スポンサーリンク
2014年1月22日にA8.netのファンブログはSeesaa Blogのシステムをベースにして生まれ変わりました。よってファンブログ関連の記事は今では当てはまらない可能性があります。新しいファンブログのカスタマイズは別ブログ「ファンブログ テック -設定方法と初心者向けカスタマイズ情報 A8.netのファンブログ-」で詳しく書いていますので、そちらをご覧ください。
現在のファンブログの写真や画像に関しての設定方法はファンブログ テックの次のページに詳しく書いてあります。
Seesaaブログやファンブログでの画像の向きや大きさなどの設定方法
これまで、HTMLやスタイルシートで画像を処理する方法を何度か書いてきましたが、
ファンブログでアップロードした画像の場所(URL)はどうやって調べればいいのでしょうか?
ファンブログでの画像アップロード方法
まず、確認の意味でファンブログに画像をアップロードしてみます。
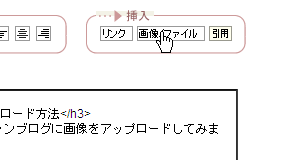
1.記事を書いているエディタの右上にある「画像/ファイル」をクリック。

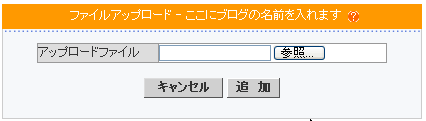
2.出てきたウインドウの参照をクリック。

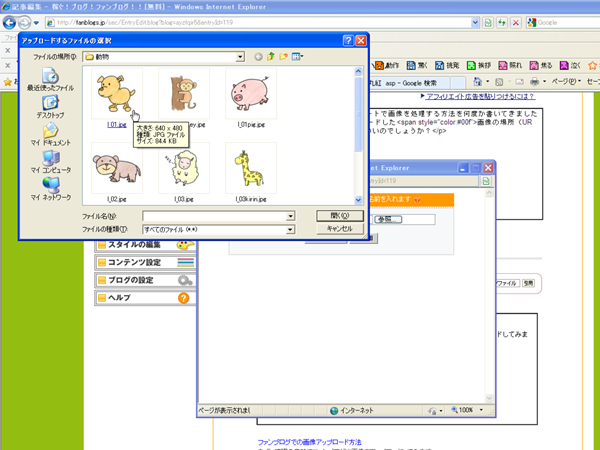
3.さらに出てきたウインドウから画像を選択

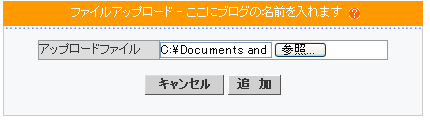
4.下の画面の追加をクリック。

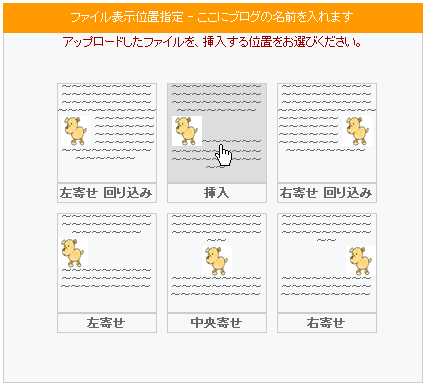
5.次の画面が出るので配置方法を選んでクリック。
クリックしたら、ウインドウの右上の赤い×印を押して、ウインドウを閉じます。

ただ画像との間隔を空けたいときは「画像の隣に文章を配置したい」を、
画像に枠線をつけたい時は「色つきの枠で文章を囲みたい」を参照してください。
すると編集画面に{image.jpg}( {と}の間はファイルによっていろいろ )というように表示され、エディタの下に画像が出ています。
この記事のように5個以上表示させたい場合は、別の記事に画像をアップロードするしかありません。別の記事にアップロードした画像へリンクすれば5個以上表示できます。
ここまでで、すでに記事に画像は表示されています。
それで表示が問題なければ、この下の作業は必要ありません。
ファンブログでの画像の場所
そうしないと公開した時に画像のURLが変更されていて表示されません。

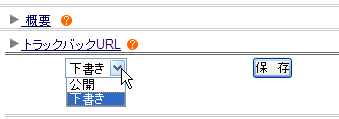
下書きの記事をもう一度開き、エディタの中をクリックします。
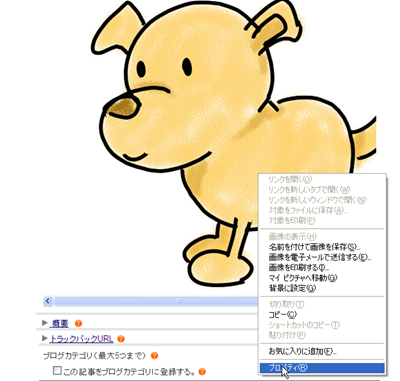
その後、エディタの下に表示されている画像を右クリックします。
出てきたメニューの一番下「プロパティ」を選択。

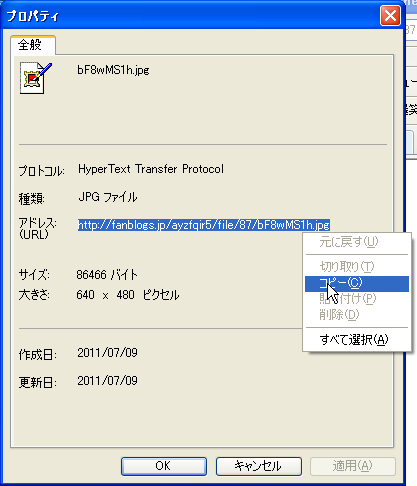
出てきた画面のアドレス(URL)が画像ファイルの場所です。

ちなみにこの犬の画像、横幅が640ピクセル、高さが480ピクセルあります。
そのまま表示すると画面に収まらないので大きさを半分にして表示します。
文字数の関係で2行になって表示されていますが、1行で書きます
表示結果

最後に編集画面に出ている{image.jpg}はもう必要ない(そのままだと横幅640ピクセル、高さ480ピクセルの画像が表示されてしまう)ので削除します。
以上です。後は自由に画像を加工してください。
関連コンテンツ
スポンサーリンク
このかわいい動物さんたちの絵は、Tomさんが
描いたんですか笑?
一番最後、ランキングボタンの上に
「無料で使える動物イラスト素材/マンガ調」というリンクがあるけど、わかりずらいかな?
右寄せだから、分かんなかったー。
これ、子供が喜ぶな。教えてくれて、ありがとう。
どういたしまして。
無料素材だからいいね。
こんにちは^^ ブログはじめてばかりで、ブログカスタマイズ
勉強中のものです。ここのサイトを参考にがんばってみます。
よろしくお願いします~(´∀`)
ハル茶さん。こちらこそよろしくです。