スポンサーリンク
WordPressから他のWordPressに移行するツールでは、画像ファイルも同時に移動できます。でも多くの無料ブログで使っているMovable Type(MT)から引っ越す場合は画像ファイルまでは移動してくれません。
そこで、MT形式からWordPressへ移行した際に画像をインポートするプラグインを作ってみました。
Images importer from URL
英語がわからないのでネイティブに通じる名前なのかわかりませんが「Images importer from URL」という名前のプラグインです。
ダウンロード:Images importer from URL
Images importer from URLがやること
このプラグインがインポートするのは画像だけです。ページの内容そのものは無料ブログからWordPressへデータを移動する手順を参考に移行してください。
移動したページの中ではインポート元となるブログの画像に、imgタグでリンクが張られています。そこで、Images importer from URLは次の動作をします。ユーザーが操作するのは赤い行の2点です。
- インポート元となる旧ブログのURLを入力
- imgタグのsrc属性で移行前のブログのURLから始まっているものと、/ から始まっているものをすべて抽出
- / から始まっている場合は、WordPress内にファイルがあるかを調べる。
- WordPressにファイルがない場合と、移行前のブログのURLで始まっている全ての画像ファイルにリンク切れがないか調べる
- リンク切れのない、移行前のブログにある画像一覧を表示
- スタートボタンで画像一覧をWordPressにインポート
- 各ページの画像URLをインポートした画像URLに自動で置換
使い方
Images importer from URLを使う前にページは全てインポートしておいてください。
関連記事:無料ブログからWordPressへデータを移動する手順
次にImages importer from URLをダウンロードします。
ダウンロード:Images importer from URL
ダウンロードしたファイルは .zip形式で圧縮されています。それをWordPressにアップロードする前に解凍してください。
フォルダの中身は次のとおりです。
- css.php
- form.php
- import.php
- properties.php
- images_importer_from_url.php
- js.php
- xml_http_request_server.php
- img/
- pleasewait.gif
- languages/
- images_importer_from_url-ja.mo
- images_importer_from_url-ja.po
アップロードと有効化
解凍したファイルをフォルダごと全部、インポート先のWordPressの “wp-content/plugins/” に、FTPでアップロードしてください。
2014年12月8日追記)上記はすでに訂正しましたが、先ほどまでアップロード先を間違えて “wp-content/uploads/” と書いていました。正しくは “wp-content/plugins/” です。書き間違いすみませんでした。
ファイルをフォルダから出して、wp-content/plugins/ に直接入れるのはやめましょう。他のプラグインも含め、すべてのファイルをフォルダに入れず wp-content/plugins/ に全部直接入れた場合、どれかのプラグインに全く同じ名前のファイルがあったらファイルのアップロードで上書きされてしまい確実に壊れます。
アップロード後の場所は “wp-content/plugins/images_importer_from_url” となります。
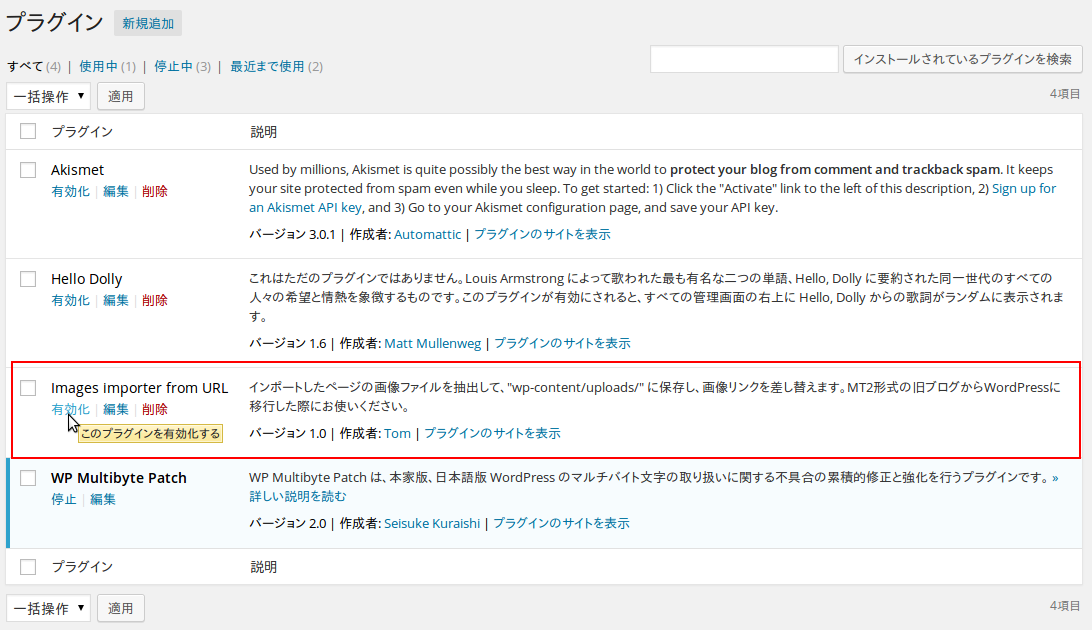
正しく配置されていれば、「インストール済みプラグイン」の一覧に「Images importer from URL」があります。

説明が「インポートしたページの画像ファイルを抽出して、”wp-content/uploads/” に保存し、画像リンクを差し替えます。MT2形式の旧ブログからWordPressに移行した際にお使いください。」となっているのがImages importer from URLです。

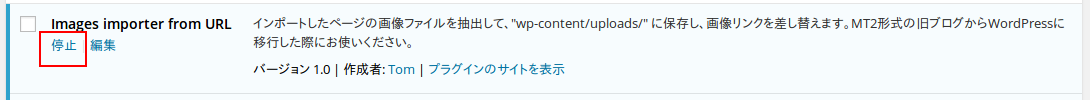
Images importer from URLを見つけたら「有効化」という文字をクリックします。クリックして表示が「停止」に変わったら、有効化に成功しています。

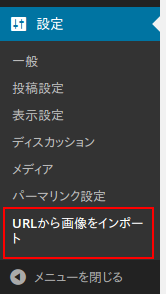
有効化出来るとダッシュボードのサイドバーの設定に「URLから画像をインポート」という項目が増えています。その「URLから画像をインポート」をクリックすると画像をインポートするページヘ移動します。

画像のインポートとURLの置換
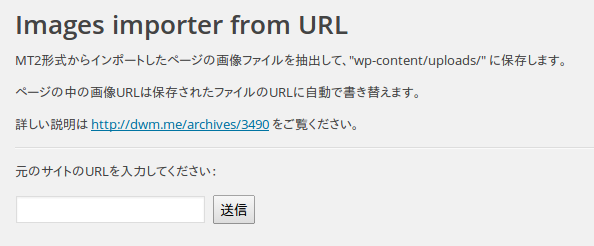
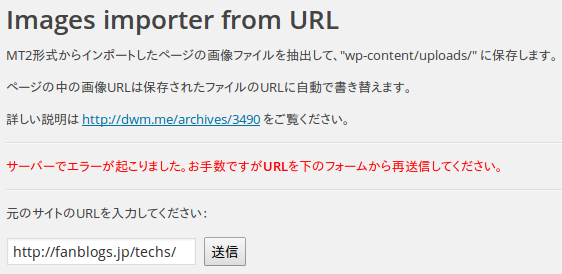
画像のインポート画面に移動すると次のようになっているので送信ボタンの左に、エクスポートした移転前のブログのトップページのURLを正確に入力してください。
例
http://hoge.example.com/
http://hoge.example.com (最後のスラッシュはあってもなくてもどちらでも構いません)

何度試しても次の画面が表示される場合は、このプラグインがお使いのサーバーでは使えない可能性があります。その場合は、あきらめてください。

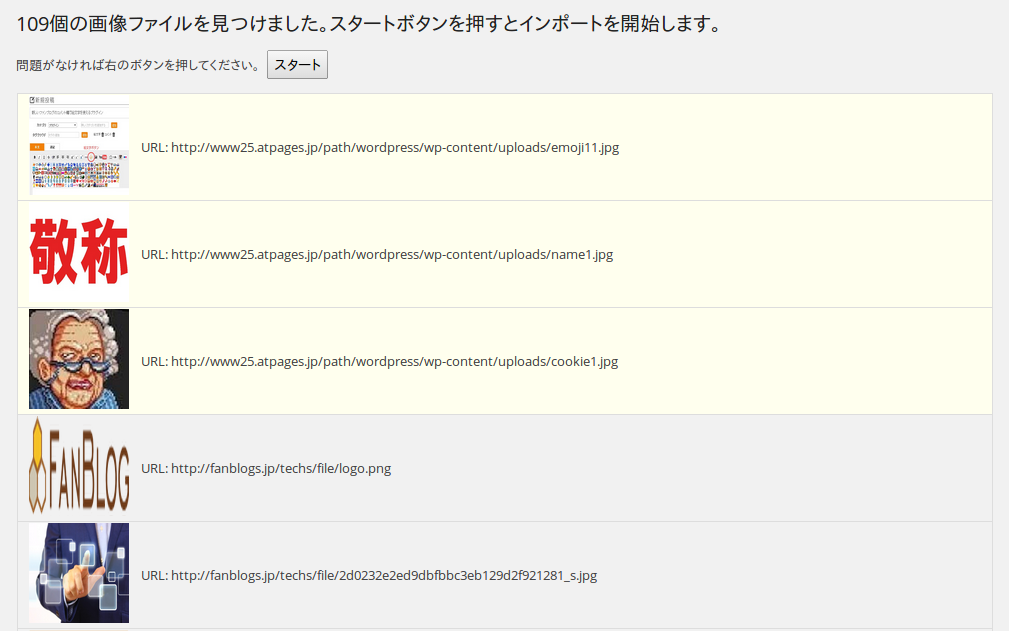
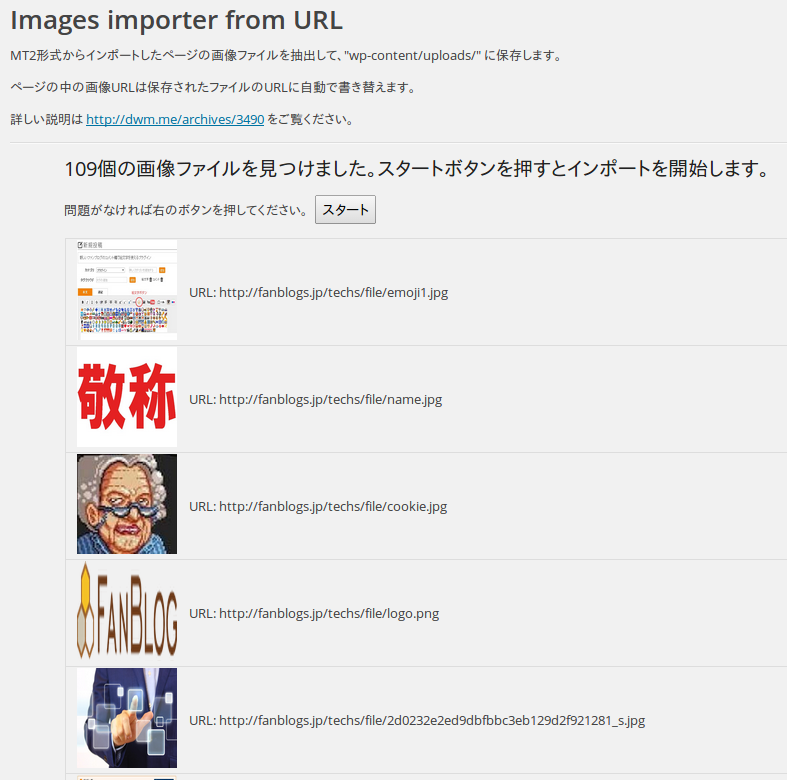
旧ブログのトップページのURLを入力したら「送信」ボタンを押してください。すると次のように旧ブログに現存する画像の一覧が表示されます。
2014年12月8日追記
Seesaaブログの場合は、画像ファイルのURLが違うようです。そのため正しいURLを入力しても「旧ドメインの画像URLは見つかりませんでした。」と表示されてしまうという事が判明しました。
もし正しいURLを入力しても「旧ドメインの画像URLは見つかりませんでした。」と表示されてしまう場合は、ブログのURLではなく、画像ファイルの置かれているURLを入力してください。
Seesaaブログの場合
ブログのURLが http://xxxxx.seesaa.net/ ですと
画像のURLは http://xxxxx.up.seesaa.net/ という風に seesaa.net の前に up. というのが追加されるようです。
もしかしたら、これはSeesaaブログに限らず、ご使用されているブログによっては起こることかもしれませんので、その場合は、画像の置かれている基準となるURLを調べて入力してください。
追記)コメント欄で情報をいただきました。「はてなブログ」の場合の画像URLは
http://cdn-ak.f.st-hatena.com/images/fotolife/m/※はてなID
となるそうです。情報有難うございます。
追記)アメブロからも移行できたというコメントをいただきました。
アメブロにはエクスポート機能はありませんが、本文の移行はつぎの記事の要領で出来るみたいです。「アメブロからWordPressへの移転方法(記事エクスポート編)」
それでも、画像の移転はできないのですが、当ページのプラグインで次のようにURLを打ち込んで画像をインポートされたようです。以下、頂いたコメントです。
アメブロは画像フォルダを右クリックし、プロパティを出します。 そこに表示されてるアドレス(URL)のコピペで移行できました。 全部選択すると移行できないので、ユーザー名までとか、日付までとか、色々ためしてみてください。
問題がなければ「スタート」ボタンを押してください。画像がたくさん表示されるのを想定して「スタート」ボタンはページの上と下についていますが、どちらを押しても同じです。
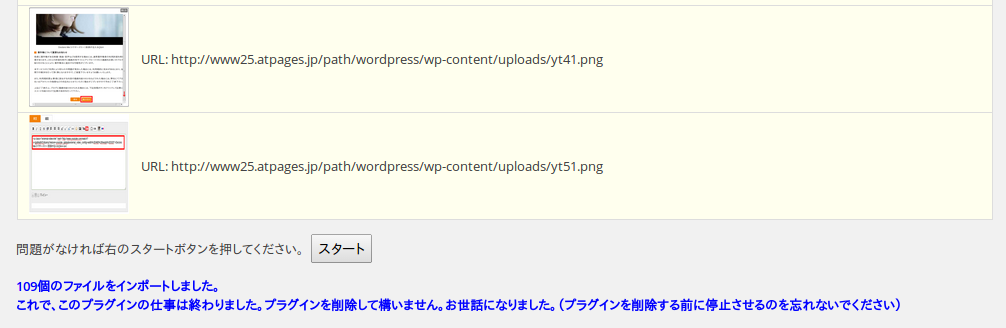
「スタート」ボタンを押すと、次のようにインポートが終わったものから背景がクリーム色に変わっていきます。その際、画像の横に表示されているURLが旧URLから移行後の新URLに変更されます。おそらく100個ほどの画像なら1分かからずにインポートが終わると思います。

この時、インポートに失敗した画像はクリーム色の背景ではなく、ピンク色の背景になります。
クリーム色になったものはインポートが成功しているので、新しいWordPressのブログの中に画像があります。それらはクリーム色になった時点でページの中の画像URLも新しい画像のものへ書き替えられています。
ですから、URLを入れるところからもう一度やり直すと失敗した画像だけを再取得する事になります。ピンク色の背景になった画像があった時は、URLの入力からもう一度試してください。
すべての画像のインポートが終わると画面のいちばん下に次のように終了した旨が青い文字で表示されます。

インポートが成功していれば、各ページの画像URLはインポートした画像のURLに書き替えられています。
インポートした画像は メディア » ライブラリ で確認できます。ただし(タイトルなし)となっているので、必要なら編集してください。

インポートが終われば、このプラグインは必要ありません。プラグインを停止してから、削除してください。
関連コンテンツ
スポンサーリンク

解凍したファイルをフォルダごと全部、インポート先の “wp-content/uploads/” に、FTPでアップロードしたのですが「インストール済みプラグイン」の一覧に「Images importer from URL」が出てきません。。。
考えられる問題点を指摘していただけませんか?
よろしくお願いします。
Shigeru Harazakiさん、はじめまして。
返信が遅くなってすいません。今コメントに気が付きました。
確認したところ、本文の記述を間違えていました。
本文で「解凍したファイルをフォルダごと全部、インポート先のWordPressの “wp-content/uploads/” に、FTPでアップロードしてください。」と書いていますが、アップロード先を書き間違えています。
正しくは「解凍したファイルをフォルダごと全部、インポート先のWordPressの “wp-content/plugins/” に、FTPでアップロードしてください。」です。
間違い wp-content/uploads/
正しい wp-content/plugins/
です。今、プラグインが表示されるのを確認して、本文も修正しました。
ご迷惑をおかけして申し訳ございませんでした。
なお、wp-content/uploads/ にFTPでアップロードしてしまったプラグインファイルは不要ですので削除してください。
返信、ありがとうございます。
そう思ってwp-content/plugins/にアップしてみたのですが、エラーとなり、有効化できませんでした。。。
エラーが出ますか?
今調べてみたのですが、PHPのバージョン違いかもしれません。
http://detail.chiebukuro.yahoo.co.jp/qa/question_detail/q14117239309
このページによると「関数を値のように扱う構文(無名関数・クロージャ)はPHP5.3以降専用です。」とありますが、このプラグインでは無名関数を使っています。
無名関数ではない、通常の関数に書き換えてテストしてみますので、小一時間お待ちください。
また、PHPのバージョンが5.3以上であるのなら、他の原因が考えられますので、お知らせいただければ助かります。
PHPのバージョンは5.2.17です。
よろしくお願いいたします。m(_ _)m
おまたせしました。無名関数を使わないプラグインにzipファイルを差し替えました。
http://dwm.me/dwm/wp-content/uploads/2014/12/images_importer_from_url.zip
PHPのバージョンが原因なら、これで動くと思います。
ただ、今回再テストをSeesaaブログの画像データで試してみたのですが、Seesaaブログの場合は、画像ファイルのURLが違うようです。
そのため正しいURLを入力しても「旧ドメインの画像URLは見つかりませんでした。」と表示されてしまうという事が判明しました。
もし正しいURLを入力しても「旧ドメインの画像URLは見つかりませんでした。」と表示されてしまう場合は、ブログのURLではなく、画像ファイルの置かれている基準となるURLを入力してください。
Seesaaブログの場合
ブログのURLが http://xxxxx.seesaa.net/ ですと
画像のURLは http://xxxxx.up.seesaa.net/ という風に seesaa.net の前に up. というのが追加されるようです。
もしかしたら、これはSeesaaブログに限らず、ご使用されているブログによっては起こることかもしれませんので、その場合は、画像の置かれるURLを調べて入力してください。
申し訳ないですが、再テストはそれしか出来ていませんので、不具合があればお知らせください。
よろしくおねがいします。
すみません。。。お金にもならないのに、そこまでしてもらって申し訳ない限りです。。。^^;
早速、使ってみます。
当方はMT3.3からwordpressへの移行で使います。
ちなみに実はお返事が待ちきれなくて、画像自体は手動でwordpressのあるサーバーにまったく同じ階層を保ったまま移し、テキストは画像URLの部分を一括で置き換え、とりあえずインポートは終わっています。
画像URLはすべて一致しているか?画像はすべてダウンロード&アップロードできているのか不安な状態なのですが。。。
ここにこのプラグインを入れて起動したら、すべてキッチリと適合された状態に整うと考えていいのでしょうか?
それと、このプラグインでは画像と記事とを関連付けすること(つまり記事への添付としてwordpressに認識させること)はできるのでしょうか?
Shigeru Harazakiさん、こちらこそ試していただいてありがたいです。
実は自分自身しか使っていないので、公開したものの他の方の環境でどういう不具合が出るのかわかりかねていました。少なくとも今回、PHP5.3以降でしか動かなかったものを修正できる機会に恵まれたので感謝しています。
ご質問の件ですが
「画像自体は手動でwordpressのあるサーバーにまったく同じ階層を保ったまま移し」
これですと、メディアライブラリに画像が登録されていないのではないかと思います。
以前、私自身がWordPressに移行した際、同じように手動で画像を移したところメディアライブラリには登録されていませんでした。WordPressに画像を移行して、メディアライブラリに登録させるには wp_insert_attachment という関数を使う必要があるようです。
WordPressの「wp_insert_attachment」を使って、特定の投稿に対して添付ファイルをメディアライブラリにアップロードする http://www.imamura.biz/blog/cms/wordpress/tips/16736
このページで公開しているプラグインでは wp_insert_attachment を使っているので、メディアライブラリに画像が登録されます。また、登録されたその画像URLを使って、記事中にある元の画像URLから新しい画像URLへ置換するという作業を行なっています。ですので、ページ内の古い画像URLはすべて新しいサーバーへアップロードした画像URLへ置換されます。
ただ「テキストは画像URLの部分を一括で置き換え、とりあえずインポートは終わっています。」ということですと、このページのプラグインを起動しても、古い画像URLが記事中に存在しないため「旧ドメインの画像URLは見つかりませんでした。」と表示されるだけで終了すると思います。
つまり、すでに画像URLの部分を置き換えてある状態で「ここにこのプラグインを入れて起動したら、すべてキッチリと適合された状態に整うと考えていいのでしょうか?」というご質問に関しては残念ながらNOです。
プラグインの動作内容は
・正規表現で、テキスト中にあるimgタグをすべて抽出。
・その中の、旧URLの画像だけ wp_insert_attachment で新サーバーにアップロード
・wp_insert_attachment でアップロードした新しいURLでテキスト中のURLを置換
という順序です。
Shigeru Harazakiさんの作業された内容で、仮にメディアライブラリに登録されていなかったとしても、アップロードした画像にURLを書き換えてあるのなら表示自体には問題ないので、今のままでも大丈夫なのではないかと思います。
ローカルサーバーで試してたんですが、画像のソースが「C:\xampp\htdocs\…」になってしまいました。
できれば、WordPressで設定してあるURLを読み込んでくれたら助かります。(汗)
相対パスだと問題あるんですかね?
画像URIが、Windowsにある画像ファイルの絶対パスに変換されるということですか?
Linuxのapache2でサーバーを立ててテストした際には、そういう現象はなかったのですが、週末に調べてみます。
お返事できるのは月曜以降になるかと思います。
お手数かけてすみません。
画像のURLを入れ替える際に絶対パスを取得しているから
「C:~」というドライブ名から取得されるのかな?と思いました。
ちょっと特殊な設定かも知れないんですが、ローカルにあるWordPressのアドレスは
http://localhost/ではなく、他のPCなどでも見れるように
http://192.168.11.2/みたいなローカルIPに設定してあります。
なので、ドライブ名で設定されてしまうと他のPCからは画像が表示されなくなります。
せめてWordPressに設定してある「http://192.168.11.2/」を取得してくれれば他でも見れるんですが、
出来れば、相対パスで取得してくれると引越しなどの時に再設定しないで便利かなとも思っています。
宜しくお願いします。
返事をしていませんでした。本当に申し訳ない。もう2ヵ月以上経っているので見ていないだろうし、今更必要ないかも知れませんが、本当にすみません。
気になるのが
http://localhost/ではなく、他のPCなどでも見れるように
http://192.168.11.2/みたいなローカルIPに設定してあります。
という部分なんですが、DNSサーバーは設定していないと言う事でしょうか。
何となくDNSのないのが原因な気もしますが、わかったらまた書きます。(見てないと思うけど)
WordPressの置いてあるPC自身から閲覧する際は、外部からと同じIPで見られるのでしょうか。
相対パスで取得というのは、いいアイデアですね。
時間がある時に改良してみます。
本当にすみません。
はてなブログの場合、画像元URLは以下でした。
参考までに。
http://cdn-ak.f.st-hatena.com/images/fotolife/m/※はてなID
情報ありがとうございます。ページ本文に追記しておきます。
返信遅くなり申し訳ありません。
「元のサイトのURLを入力してください」のテキストボックスにURLを打ち込んで「送信」ボタンを押しても何も起こりません。
しかし、URLが表示されているテキストボックスにキャレットがある状態でEnterキーを打ち込むと画面が更新され正しい画像ファイルのリストが表れます。
その結果、「スタートボタンを押すとインポートを開始します。」になるのですが、そこで「スタート」ボタンを押しても何も起こりません。なんとかせねばとF5を押すと最初に戻り、「元のサイトのURLを入力してください」の空白のテキストボックスが表示されます。
当方walbrixにてwordpressを自宅へっぽこサーバーで使い始めた初心者です。wordpress~# php -vしたところPHP 5.4.32-pl0-gentoo (cli) (built: Aug 24 2014 14:28:31)と表示されます。
よろしくお願いします。
IE,firefoxやchromeでもボタンが効かない現象は同じでした。
IE11でF12押して見てみようと思いました。
しかし
「元のサイトのURLを入力してください:」
の場面ではIE11のデバッガは全く反応せず。
送信ボタンに頼らずEnterキーで進んだ先、
「…個の画像ファイルを見つけました。スタートボタンを押すとインポートを開始します。」
の場面ではが働いてデバッガが動いて
{exception} ‘xml_http_start’ は定義されていません。
と出ます。
私はPHPはさっぱりわかりませんが
import.phpの
$button=sprintf(”,IIFU_PROPERTIES::CLASS_STAR_BUTTON,$start_button,IIFU_PROPERTIES::FUNC_XML_HTTP_REQUEST);
?>
これがあるから
FUNC_XML_HTTP_REQUEST
はproperties.phpで
const FUNC_XML_HTTP_REQUEST=’xml_http_start’;
と定義されているのになあ。
js.phpの
function (){
…
var request_url=”;
ここでxml_http_request_server.phpが呼び出されて欲しいです。
もう時間がない。会社にいきます。
Warning: require_once(/var/www/localhost/htdocs/wp-content/plugins/../../../wp-load.php): failed to open stream: No such file or directory in /var/www/localhost/htdocs/wp-content/plugins/js.php on line 3
Fatal error: require_once(): Failed opening required ‘/var/www/localhost/htdocs/wp-content/plugins/../../../wp-load.php’ (include_path=’.:/usr/share/php5:/usr/share/php’) in /var/www/localhost/htdocs/wp-content/plugins/js.php on line 3
半田繁幸さん。返信遅れてすみません。
プラグインは解凍した時の状態のフォルダ「images_importer_from_url」ごとアップロードされてますでしょうか?
Fatal error: require_once(): Failed opening required ‘/var/www/localhost/htdocs/wp-content/plugins/../../../wp-load.php’ (include_path=’.:/usr/share/php5:/usr/share/php’) in /var/www/localhost/htdocs/wp-content/plugins/js.php on line 3
このエラーですが、
/var/www/localhost/htdocs/wp-content/plugins/js.php この部分はフォルダごとアップしてあれば
/var/www/localhost/htdocs/wp-content/plugins/images_importer_from_url/js.php になるはずです。
Fatal error: require_once(): Failed opening required ‘/var/www/localhost/htdocs/wp-content/plugins/../../../wp-load.php’というのは、ファイルのあるPATHが違うからのようです。
js.php から遡ると、1つ上のフォルダが「images_importer_from_url」で、その上が「plugins」そこからさらに1つさかのぼると「wp-content」 ですから
js.phpから見てimages_importer_from_url >> plugins >> wp-content と3段遡ったディレクトリにあるwp-load.php のPATHは
/var/www/localhost/htdocs/wp-content/plugins/images_importer_from_url/../../../wp-load.php になり、これと
/var/www/localhost/htdocs/wp-load.php は同義です。
しかしフォルダ「images_importer_from_url」がないと
/var/www/localhost/htdocs/wp-content/plugins/../../../wp-load.php のディレクトリは1段さかのぼりすぎるため /var/www/localhost/wp-load.php となってしまいファイルは存在しないことになります。
エラーの内容からすると、解凍時のフォルダ「images_importer_from_url」がない状態でアップロードしているように思えるのですが、まずそれを確認いただけますでしょうか?
他の部分は動いているようですが、xml_http_request_server.php を動かすために必要な wp-load.php が指定のPATHになく、インクルードできないのが原因で画像のアップロード処理が動作しないと思われます。
wp-load.php が置かれているのは /var/www/localhost/htdocs/ の直下なのか。そして /var/www/localhost/htdocs/wp-content/plugins の中に「images_importer_from_url」というディレクトリがあり、そのディレクトリ中にファイルがあった上でもエラーが出る。というようでしたら、ソースを確かめてみますので、よろしくおねがいします。
ちなみにですが、wp-content/plugins/ の直下に、ディレクトリから出した状態でプラグインのファイル群を直接入れると、別のプラグインに全く同名のファイルがあった場合、確実に壊れます。
ありがとうございます!一発で解決しました。
動作も完璧です。ぜひご覧ください。
申し訳ありません。
なんとも、恥ずかしい。そもそも、
フォルダごとに管理するのが当たり前ですよね。
大騒ぎして申し訳ありませんでした。
幸い、私がwordpressを動かし始めて一番最初のプラグインですので、
他のものに影響はなさそうです。
また、
>匿名
>2015年4月3日 at 6:01 AM
は私の書き込みです。
朝しか自由時間がないものですから、寝ぼけて打ち込んでしまい、
この質問掲示板を汚してしまって、謝罪の体を考えていたら
翌日に的確なお返事をいただいた次第です。
それ以外の私の書き込みは、ものすごい駄文ですが
間違ったインストールの状態を表していると言えば表しているので
残しても良いですが、
匿名で描きこんでしまった部分は消すことは可能でしょうか?
重ね重ねすみません。
よろしくお願いします。
読んだままで返信をしていませんでした。返事が遅くなりすみません。
解決できてよかったです。匿名のコメントが一番のヒントなので消さないでいいのではないかと思います。
半田さんのブログでこのページを紹介していただいてありがとうございます。
アメブロは画像フォルダを右クリックし、プロパティを出します。
そこに表示されてるアドレス(URL)のコピペで移行できました。
全部選択すると移行できないので、ユーザー名までとか、日付までとか、色々ためしてみてください。
tsussiさん、ご報告ありがとうございます。記事にも追加させて頂きます。使って頂けて嬉しいです。
アメブロの画像のプロパティに表示されるURLは
http://stat.ameba.jp/user_images/△△△△△△△△/◎◎/ユーザー名/~~~~~~かなぁと
予想しての書き込みですが(△の部分はアメブロに画像をアップロードした日付です)(◎はよくわかりません)
画像数が少なければhttp://stat.ameba.jp/user_images/2015
で2015年の画像が一括でいけました。
http://stat.ameba.jp/user_images/201507
だと2015年7月の画像が一括でいけます。
画像が多い方はhttp://stat.ameba.jp/user_images/△△△△△△△△/◎◎/ユーザー名/までコピペすると地道な作業になりますが確実に移行できます。
移行したい画像の量によって日付を変えたり調節されるといいとおもいます。
ワタシは絵日記ブログだったので、アメブロからの画像の移行に途方にくれてました。
こんなに素晴らしいプラグインを提供してくださって本当に助かりました。
ありがとうございます!
ついでに質問なんですが、移行した後も画像をクリックするとアメブロに飛ぶんですが、これは画像のURLがアメブロのままだからですよね。
やはり今後のバックアップの事も考えると、一つ一つWordpressのURLに変更したほうがいいのでしょうか?
tsussiさん。返信が遅くてゴメンナサイ。書くのが遅すぎたので、もう見てないかも知れませんが。
画像そのものはインポート出来たけど、その画像がリンクになっているということですよね。
HTMLでいうと次のカンジ。
<a href=”元あった画像URL”><img src=”インポートした画像”></a>
これは正規表現で一括置換しないと一つ一つ直すのは大変だと思います。やり方を書きたいのですが、今パソコンが不調で試せません。(PCがすぐ落ちてしまう)
今週末まで待ってもらえれば、MySQLでいっぺんに置換する方法を書きます。ということで申し訳ない。
livedoorからの以降の場合、
『http://livedoor.blogimg.jp/ユーザーID/』
で良いようです。ご参考になればと思います。
それと、こちらのツールを使用して行った後、投稿には画像が二つになっていたのですがどうなのでしょうか。
ありがとうございます。うまくいきました!
お役に立って良かったです!
いろんなプラグイン(Blogger Image Import等)を使っては削除してきてたどり着いたのがこのプラグイン。どのプラグインよりも私のサイトに相性が翌、すんなり移行できました。ありがとうございます!!!!感謝