スポンサーリンク
ファンブログに限らずいろんなブログで、scriptタグは記事中に書き込めません。
あるいは書き込んでも無視されます。
でもそれはブラウザが無視しているわけではなく、書き込んだものがサーバで削除されているだけで、書いてありさえすればブラウザは実行します。
サーバには保存できなくても、ブラウザがブログを読み込んだ後に追加すれば動きます。
このブログにGoogleから来た人で、キーワードから察するに記事中にGoogle AdSenseを入れ込みたい様なのですが、そんな記事はないので黙って帰っていかれました。
もう来ないかもしれないけど、あるいは知りたいのは違うことだったかも知れないけど。
Google AdSense とか、ブログランキングのアンケートとか、JavaScriptタグが必要なものを
後から書き込む方法です。
ファンブログで試したら、こんな事しないでも簡単に書き込めました。
どーもすいません。
この記事の公開当初は書いてある内容どおりの方法で、記事中のi-mobileアフィリエイトとアンケートを埋め込んでいましたが、今は直接書いています。
この記事の内容どおりやっても実行できるので、何かの参考になるかもしれませんから、このまま公開を続けます。
埋め込みたい場所に目印をつける
今回はサンプルとして、同じものを1個だけ埋め込む方法です。
この記事で埋め込むのはi-mobileのアフィリエイト と ブログランキングのアンケートの合計2個ですが、
同じものは1個づつなので、勘違いしないようにお願いします。
まず、記事中の埋め込みたい場所に印(id)をつけます。
idの名前は何でもいいですが、この記事では、i-mobile の表示場所のidを
imobileSample アンケートの表示場所のidを blogVoteSample とします。
<div id=”blogVoteSample“></div>
記事の中で設定できるのは、これだけです。
残りの処理はサイドバーに埋め込みます。
サイドバーにスクリプトを埋め込む
記事中にはscriptタグは書けませんが、サイドバーには書けます。
それで、いったんサイドバーに書いたものを、記事中の目印の場所にコピーします。
埋め込みたいのがGoogle AdSenseの場合
InternetExplorerの場合は、1画面全体のGoogle Adsenseの数が、
他に2個あると表示されません。それはGoogleの広告表示数制限を越えているからです。
Google AdSenseの1画面の限度数は3です。
IEの場合はコピー元の非表示の広告もカウントに含めるようです。
結果、この記事のAdSenseの他に2個あると、合計は非表示分も含めて4になり、
その結果、表示されないのだと思われます。
他のGoogle AdSenseをはずして、全部で3個以内にすれば表示されます。
ファンブログなら、準備として次のようにします。
- ファンブログの設定画面を開き、コンテンツ設定をクリック。
- 「表示項目の選択/編集」の中にある「項目の追加/編集」をクリック。
- 右の画面の新規追加をクリック。
現れた画面に書き込んでいきます。
項目名は何でもよいので好きに決めます。HTML欄には、次のように書きます。
<!--style="display:none"は必須。忘れるとサイドバーに表示される--> <div id="imobileBase" style="display:none"> ここに i-mobile のコードを貼り付ける </div> <div id="blogVoteBase" style="display:none"> ここに ブログランキング アンケート のコードを貼り付ける </div> <script type="text/javascript"> //i-mobileを記事にコピー //idがimobileSampleのタグを探す var imobile=document.getElementById('imobileSample'); //見つかれば下のカッコの中を実行。なければ何もしない。 if(imobile){ //オリジナルを探してコピー var origin=document.getElementById('imobileBase'); imobile.innerHTML=origin.innerHTML; //この下2行はレイアウトに関する設定(なくてもよい) imobile.style.width="468px"; imobile.style.margin="0 auto"; } //アンケートを記事にコピー //idがblogVoteSampleのタグを探す var blogVote=document.getElementById('blogVoteSample'); //見つかれば下のカッコの中を実行。なければ何もしない。 if(blogVote){ //オリジナルを探してコピー var origin=document.getElementById('blogVoteBase'); blogVote.innerHTML=origin.innerHTML; //この下2行はレイアウトに関する設定(なくてもよい) blogVote.style.width="468px"; blogVote.style.margin="0 auto"; } </script>
書き終わったら、保存ボタンを押して次の画面が現れればOKです。

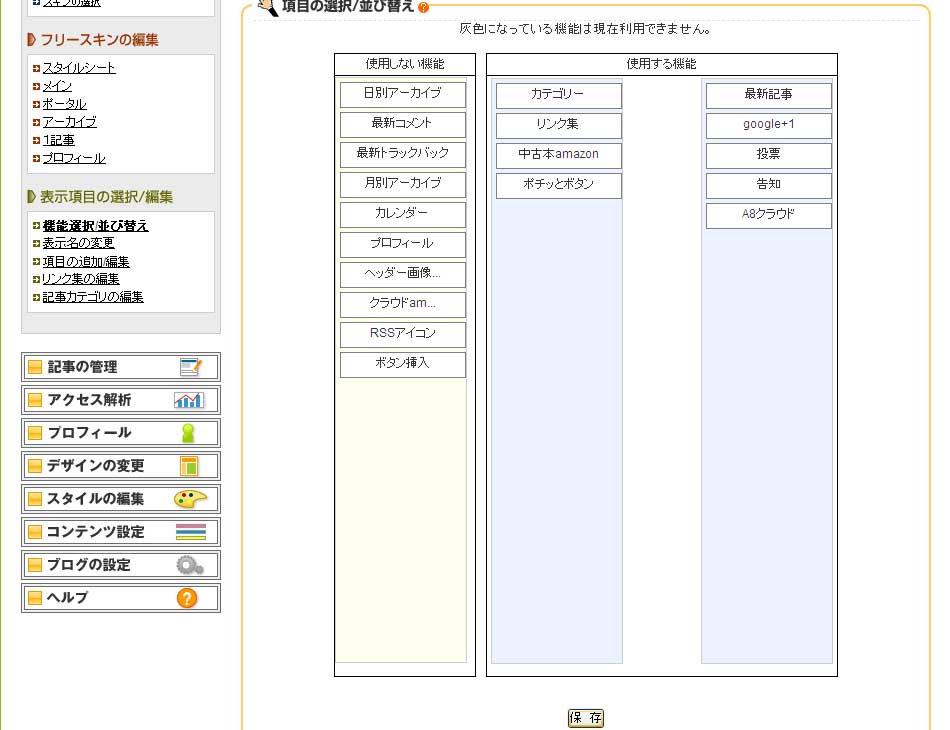
保存してから、左の画面の機能選択/並び替えを選択します。
先ほど作った機能を、使用する機能側のどこにでもいいので配置してください。
これはスクリプトを貼るだけなので、レイアウトには関係ありません。

保存ボタンを押して次の画面が現れれば、成功です。

これで設置完了。
ブログ画面を見れば、記事中にGoogle AdSense と ブログランキングのアンケートが表示されています。機能選択/並び替えに配置したものを剥がせば使用はやめられます。
関連コンテンツ
スポンサーリンク