スポンサーリンク
ファンブログでは楽天の検索窓は動かない!
だったらよそで動かせばいいじゃない!
それ持ってこればいいじゃない!というおはなし。
調べたら、どうやら左のデザインのものだけは、
Shift_JIS版もUTF-8版もあるようです。
ですからデザインにこだわらなければ、これ貼って終了でした。ごめんなさい。
こちらの方が検索範囲が広いみたいです。
この上に貼ってあるレディースファッションのは「レディースファッション」のジャンルしか検索しないけど、左のは楽天全体を検索するんじゃないかな?たぶん。
ただしファンブログの場合、楽天のソースをそのまま貼ってもレイアウトがおかしくなります。ご覧のフォームは下のようにスタイルシートを改変しています。それが規約に反するかどうか、私は調べていないので、適用する場合、規約を調べた上で実行してください。
今回も忍者ホームページを利用します。
検索窓の下の広告がイヤだという人は、他のサーバを準備してください。
このブログのサイドバーの検索窓は、広告が出ないサーバを使っています。
別サーバに置くHTMLを準備
楽天検索窓のソースは楽天から取ってきてください。
忍者ホームページに置くHTMLは次のようになります。
このままコピペして、タイトルだけ好きに変えてください。(タイトルは使わないけど)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=EUC-JP"> <title>楽天検索(ここはわりとどーでもいい)</title> <style type="text/css">body{margin:0;width:150px;}</style> </head><body> ここに楽天からコピーしたソースをそのまま貼り付ける </body></html>
そして、ここに楽天からコピーしたソースをそのまま貼り付けると書いてあるところに
楽天から持ってきたソースを貼り付けます。
重要なのはこの後の2点です。
まず、楽天のソースを1箇所だけ変更します。
ソースの最初が
のようになっているはずですが、(URLの最後はたぶん人によって違うと思う)
下のようにtarget=”_blank”を追加します。
(表示幅の都合で改行して見えますが、実際は改行していません)
そして、ファイルを保存しますが、これがもっとも重要! 必ずEUC-JPで保存してください
どうやればEUC-JPで保存できるかは、各自調べてください。分からなければあきらめましょう。
できたら、それをサーバに保存します。(忍者の場合、このファイルはFTPでないと保存できません)
表示される検索窓は別のブログに埋め込みます。そのブログで検索窓に割り当てるのは幅150ピクセルの領域です。target=”_blank”を追加しないと検索結果もその狭い領域に表示され、実質使い物になりません。そこで別窓で開くようにします。
EUC-JPについて
文字コードの話をするとそれだけで論文が書けますから、説明しませんが、楽天の検索窓はEUC-JPでなければ動きません。(だからファンブログでは動かない)
これをEUC-JPで保存しなければ別のサーバを使う意味がないし、失敗します。
アップロードしたら、ブラウザでアップロード先のURLにアクセスして動作確認してください。
動作確認が取れれば、必ずファンブログで動きます。
ファンブログ側の設定
1.ファンブログの設定画面を開き、コンテンツ設定をクリック。
2.「表示項目の選択/編集」の中にある「項目の追加/編集」をクリック。
3.右の画面の新規追加をクリック。
4.現れた画面のHTML欄に次のソースを貼り付けます。(項目名は何でもよい)
5.保存ボタンを押して次の画面が現れれば、無事に保存されています。

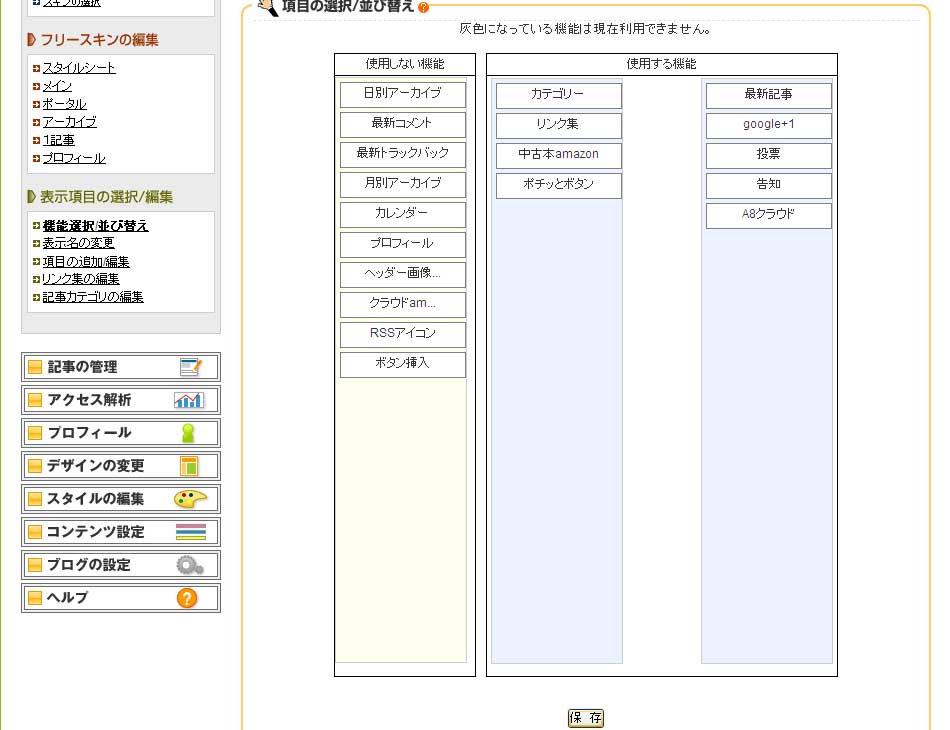
6.保存してから、左の画面の機能選択/並び替えを選択。
7.先ほど作った機能を、使用する機能側に配置してください。

8.保存ボタンを押して次の画面が現れれば、成功です。

これでブログ画面を表示すれば、楽天の検索窓が設置されています。
最後、動作確認をして終了です。
関連コンテンツ
スポンサーリンク