star lightさんから、相談を受けたのでちょっと、こんな記事を書いてみます。
star lightさんを晒すつもりはないけれど、結果としてそうなったらゴメンなさい。
タグを直書きしている理由
SEOにタグは重要か?という質問ですが、自分にはわかりません。ただ、自分は正しいHTMLを使った方がいいと思うので、極力HTMLの規格にそったタグを使っています。その方が、ブログを移転する際にも楽ですし。ファンブログの独自タグを使うと、当然それはファンブログでしか、使えないので、他のブログに記事を移すときには、書き直すことになります。
だから、下のようなタグは、ブログを移転したら全部書き直しです。
<太></太>
<色:#ff0000></色>
<リンク:http://></リンク>
自分がなるべく正しいHTMLを直書きしているのは、そういう理由です。もしかしたら、それがSEOに反映されているのかも知れませんが、そんなことよりもキーワード選定の方が重要ではないでしょうか。
必要なのは、タグよりもキーワード
2013年5月1日の時点で、star lightさんのブログで「よく読んで頂いているページ」は次の記事だそうです。
- 美肌に生まれ変わらせるたんぱく質(プロテイン)
- 美痩せでプリプリのお肌にはプロテイン(たんぱく質)。美肌へGO!
- デコルテケアは万全?これからのシーズン、肌の露出も多くなります。
- 正しいエイジングケアとは?
- 唇の乾燥の原因と対策|唇の乾燥でお悩みの方へ
- 注目!3つを改善し、お尻の垂れを防止しよう
- 目の周りの色素沈着は、ハイドロキノン成分が効果的
- オイリー肌を食事で改善し、美肌を追及する|内側ケア編
- 肌を日本酒で美肌、美白スキンケア 日本酒の力で美肌に導く
- 美肌のアンチエイジングメゾット・しわ編
同じく2013年5月1日の段階で「美肌 プロテイン」というキーワードでGoogle検索すると、star lightさんのブログの記事「美肌に生まれ変わらせるたんぱく質(プロテイン)」が1ページ目の1番最初に表示されます。
「美痩せ たんぱく質」で検索すれば、1、2位を独占しています。

検索トップなので「よく読んで頂いているページ」でも上位になっています。もし、これでアクセスが少ないのだとしたら、それはそのキーワードに需要がないからです。
よいキーワードの見つけ方
検索結果でいちばん最初に見つかるのに、アクセスが少ないということは、そのキーワードでは誰も検索していないという事です。では、どうすれば検索されるキーワードが見つかるのでしょうか。
「美肌」と「プロテイン」を例にとると、star lightさんのブログにとって重要なワードは「美肌」のほうです。「美肌」と一緒に検索されているのは、どんな単語でしょうか。それは、検索すれば分かります。
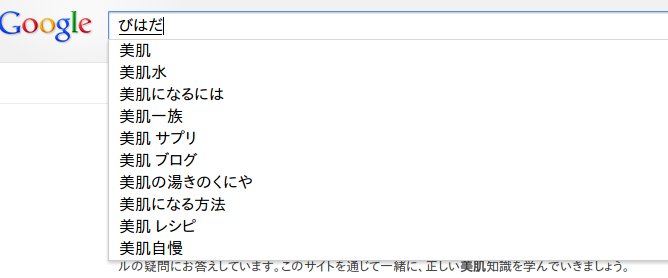
Googleの検索画面で「びはだ」と打てば、下のように補完して、候補が表示されます。

「美肌」一語で検索すれば、いちばん下に、こう表示されます。

よく検索されるのは、こういったキーワードです。
だから「美肌」と言うキーワードに求められているのは「何を食べたら美肌になれるのか」であったり「美肌になる方法」であったりというノウハウです。
「美肌に生まれ変わらせるたんぱく質(プロテイン)」というタイトルは、確かに「何を食べたら美肌になれるのか」という事なんですが、「何を食べたらいいのか」を知りたい人には「プロテイン」というキーワードが出て来ないのではないでしょうか。
「美痩せでプリプリのお肌にはプロテイン(たんぱく質)。美肌へGO!」というタイトルは「美肌になる方法」ですが、やはり「プロテイン」や「たんぱく質」では検索出来ないのではないでしょうか。
その「答え」を知りたいのであって、キーワードがわからないのだから、「プロテイン」では検索できません。
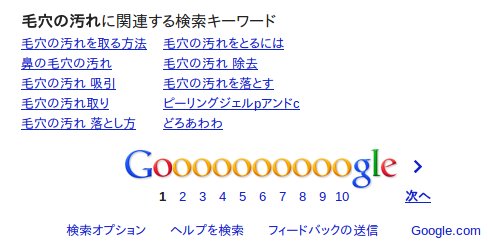
また、最近「毛穴の汚れの原因はこの6つ|毛穴の汚れをクリーンにしましょう」という記事を書いていますが、「毛穴の汚れ」で検索した結果のトップ3は、こういうタイトルです。
- 鼻の毛穴につまった黒い汚れを落としたい : 美容・ファッション・ダイエット …
- 毛穴の汚れを落とす方法
- 鼻の黒ずみ、毛穴の汚れはどうやったら綺麗に出来ますか? – Yahoo …

毛穴の汚れで検索する人が知りたいのは「原因」ではなく「落し方」だということが、よくわかります。
つまり求められている内容は「毛穴の汚れの原因はこの6つ|毛穴の汚れをクリーンにしましょう」ではありません。
検索上位になる方法
しかし、検索されやすいタイトルにしたからといって、検索上位に来るわけではありません。今まで検索上位にいたのは、先ほども書いたように「需要がなかった」からです。需要のあるタイトルにした時は、たくさんの記事があるので、なかなか上位には入りません。どうしたら上位に入れるでしょうか。
ひとつには、誰よりも早く、その記事を書くことです。ただ、その場合最初のうちは上位にいても、後追いで書いた人気サイトに抜かれ、順位が下がるということはよくあります。
上位を維持するために、いちばん重要なのは、間違いなく内容です。そのためには、本当によく調べ、確かな記事を書く必要があります。
以前も別の記事に書きましたが、ブログは必ずしも毎日書く必要はありません。検索にかからない記事を量産するよりも、ひとつでも需要のある内容で、検索上位にかかる記事を書いた方が賢明です。そのためには、記事数が減っても、じっくり調べて書く必要があるのではないでしょうか。
中には需要のない内容でも書きたい記事があるでしょう。それを読んでもらうためには、ブログのアクセスをあげなければなりません。