スポンサーリンク
ExifのOrientation毎の画像の配置方法を調べていたんですが、水平とか左右反対とか書いてあっても今ひとつ分かりかねるところがありまして、例えば本来縦長の画像を横向きにした際の水平や左右は、元の状態の縦長に対してなのか、それとも横長にした後の画像を基準にしたものなのかなど判断しかねていました。
Orientationの反転画像などはスマホの自撮りのことじゃないかと考えて実際に撮影してみたんですが、2、4、5、7番のコードがある写真にはならないですね。
仕様書のPDFを見つけたので、それに沿った内容で実際に画像を作って位置関係をまとめてみました。
Exif2.3のOrientation規格
見つけたのは一般社団法人 カメラ映像機器工業会が発行するPDFでCIPA DC-008- 2012 デジタルスチルカメラ用 画像ファイルフォーマット規格 Exif 2.3というものです。このPDFファイルはhttp://www.cipa.jp/std/documents/j/DC-008-2012_J.pdfからダウンロードできます。

PDFの中に埋め込まれているページ下の番号で28ページ目に説明がありました。下はそこからの引用ですがレイアウトだけ少し変えています。
■ 画像方向 Orientation
行と列の観点から見た、画像の方向。
Tag = 274 (112.H)
Type = SHORT
Count = 1
Default = 1
1 = 0番目の行が目で見たときの画像の上(visual top)、
0番目の列が左側(visual left-hand side)となる。
2 = 0番目の行が目で見たときの画像の上、
0番目の列が右側(visual right-hand side)となる。
3 = 0番目の行が目で見たときの画像の下(visual bottom)、
0番目の列が右側となる。
4 = 0番目の行が目で見たときの画像の下、
0番目の列が左側となる。
5 = 0番目の行が目で見たときの画像の左側、
0番目の列が上となる。
6 = 0番目の行が目で見たときの画像の右側、
0番目の列が上となる。
7 = 0番目の行が目で見たときの画像の右側、
0番目の列が下となる。
8 = 0番目の行が目で見たときの画像の左側、
0番目の列が下となる。
その他 = 予約
デジカメで2、4、5、7番の番号が振られた写真は撮り方がわからないんですが、この内容に沿って画像を作ってみました。
以下は全部0番目の行をRowとして赤いラインで、0番目の列 Column を青いラインで表示します。
この画像を作って確かめるまで、なぜこの順番で番号がつけられたのかわからなかったのですが、やってみたら理解出来ました。
手元の画像にOrientation番号がある場合、それを修正するには下のサンプル画像から手元の画像と同じOrientation番号のものを見つけて、それと同じ状態になるように手元の画像を修正すればいいわけです。
Orientation : 1
1は普通の状態です。この場合は人間が見て正しい表示なので画像の修正は不要です。
0番目の行が目で見たときの画像の上(visual top)、0番目の列が左側(visual left-hand side)となる。

Orientation : 2
2は1の画像の左右だけを反転させたものです。
0番目の行が目で見たときの画像の上、0番目の列が右側(visual right-hand side)となる。

Orientation : 3
3は2の画像から上下だけを反転させたものです。
0番目の行が目で見たときの画像の下(visual bottom)、0番目の列が右側となる。

Orientation : 4
4は3の画像から左右だけを反転させたものです。
0番目の行が目で見たときの画像の下、0番目の列が左側となる。

このサンプルの場合は基準が縦長だったので、ここまでの4つは全部縦長です。
Orientation : 5
このサンプルの場合、5ではじめて横長になります。
5は画像をはじめて時計回りに90度回転させます。
0番目の行が目で見たときの画像の左側、0番目の列が上となる。

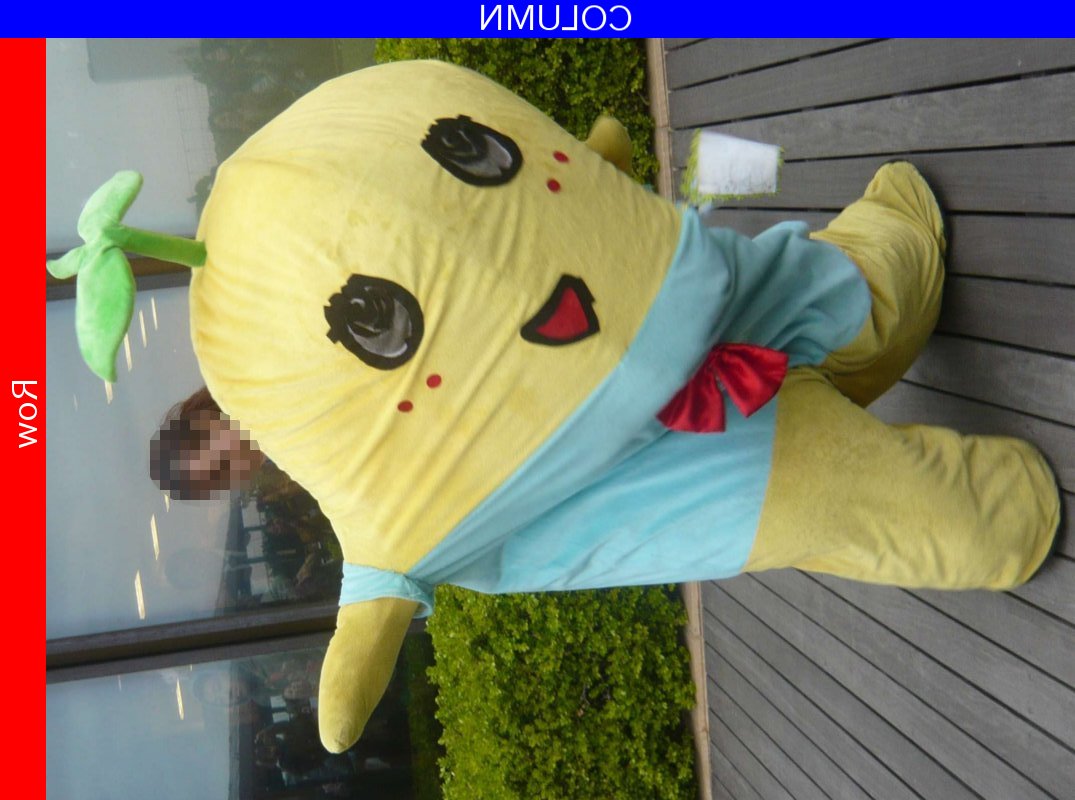
Orientation : 6
6は5の画像から左右だけを反転させたものです。
0番目の行が目で見たときの画像の右側、0番目の列が上となる。

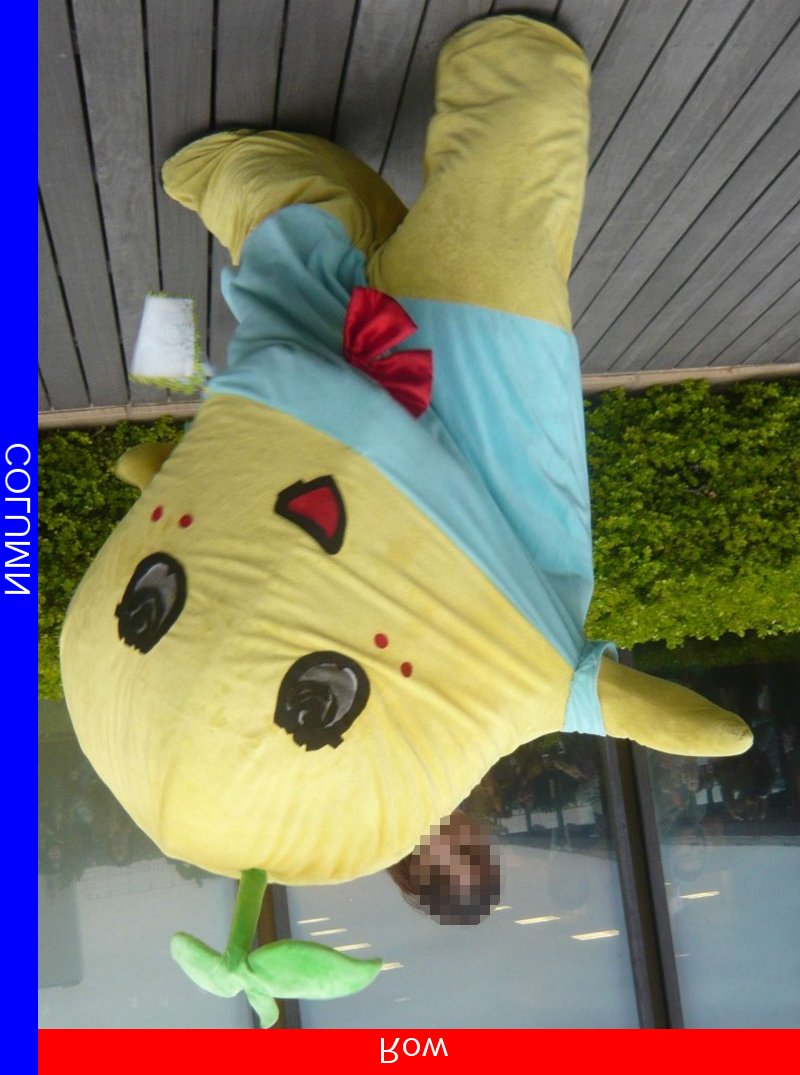
Orientation : 7
7は6の画像から上下だけを反転させたものです。
0番目の行が目で見たときの画像の右側、0番目の列が下となる。

Orientation : 8
8は7の画像から左右だけを反転させたものです。
0番目の行が目で見たときの画像の左側、0番目の列が下となる。

基準の1番の画像が縦長の場合、最初の4番までは全部縦長で左右の反転か上下の反転だけで遷移していきます。唯一5の時だけ4の状態から時計回転で90度回転させ、以後は最後まで横長のまま左右か上下の反転だけの処理で遷移します。
ひと目にまとめた一覧表
|
|
|
|
|
|
|
|
- 1は普通の状態
- 2は1から見ると左右のみ反転した状態。時計回転はなし。
- 3は2から見ると上下のみ反転した状態。時計回転はなし。
- 4は3から見ると左右のみ反転した状態。時計回転はなし。
- 5は4から見ると時計方向に90度回転した状態。反転はなし。
- 6は5から見ると左右のみ反転した状態。時計回転はなし。
- 7は6から見ると上下のみ反転した状態。時計回転はなし。
- 8は7から見ると左右のみ反転した状態。時計回転はなし。
Orientation番号ごとの向きの修正方法一覧
例えばOrientation番号が4の場合は、1の状態からいったん2の状態にして、さらに 2 => 3 => 4 と、その番号になるまで直して行けば正しい表示になるわけです。ですが番号をいちいち辿っていかなくても、1と各画像を対比すれば済みます。下はその対比一覧です。
- 1の場合はそのまま。
- 2の場合は左右のみ反転。
- 3の場合は時計まわりに180度回転。(上下反転と左右反転の両方やったのと同じ)
- 4の場合は上下のみ反転。
- 5の場合は時計回りに90度回転した後、その状態の時に右にある部分と左にある部分を反転。
- 6の場合は時計回りに90度回転。
- 7の場合は時計回りに90度回転した後、その状態の時に上にある部分と下にある部分を反転。
- 8の場合は時計回りに270度回転。
関連ページ:CSS3 transformのZ軸 時計回転のrotateと縦横回転のXやYを併用する際の注意点
関連コンテンツ
スポンサーリンク