ファンブログ
注意。改訂版「コメント絵文字スクリプト2劇速Ver.」を作りました。そちらをお使いください。
1行スキンに追加するだけで下の絵文字が使えるようになるファンブログ用スクリプトです。
パソコンの電源を入れた時、メモリー空間に無限の宇宙が拡がる
アフィリエイトのA8netが運営する、完全無広告の無料ブログです。
1行スキンに追加するだけで下の絵文字が使えるようになるファンブログ用スクリプトです。
ファンブログ
注意。改訂版「コメント絵文字スクリプト2劇速Ver.」を作りました。そちらをお使いください。
1行スキンに追加するだけで下の絵文字が使えるようになるファンブログ用スクリプトです。
ファンブログ、ブログカスタマイズ
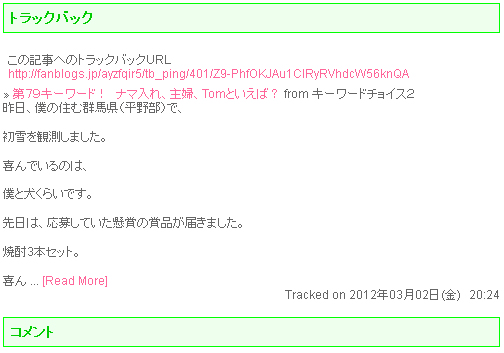
トラックバックが送られてくると、表示に場所をとる割に見づらい。
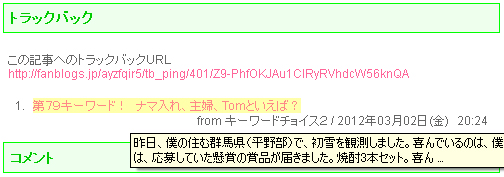
ということで、コンパクトに表示するモジュールを書きました。
ファンブログ専用です。
Before

After

マウスを乗せると、内容が表示されます。
ファンブログのスキンのXHTMLとHTMLの混在について。開始タグと終了タグに関しての整合性エラーの直し方。
ファンブログ
管理ページのリンク元URL一覧に珍しくファンブログ内からのリンクがあったのでクリックしたら
パソコンを便利に!!というブログに着きました。
その記事「ブログのタグ対応の間違いの直し方」のコメント欄からリンクを張られていたのですが、
読むと、ソフトを使ってタグ対応をチェックした結果が書いてありました。
今、右サイドバーに「プロフィール」だけを表示しています。 この「プロフィール」が無い状態だと、この記事にあるように エラーなしです。 ところが「プロフィール」を表示すると、エラーが13個・・・(^_^;
とのこと。
ファンブログのスキン(テンプレート)は冒頭に
と書かれています。これはXHTMLの宣言です。
つまりファンブログのスキンはXHTMLで書かれています。
詳しい説明はしませんがXHTMLとHTMLは違うものです。
そして、自動で出力される「プロフィール」のソースはなぜかHTMLで書かれています。
その結果、厳密な判定をすると「プロフィール」の中で13個のエラーが出ます。
HTMLとXHTMLの違い
自動で作成される「プロフィール」のフォーマットは変更できません。
そこで、スキンの冒頭部分のdoctype宣言をHTMLの物に代えてテストしてみました。
すると別の箇所でエラーが出ます。何故でしょう。
ファンブログのスキンそのものは前述の通りXHTMLで書かれています。
ですから、スキンを直す際はスキン中の全ての空タグの末尾からスラッシュを取り除く
必要があります。
厳密に訂正するならスキンの次の2つを直さないといけません。
1.doctype宣言をHTMLのものに変更する。
スキンのdoctype宣言とhtmlの開始タグ
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
これをHTMLのものに変更
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html lang="ja">
2.スキン内の全ての空タグから末尾のスラッシュを削除する。
こうすれば開始タグと終了タグに関しての整合性エラーはなくなると思います。
(が、勝手ながらテストはしていません。)
ただし、そこまで厳密にしなくても動くので、システム開発者でもないのなら気にしないで
いいと思います。
WordPressでファンブログのURLを入れてコメントするとファンブログのアバターが表示される
pluginを書きました。
すごい簡単に出来てしまった。さすがワードプレス!
今、新しいブログ秘密倶楽部 Kで使っています。
以下、ソース全文です。
<?php
/*
Plugin Name: get_fanblog_avatar
Version: 1.0
Author: Tom
Author URI: http://club-k.dwm.me/
License: GPL2
*/
function get_default_avatar($avatar,$id_or_email){
$comment_data=get_comment($id_or_email);
$match=NULL;
return preg_match('|fanblogs\.jp/(.+?)/|',$comment_data->comment_author_url,$match)?
preg_replace('/src=("|\').+?("|\')/','src="http://fanblogs.jp/'.$match[1].'/file/profile"',$avatar):
$avatar;
}
add_filter('get_avatar',get_default_avatar,10,2);
?>
最後の ?> はいらないと思うんだけど、流儀みたいなのでつけておきました。
この記事のカテゴリーは「スクリプト置き場」という名前です。
下は、この記事のカテゴリーを自動で調べて、そのカテゴリーの記事一覧を表示しています。
カテゴリーでなく、公開順の記事一覧を表示する事も出来ます。
自分のブログでなくても大丈夫です。下は、かこさんの最新記事一覧です。
ファンブログ
この記事のカテゴリーは「スクリプト置き場」という名前です。
下は、この記事のカテゴリーを自動で調べて、そのカテゴリーの記事一覧を表示しています。
カテゴリーでなく、公開順の記事一覧を表示する事も出来ます。
自分のブログでなくても大丈夫です。下は、かこさんの最新記事一覧です。
高負荷でサーバーアカウントをサスペンドされました。
現在、対処の途中のため、アナウンスするまで
この記事のスクリプトは使わないでください。