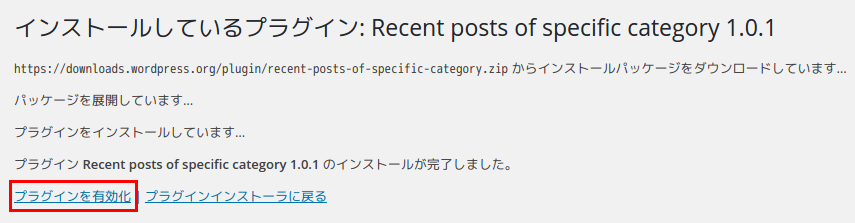
「Recent posts of specific category」が検索できたら「いますぐインストール」をクリックします。すると次の画面に移動します。

ここで「プラグインを有効化」をクリックしてはじめて使えるようになります。「プラグインを有効化」をクリックするとインストール済みプラグイン一覧の画面に遷移します。
プラグインの一覧で、プラグイン名が「指定カテゴリーの最新記事」、説明が「選択したカテゴリに属している投稿の一覧を表示するウィジェットです。アイキャッチも表示することができます。」、作者が「dwm.me」のものが水色の背景になっていれば有効化されています。

設定方法
インストールと有効化ができたら、ダッシュボードの「外観」⇒「ウィジェット」と移動します。
画面の左側に使うことが出来るウィジェットの一覧が並んでいるので、そこから「指定カテゴリーの最新記事」を探します。

これをドラッグ&ドロップして、ウィジェットエリアの中の表示したい場所に配置します。配置できると次のように表示されるので各項目を設定します。

カテゴリー
ここで表示させたいカテゴリーを選択します。右端の逆三角を押すと登録済みカテゴリーの一覧が出てくるので、その中から選んでください。
タイトル
ここは指定しなくても構いません。ここにタイトルを指定するとウィジェットが表示される際にそのタイトルが表示されます。空欄にしておくと「(選択したカテゴリー名)の最新記事」というタイトルでウィジェットが表示されます。
表示する投稿数
一覧に表示させたい記事数を半角数字で記入します。数字を入れたのに、その数が反映されない場合は半角数字でなく全角で入力していないか確かめて下さい。
数字以外の文字、マイナスの値やゼロなど無効な数が指定された場合は5個表示します。指定個数分だけ記事がない場合はあるだけの表示になります。
リンクを別窓で表示
チェックを入れると、リンクをクリックした時に別窓を開いて表示します。
投稿日を表示しますか?
投稿日を表示させたい場合はチェックに印をつけて下さい。チェックしない場合は日付は表示しません。
日付の前で改行する?
この項目は「投稿日を表示しますか?」がチェックされていない場合は無視されます。
「日付の前で改行する?」をチェックしていない場合は、タイトルの後ろに日付を表示します。チェックを入れるとタイトルの下行に日付を表示します。
サムネイルを表示する?
チェックを入れるとアイキャッチが指定されているページでは、タイトルの左にアイキャッチを表示します。投稿ページにアイキャッチが指定されていない場合、以下の設定をしないと空白になります。
「サムネイルを表示する?」がチェックされていない場合、これより下の項目は指定しても無視されます。
横幅
タイトルの左に表示する画像の横幅を半角数字で指定して下さい。半角数字で指定していない場合、45ピクセルで表示します。
縦のサイズは元の画像に合わせた割合で自動調整します。比率を無視して正方形に表示させたい場合は次の項目にチェックを入れて下さい。
正方形で表示?
ここをチェックすると、正方形でない画像も比率を無視して正方形で表示します。サイズは上の項目「横幅」で指定したものになります。
本文中から画像を抽出する?
アイキャッチが指定されている場合はアイキャッチを表示しますが、アイキャッチがない場合に記事本文から画像を抽出して、最初に見つかったものを表示します。
ただし、横幅あるいは高さが1ピクセルの画像は抽出しません。
デフォルトのサムネイル
アイキャッチが指定されていない場合に、特定の画像を表示させたい時はここにそのURLを指定して下さい。
優先順位として
- アイキャッチがあれば表示
- 「本文中から画像を抽出する?」にチェックが付いていて、画像が見つかればそれを表示
- そのどれもなければ指定したURLの画像を表示
となります。
画像がない時WordPressのロゴを表示?
この項目は「デフォルトのサムネイル」が指定されていれば無視されます。「デフォルトのサムネイル」が未指定で、ここにチェックを入れると、アイキャッチもなく本文中からの抽出画像もない時、タイトルの左にWordPressのロゴを表示します。
以上です。問題があった際はコメント欄にご記入くださると助かります。